
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-bind</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<style type="text/css">
</style>
</head>
<body>
<section id="app">
<header class="header">
<h1>小黑记事本</h1>
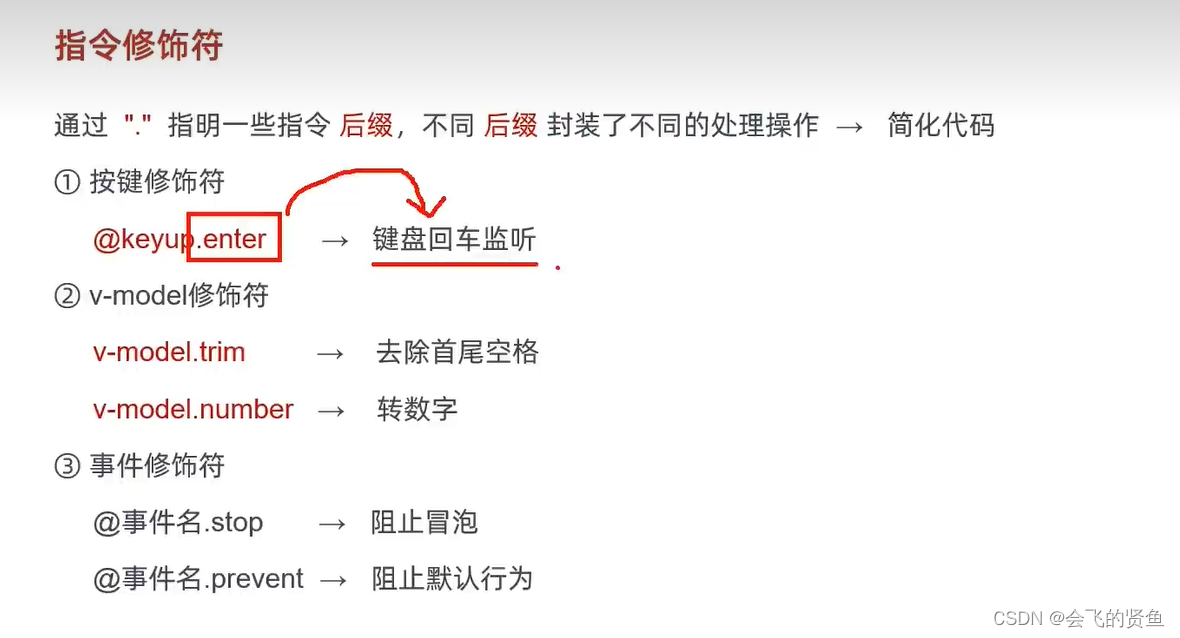
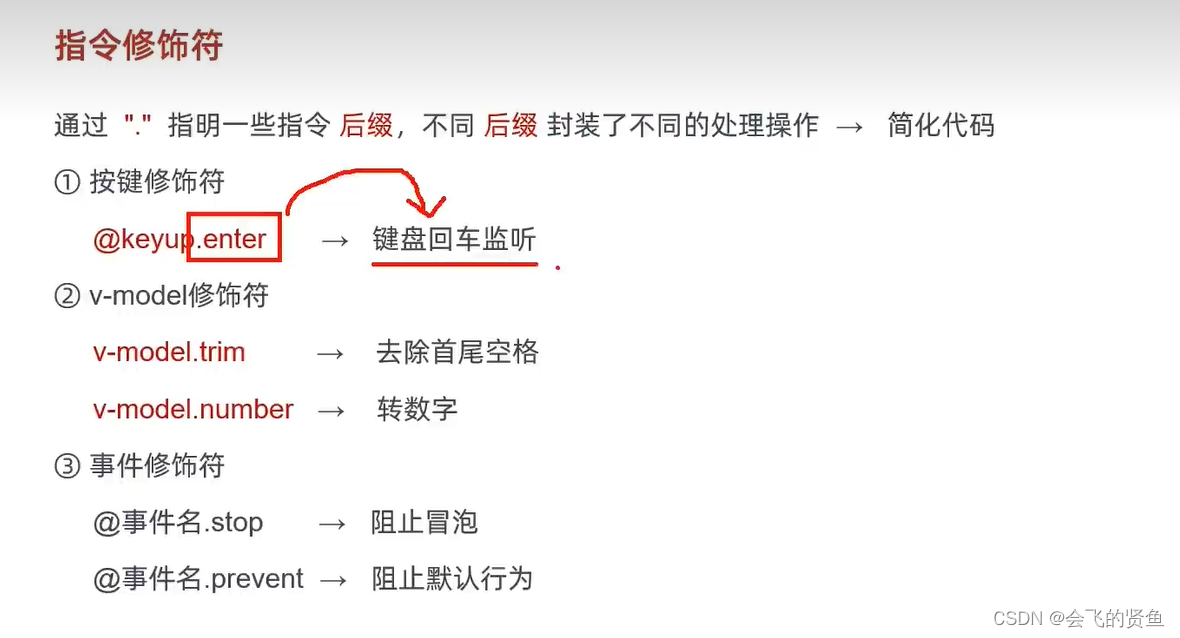
<!-- 注册键盘弹起事件 -->
<input @keyup.enter="add" v-model="todoName" placeholder="请输入任务" class="new-todo" />
<button @click="add" class="add">添加任务</button>
<h3>监听回车事件</h3>
<input @keyup.enter="fn" v-model="username" type="text">
<input @keyup="fn" v-model.trim="username" type="text">
</header>
<section class="mian">
<ul class="to-list">
<li class="todo" v-for="(item,index) in list" :key="item.id">
<div class="view">
<span class="index">{{index+1}}.</span><label>{{item.name}}</label>
<button @click="del(item.id)" class="destroy">删除</button>
</div>
</li>
</ul>
</section>
<h3>阻止默认行为</h3>
<div @click="parent">father
<div @click.stop="son">childern</div>
</div>
<a @click.prevent href="www.baidu.com">百度</a>
<footer class="footer" v-show="list.length>0">
<span>合计:<strong>{{ list.length }}</strong></span>
<button @click="clear">清空</button>
</footer>
</section>
<script>
var app = new Vue({
el: '#app',
data: {
todoName: '',
list: [
{ id: 1, name: '跑步' },
{ id: 2, name: '游泳' },
{ id: 3, name: '跳绳' },
],
username: '',
},
methods: {
parent(){
alert("prant")
},
son(){
alert("son")
},
fn(e) {
if (e.key === 'Enter') {
console.log("键盘回车");
console.log(e)
}
},
clear() {
this.list = []
},
del(id) {
this.list = this.list.filter(item => item.id != id)
},
add() {
if (this.todoName.trim() === "") {
alert("亲输入,不能够为空");
return;
}
// 头插法数组
this.list.unshift({
id: +new Date(),
name: this.todoName,
})
},
login() {
},
reset: function () {
this.username = "";
this.password = "";
}
}
})
</script>
</body>
</html>






















 3782
3782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








