使用jQuery知识:
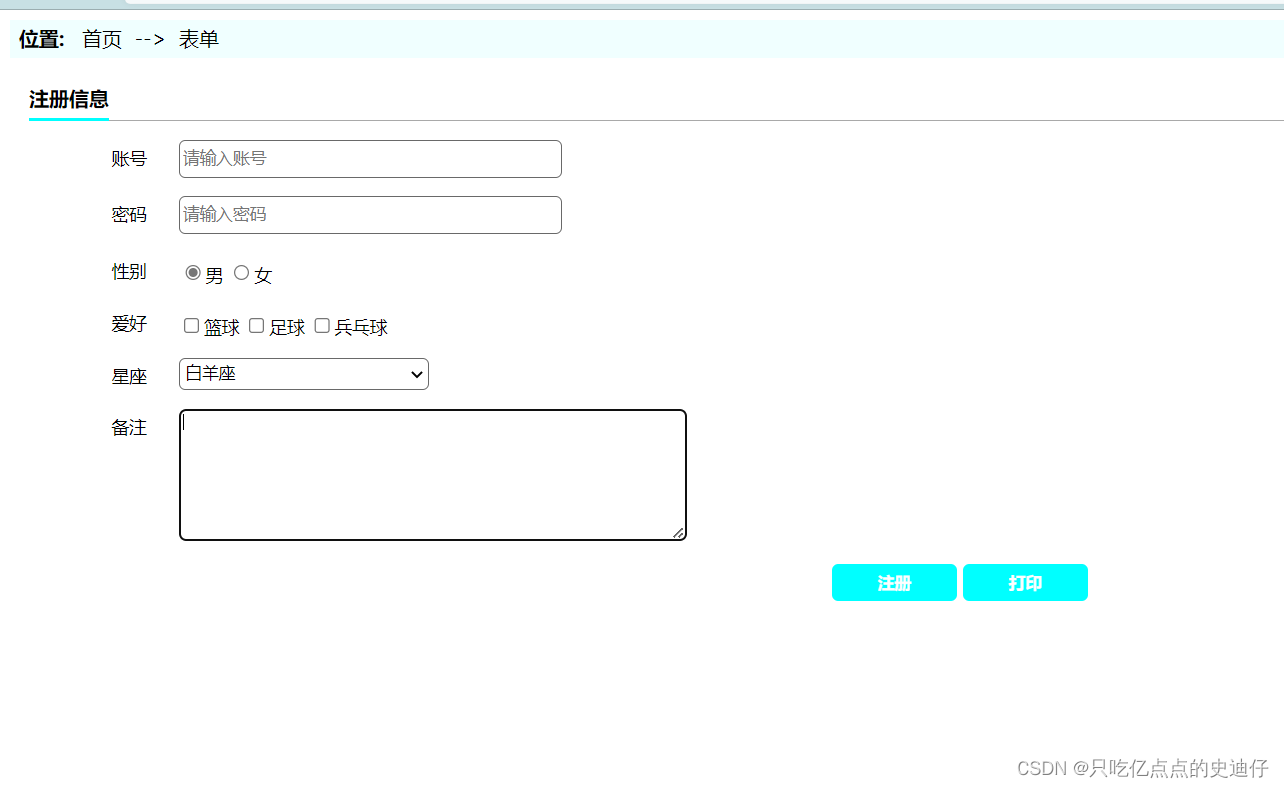
1、生成表单,并且调整相应位置。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
form {
margin: 0px;
font-size: 14px;
}
#top {
height: 30px;
background-color: azure;
}
#top span {
margin-left: 7px;
line-height: 30px;
float: left;
font-weight: bolder;
margin-right: 7px;
}
#top>ul {
list-style: none;
margin-top: 0px;
margin-bottom: 0px;
float: left;
line-height: 30px;
padding: 0px;
}
#top ul li {
float: left;
margin-left: 7px;
margin-right: 3px;
}
#main {
width: 98%;
margin: 20px auto;
}
#main_top {
border-bottom: 1px solid darkgray;
height: 30px;
position: relative;
}
#main_top span {
font-weight: bolder;
border-bottom: 3px solid #00FFFF;
line-height: 30px;
position: absolute;
bottom: -1px;
}
#main_body form ul {
list-style: none;
}
#main_body form ul li {
margin-top: 15px;
}
label {
display: inline-block;
line-height: 30px;
width: 80px;
text-align: center;
float: left;
}
input[name='userName'],
input[name='pwd'] {
width: 300px;
height: 26px;
border-radius: 5px;
border: 1px solid dimgray;
}
select {
width: 200px;
height: 26px;
border-radius: 5px;
border: 1px solid dimgray;
}
textarea {
width: 400px;
height: 100px;
border-radius: 5px;
border: 1px solid dimgray;
}
button {
width: 100px;
height: 30px;
background-color: #00FFFF;
color: white;
font-weight: bolder;
border: 0px;
border-radius: 5px;
}
input[type='radio'],
input[type='checkbox'] {
margin-top: 10px;
}
</style>
</head>
<body>
<!-- 头 -->
<div id="top">
<span>位置:</span>
<ul>
<li>首页</li>
<li>--></li>
<li>表单</li>
</ul>
</div>
<!-- 主体 -->
<div id="main">
<div id="main_top">
<span>注册信息</span>
</div>
<div id="main_body">
<form method="post">
<ul>
<li>
<label for="userName">账号</label>
<input type="text" id="userName" name="userName" placeholder="请输入账号" />
</li>
<li>
<label for="pwd">密码</label>
<input type="password" id="pwd" name="pwd" placeholder="请输入密码" />
</li>
<li>
<label>性别</label>
<input type="radio" name="sex" value="male" checked />男
<input type="radio" name="sex" value="female" />女
</li>
<li>
<label>爱好</label>
<input type="checkbox" name="hobby" value="basketball" />篮球
<input type="checkbox" name="hobby" value="football" />足球
<input type="checkbox" name="hobby" value="pingpang" />兵乓球
</li>
<li>
<label>星座</label>
<select name="star" id="star">
<option value="1">白羊座</option>
<option value="2">水瓶座</option>
<option value="3">射手座</option>
</select>
</li>
<li>
<label>备注</label>
<textarea name="remark" id="remark"></textarea>
</li>
</ul>
</form>
</div>
<div align="center">
<button id="bb">注册</button>
<button id="btn">打印</button>
</div>
</body>
</html>
2、导入jQuery:
包的位置放置在js文件夹下:

<script src=" 放置位置"></script>:<script src="jquery-3.6.0.js"></script>
也可也使用网址进行导包:<script src = "https://code.jquery.com/jquery-3.6.0.js"></script>
3、每个选择器对应匹配如下:
<script type = "text/javascript">
$(function(){
$("#btn").click(function(){
//打印账号
var s = $(":text").val();
console.log(s);
//打印密码
var b = $(":password").val();
console.log(b);
//checked、selected选择器都是返回集合,因此需要each进行遍历,才能打印。
//打印性别
$("input[name = 'sex']:checked").each(function(){
console.log($(this).val());
})
//打印爱好
$("input[name = 'hobby']:checked").each(function(){
console.log($(this).val());
})
//打印星座 id选择器
var a = $("#star option:selected").text();
console.log(a);
//打印备注 id选择器
var c = $("#remark").val();
console.log(c);
})
})
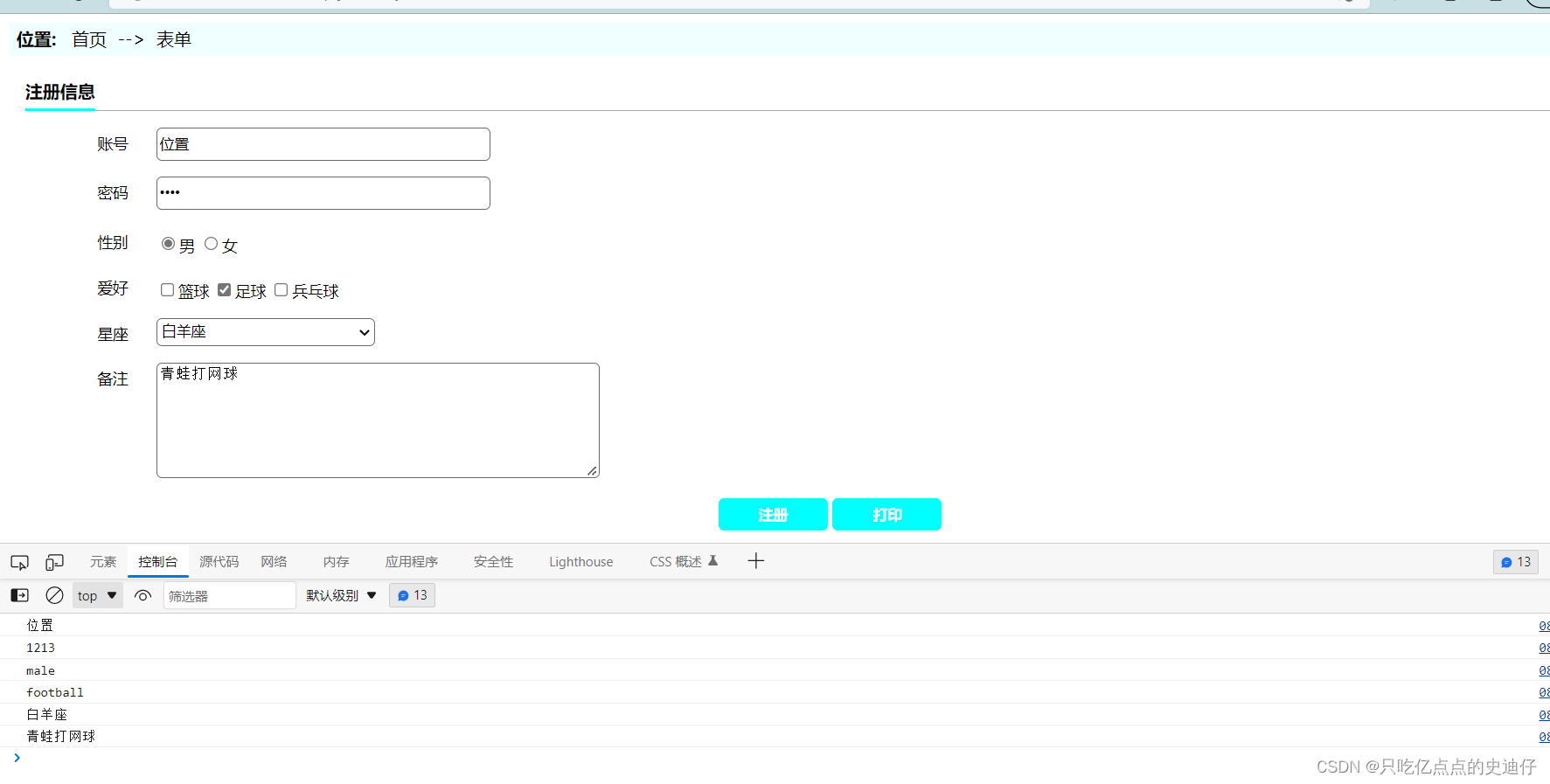
</script>最终效果展示:






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








