需要用到web-norm插件
首先下载 1.右键cmd管理员运行,全局下载npm install web-norm -g
2.在项目中cmd 中输入web-norm
3. npm i
4. 启动
改插件会根据项目自动配置eslint规范以及git上传
原文地址
https://juejin.cn/post/7124196350446534670
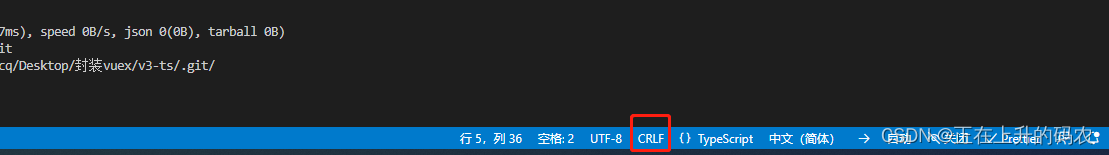
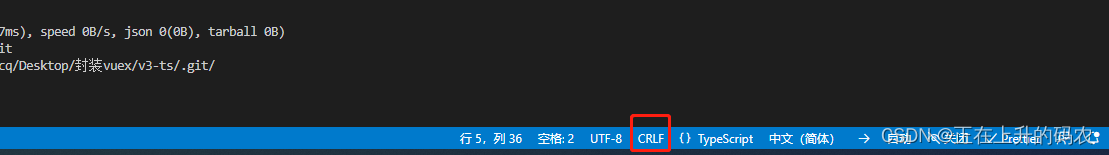
如果报错提示 Delete '␍’eslintprettier/prettier
则

将其改为LF即可
需要用到web-norm插件
首先下载 1.右键cmd管理员运行,全局下载npm install web-norm -g
2.在项目中cmd 中输入web-norm
3. npm i
4. 启动
改插件会根据项目自动配置eslint规范以及git上传
原文地址
https://juejin.cn/post/7124196350446534670
如果报错提示 Delete '␍’eslintprettier/prettier
则

将其改为LF即可











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


