目录
1 Vue介绍

什么是Vue?
- Vue是一套前端框架,免除原生JavaScript的DOM操作,简化书写。
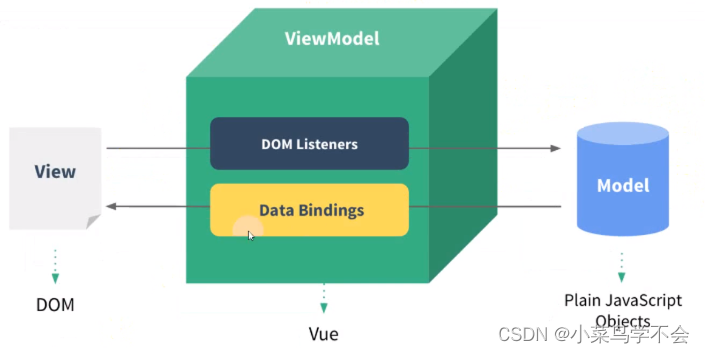
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- 官网:https://v2.cn.vuejs.org/
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷,更加高效。
 2 Vue快速入门
2 Vue快速入门
- 新建html页面,引入Vue.js文件
<script src ="js/vue.js"></script>
- 在JS代码区域,创建Vue核心对象,定义数据模型
<script>
new Vue({
el:"#app",
data:{
message:"Hello Vue!"
}
})
</script>
- 编写视图
<div id ="app">
<input type = "text" v-model="message">
{{ message }}
</div>
插值表达式
- 形式:{{表达式}}。
- 内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
示例代码
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>
<script>
//定义Vue对象
new Vue({
el:"#app",//Vue接管的区域
data:{
message:"Hello Vue"
}
})
</script>3 Vue的常用指令
- 指令:html标签上带有v-前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for...
- 常用指令
| 指令 | 作用 |
| v-bind | 为html标签绑定属性值,如设置href,css样式 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为html标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
-
v-bind
<a v-bind:href="url">百度一下</a>
简化写法
<a:href ="url">百度一下</a>
<script>
new Vue({
el:"#app",
data:{
url:"https://www.baidu.com"
}
})
</script>
-
v-model
<input type ="text" v-mode ="url">
注意事项:
- 通过v-bind或者v-model绑定的变量,必须在数据模型中声明。
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<input type="text" v-model="url">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el:"#app",//Vue接管的区域
data:{
url:"https://www.baidu.com"
}
})
</script>-
v-on
写法一:
<input type ="button" value ="按钮" v-on:click="handle()">
写法二:
<input type ="button" value ="按钮" @click="handle()">
<script>
new Vue{
el:"#app",
data:{
//...
},
methods:{
handle:function(){
alert('我被点击了‘);
}
},
})
</script>
示例代码
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点我一下" v-on:click="handle()">
<input type="button" value="点我一下" @click="handle()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el:"#app",//Vue接管的区域
data:{
},
methods: {
handle:function(){
alert("你点我了一下...")
}
},
})
</script>-
v-if
年龄{{age}},经判定为:
<span v-if ="age<=35">年轻人</span>
<span v-else-if="age >35&& age<60">中年人</span>
<span v-else>老年人</span>
-
v-show
年龄{{age}},经判定:
<span v-show="age<=35">年轻人</span>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定为:
<span v-if ="age<=35">年轻人</span>
<span v-else-if="age >35&& age<60">中年人</span>
<span v-else>老年人</span>
<br><br>
年龄<input type="text" v-model="age">经判定为:
<span v-show ="age<=35">年轻人</span>
<span v-show ="age>35&& age<60">中年人</span>
<span v-show="age>60">老年人</span>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el:"#app",//Vue接管的区域
data:{
age:20
},
methods: {
}
})
</script>-
v-for
<div v-for="addr in addrs">{{addr}}</div>
<div v-for="(addr,index) in addrs">{{index +1}}:{{addr}}</div>
data:{
...
addrs:['北京','上海','广州','深圳','成都','杭州']
},
示例代码
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="addr in addrs" >{{addr}}</div>
<div v-for="(addr, index) in addrs" >{{index+1}}:{{addr}}</div>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el:"#app",//Vue接管的区域
data:{
addrs:['北京','上海','广州','深圳','成都','杭州']
},
methods: {
}
})
</script>4 案例
通过Vue完成表格数据的渲染展示
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for=" (user,index) in users">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender==1">男</span>
<span v-if="user.gender==2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score>=90">优秀</span>
<span v-else-if="user.score>=60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
users:[{
name:"Tom",
age:20,
gender:1,
score:78
},{
name:"Rose",
age:18,
gender:2,
score:86
},{
name:"Jerry",
age:26,
gender:1 ,
score:90
},{
name:"Tony",
age:30,
gender:1 ,
score:55
}
]
}
})
</script>5 Vue生命周期
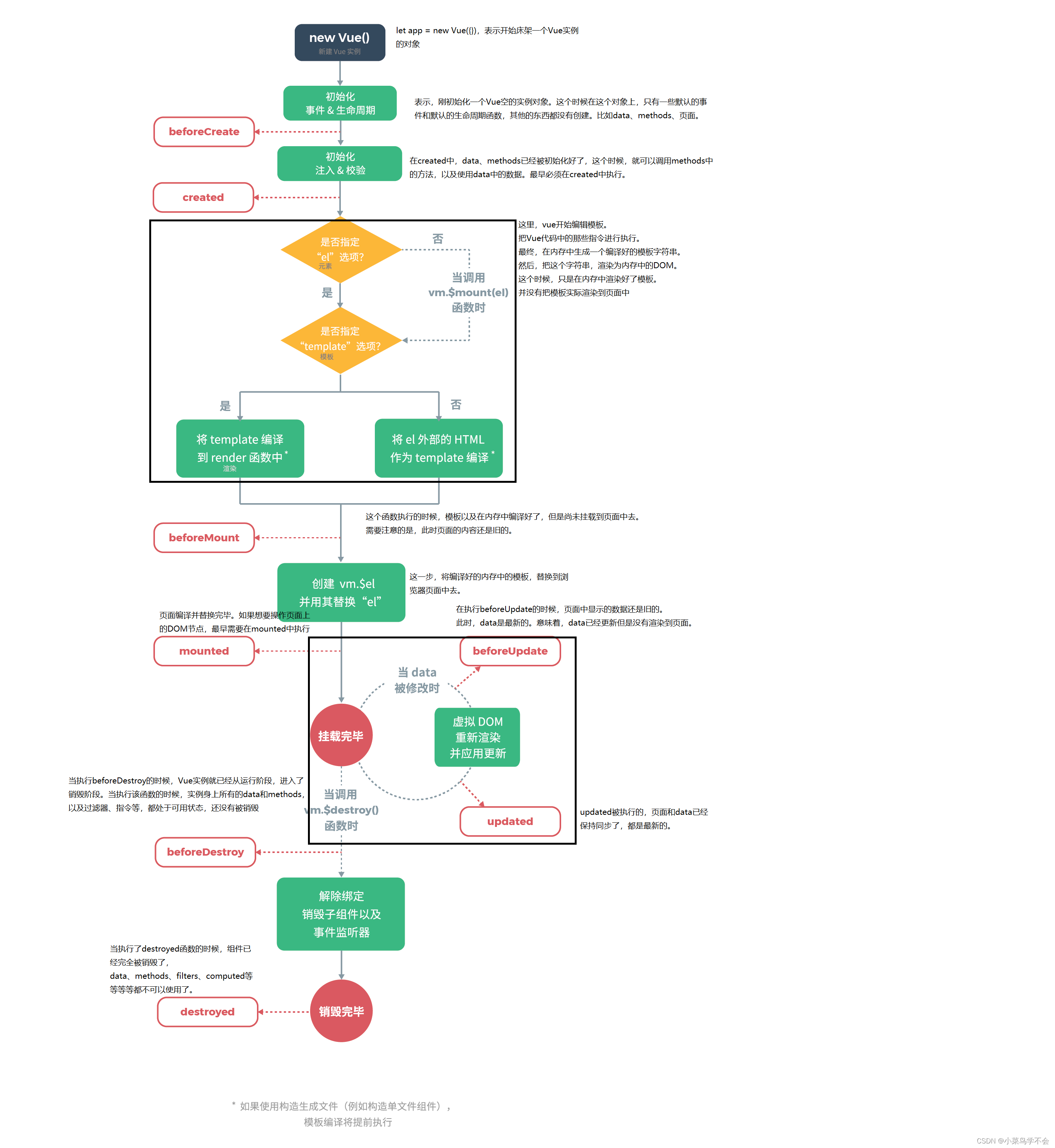
- 生命周期:指一个对象从创建到销毁的整个过程
- 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
- mounted:挂载完成,Vue初始化成功,html页面渲染成功。(发送请求到服务端,加载数据)
| 状态 | 阶段周期 |
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| Mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |

<script>
new Vue({
el:"#app",
data:{
},
mounted(){
console.log("Vue挂载完毕,发送请求获取数据");
},
methods:{
},
})
</script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
</div>
</body>
<script>
new Vue({
el:"#app",//vue接管区域
data:{
},
methods: {
},
mounted() {
alert("vue挂载完成,发送请求获取数据")
},
})
</script>






 本文介绍了Vue.js的基本概念,包括其作为前端框架的优势,以及如何快速入门,涉及v-bind、v-model、v-on等常用指令的使用方法和案例。同时,详细讲解了Vue的生命周期过程,帮助开发者更好地理解和应用Vue进行项目开发。
本文介绍了Vue.js的基本概念,包括其作为前端框架的优势,以及如何快速入门,涉及v-bind、v-model、v-on等常用指令的使用方法和案例。同时,详细讲解了Vue的生命周期过程,帮助开发者更好地理解和应用Vue进行项目开发。














 9033
9033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








