网页简介:此作品为个人借鉴原神官网,HTML+CSS 布局制作,web前端期末作业,这是一个不错的网页制作,画面美观,代码为简单学生水平, js是大学响应式课程中老师给的文件,非常适合初学者学习使用。
添加了导航栏和侧边栏还有轮播图,视频壁纸等,简单易懂。
一、网页效果
先是视频展示
原神官网(仿)
首页第一页展示,很多超链接是连接官网的,因为图片显示违规,所以展示一点

鼠标悬停展开侧边导航栏,除了游戏特色,其他都没写(没啥思路写)🤣,这个也是违规😅

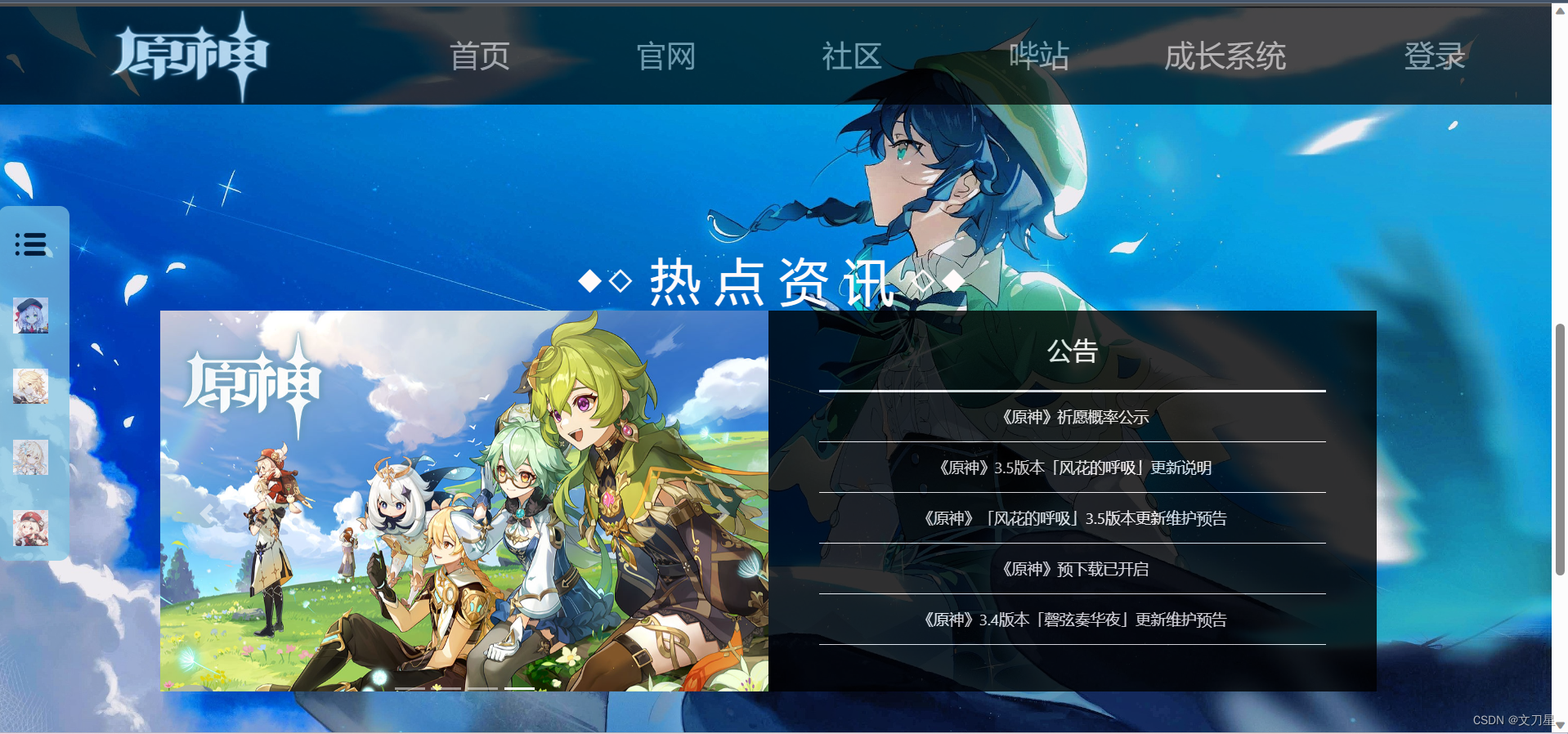
下一页的轮播图和公告,也同样是官网的超链接

登录界面静态图
游戏特色一栏,也同样用了轮播图
二、代码展示
1、HTML代码(部分代码展示)
首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link href="css/首页.css" rel="stylesheet" type="text/css" />
<link href="bootstrap-4.5.0-dist/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="home">
<div class="player">
<video src="video/原神花海双星动态壁纸(0).mp4" autoplay loop muted></video> <!--视频背景,自动播放,循环播放,静音-->
</div>
<div class="header"> <!--头部导航栏-->
<div class="logo">
<img src="images/Logo.jpg" width="200px" height="110px">
</div>
<div class="menu">
<a href="首页.html">首页</a>
</div>
<div class="menu">
<a href="https://ys.mihoyo.com/main/" target="_new">官网</a>
</div>
<div class="menu">
<a href="https://www.miyoushe.com/ys/" target="_new">社区</a>
</div>
<div class="menu">
<a href="https://www.bilibili.com/" target="_new">哔站</a>
</div>
<div class="menu">
<a href="https://jiazhang.mihoyo.com/index.html#/" target="_new">成长系统</a>
</div>
<div class="enter">
<a href="登录注册.html" target="_new">登录</a>
</div>
</div>
<div class="honor"> <!--荣誉-->
<img src="images/荣誉1.png" width="110px" height="60px">
<img src="images/荣誉2.png" width="110px" height="60px">
<img src="images/荣誉3.png" width="110px" height="60px">
</div>
<div class="nav"> <!--侧边导航栏-->
<a><img src="images/菜单.jpg"><span>菜单</span></a>
<a href="开发中... .html" target="_new"><img src="images/角色攻略.jpg"><span>角色攻略</span></a>
<a href="开发中... .html" target="_new"><img src="images/装备解析.jpg"><span>装备解析</span></a>
<a href="开发中... .html" target="_new"><img src="images/讨伐BOSS.jpg"><span>讨伐BOSS</span></a>
<a href="游戏特色.html" target="_new"><img src="images/游戏特色.jpg"><span>游戏特色</span></a>
</div>
<div class="download"> <!--下载方式-->
<div class="download-ewm">
<img src="images/下载二维码.png" height="100px" width="100px">
<img src="images/logo2.jpg" height=30px" width="30px" class="logo2">
</div>
<div class="download-er">
<a href="https://www.taptap.com/app/197826" target="_blank" class="tap">
<img src="images/taptap.png" >
</a>
<a href="https://ys-api.mihoyo.com/event/download_porter/link/ys_cn/official/android_default" target="_blank" class="anzhuo">
<img src="images/安卓.png">
</a>
</div>
<div class="download-san">
<a href="https://ys-api.mihoyo.com/event/download_porter/link/ys_cn/official/ps4_default" target="_blank" class="ps5">
<img src="images/PS5.png">
</a>
<a href="https://apps.apple.com/cn/app/id1467190251" target="_blank" class="app">
<img src="images/App.png">
</a>
</div>
<div class="PC">
<a href="https://ys-api.mihoyo.com/event/download_porter/link/ys_cn/official/pc_default" target="_blank">
<img src="images/pc.png">
</a>
</div>
</div>
<div class="fint"> <!--提示-->
<a href="#" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">
<img src="images/提示.png" height="130px" width="100px">
</a>
</div>
<div id="light" class="hint">
<img src="images/提示信息.jpg" width="90%" height="100%">
<a href = "#" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">
<img src="images/XX.png" width="80px" height="80px" class="close">
</a>
</div>
<div id="fade" class="black_beijing"></div>
</div>
</body>
</html>2、CSS代码(部分代码展示)
body {
margin: 0; /*外边距*/
padding: 0; /*内边距*/
}
.home {
width: 100%;
position: relative; /*相对定位*/
}
video {
width: 100%;
height: 100%;
}
.header {
width: 100%;
height: 100px;
background-color: black; /*背景颜色*/
display: flex; /*弹性盒子*/
position: fixed; /*绝对定位*/
top: 0;
z-index: 10; /*堆叠顺序*/
opacity: 0.7; /*透明度*/
}
.logo {
width: 25%;
display: flex;
justify-content: center; /*居中对齐*/
align-items: center; /*水平对齐弹性项目*/
}
.menu {
width: 12%;
display: flex;
justify-content: center;
align-items: center;
text-align: center; /*文本居中*/
}
.enter {
width: 15%;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.menu a {
color: rgb(157, 155, 155);
font-size: 30px; /*字号*/
text-decoration: none; /*消除文字底部下划线*/
}
.enter a {
color: rgb(157, 155, 155);
font-size: 30px;
text-decoration: none;
}
.header a:hover {
height: 60px;
width: 80%;
line-height: 60px; /*行高*/
background-color: white;
color: black;
border-radius: 7px;
transition: 0.5s; /*过渡效果*/
text-decoration: none;
}
.honor {
width: 22%;
height: 60px;
display: flex;
position: absolute;
top: 120px;
right: 0;
}
.nav {
top: 200px;
height: 350px;
width: 70px;
background-color: rgb(127, 197, 227);
border-radius: 10px; /*圆角边框*/
transition: 0.3s;
position: fixed;
z-index: 10;
overflow: hidden;
display: flex;
flex-direction: column; /*垂直显示*/
justify-content: space-around;
opacity: 0.7;
}
.nav:hover { /*鼠标悬停状态下的元素*/
width: 200px;
opacity: 1;
}
.nav a {
margin: 0 auto;
line-height: 50px;
color: snow;
height: 50px;
width: 88%;
border-radius: 5px;
position: relative;
font-size: 20px;
}
.nav a:nth-of-type(1)::before { /*匹配父元素定义类型的第n个子元素*/
position: absolute;
bottom: -8px;
width: 100%;
border-bottom: 5px solid black;
}
.nav a img {
vertical-align: middle; /*此元素放在父元素的中部*/
margin-left:10px;
height: 35x;
width: 35px;
}
.nav span {
position:absolute;
white-space: nowrap;
transition: 0.3s;
opacity: 0;
margin-left: 8px;
top: 2px;
}
.nav a:hover {
color: black; /*鼠标移动到元素上改变文字颜色*/
background-color: rgba(204, 204, 204,0.5); /*鼠标移动到元素上改变背景颜色*/
}
.nav:hover span {
opacity: 1;
}
.download {
display: flex;
width: 550px;
height: 110px;
position: absolute;
top: 600px;
left: 500px;
z-index: 1;
}
.download-ewm {
display: flex;
margin-top: 5px;
position: relative;
}
.logo2{
position: absolute;
top: 35px;
left: 35px;
}
.tap,.anzhuo{
display: flex;
margin-left: 3px;
}
.ps5,.app {
display: flex;
}
.fint {
width: 100px;
height: 150px;
position: absolute;
z-index: 1;
top: 600px;
left: 1400px;
}
.black_beijing{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 227%;
background-color: black;
z-index:1;
opacity:0.8;
}
.hint {
display: none;
position: absolute;
top: 10%;
left: 20%;
width: 60%;
height: 70%;
padding: 20px;
z-index:5;
}
.hint .close {
position: absolute;
}如果我的博客对你有帮助,请 “👍点赞” “✍️评论” “💙收藏” 一键三连!























 1794
1794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










