系列导读:
1.springboot+websocket构建在线聊天室(群聊+单聊)
2.Spring Boot WebSocket:单聊(实现思路)
3.Websocket Stomp+RabbitMQ实现消息推送
目录
需求缘起:
这里使用session.getId()中的id作为唯一的消息通道(这里我们称为通讯的频道号), session.getId()是一个递增的数字,从0开始,递增1,2,3… 实际中并不会使用这个id作为标识,这里只是为了讲解方便。
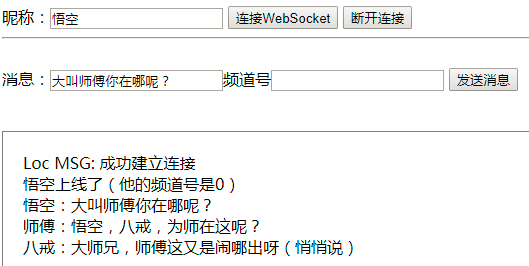
效果展示:
先看下最终实现的效果,如下图:
悟空消息:

师傅消息:

八戒消息:

一、服务端调整
1.1 创建一个Socket消息对象SocketMsg
这里我们就不能使用简单的文本消息进行消息的发送了,我们使用json进行消息的发送。所以需要先创建一个消息对象,里面包含了消息发送者,消息接受者,消息类型(单聊还是群聊),还是就是消息,如下:
SocketMsg:
package com.kfit.socket;
public class SocketMsg {
private int type;//聊天类型0:群聊,1:单聊.
private String fromUser;//发送者.
private String toUser;//接受者.
private String msg;//消息
public int getType() {
return type;
}
public void setType(inttype) {
this.type = type;
}
public String getFromUser() {
return fromUser;
}
public void setFromUser(String fromUser) {
this.fromUser = fromUser;
}
public String getToUser() {
returntoUser;
}
public void setToUser(String toUser) {
this.toUser = toUser;
}
public String getMsg() {
returnmsg;
}
public void setMsg(String msg) {
this.msg = msg;
}
} 1.2 调整建立连接的方法(MyWebSocket)
这里主要是要使用一个map对象保存频道号和session之前的关系,之后就可以通过频道号获取session,然后使用session进行消息的发送。
定义一个map对象:
//用来记录sessionId和该session进行绑定
private static Map<String,Session> map = new HashMap<String, Session>();
修改连接的方法onOpen:
在建立连接的时候,就保存频道号(这里使用的是session.getId()作为频道号)和session之间的对应关系:
Java代码:
@OnOpen
public void onOpen(Session session,@PathParam("nickname") String nickname) {
this.session = session;
this.nickname = nickname;
map.put(session.getId(), session);
webSocketSet.add(this); //加入set中
System.out.println("有新连接加入!当前在线人数为" + webSocketSet.size());
this.session.getAsyncRemote().sendText(this.nickname+"上线了"+"(他的频道号是"+session.getId()+")");
} 修改消息发送的方法 onMessage:
从客户端传过来的数据是json数据,所以这里使用jackson进行转换为SocketMsg对象,然后通过socketMsg的type进行判断是单聊还是群聊,进行相应的处理:
Java代码:
@OnMessage
public void onMessage(String message, Session session,@PathParam("nickname") String nickname) {
System.out.println("来自客户端的消息:" + message);
ObjectMapper objectMapper = new ObjectMapper();
SocketMsg socketMsg;
try {
socketMsg = objectMapper.readValue(message, SocketMsg.class);
if(socketMsg.getType() == 1){
//单聊.需要找到发送者和接受者.
socketMsg.setFromUser(session.getId());//发送者.
Session fromSession = map.get(socketMsg.getFromUser());
Session toSession = map.get(socketMsg.getToUser());
//发送给接受者.
if(toSession != null){
//发送给发送者.
fromSession.getAsyncRemote().sendText(nickname+":"+socketMsg.getMsg());
toSession.getAsyncRemote().sendText(nickname+":"+socketMsg.getMsg());
}else{
//发送给发送者.
fromSession.getAsyncRemote().sendText("系统消息:对方不在线或者您输入的频道号不对");
}
}else{
//群发消息
broadcast(nickname,socketMsg);
}
} catch (JsonParseException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (JsonMappingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
} 二、客户端调整
2.1 加入频道号输入框
提供用户输入频道号进行单聊:
Html代码:
消息:<input id="text" type="text" />
频道号<input id="toUser" type="text" />
<button onclick="send()">发送消息</button> 2.2 修改消息发送方法
这里使用了js对象进行消息的传递,这里使用JSON.stringify将json对象转换为json字符串,如下代码:
Html代码 :
//发送消息
function send() {
//获取输入的文本信息进行发送
var message = document.getElementById('text').value;
var toUser = document.getElementById('toUser').value;
var socketMsg = {msg:message,toUser:toUser};
if(toUser == ''){
//群聊.
socketMsg.type = 0;
}else{
//单聊.
socketMsg.type = 1;
}
websocket.send(JSON.stringify(socketMsg));
} 好了,到这里就可以实现了单聊+群聊的效果。
三、新问题的提出
上面虽然可以实现单聊的方式,但是在具体的实际场景中,想要知道对方的频道号好像不是那么容易的哦,那么这个要怎么解决呢?大家在玩QQ群的时候,应该都用过聊天界面中的右边的群成员吧,对头,就是要实现一个在线群成员列表的功能,这样用户在操作的时候就可以直接通过点击某个在线的用户进行聊天了。博主,你会实现嘛?^_^,博主还暂时没有这个计划,其实看懂了上面的代码之后,要实现在线群成员列表也不是很难的事情了。























 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








