最近在自学大型vue项目,选中了尚硅谷的尚品汇,之前也学习过黑马程序员的一个电商后台管理项目,因为项目打包优化时候出了Bug,就闲置了,但是代码是一行一行敲完啦,也放到了码云上!学完这个尚品汇准备下一个挑战小程序,暑期可以准备毕设/实习,下面可以是我自己的记录,日日新!
(1)接口更新
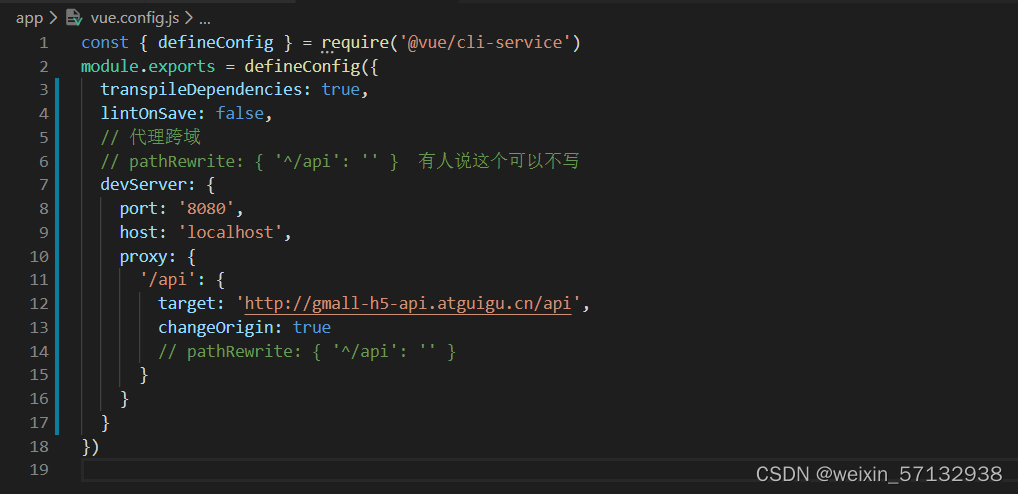
http://gmall-h5-api.atguigu.cn/api:最新接口噢

(2).Vuex
vuex 是一个官方插件,状态管理库,集中式管理项目中组件公用的数据,大项目需要它,小项目可以不需要。
命令:npm install --save vuex@3

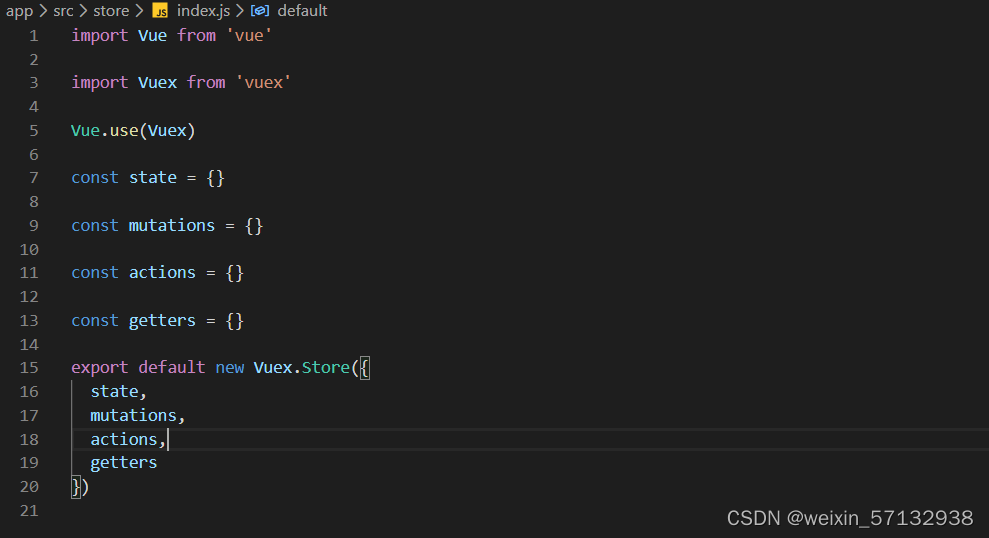
state:仓库存储数据
mutations:修改 state
actions:处理 action,书写自己业务逻辑,处理异步
getters:简化仓库数据,让组件获取仓库数据更方便
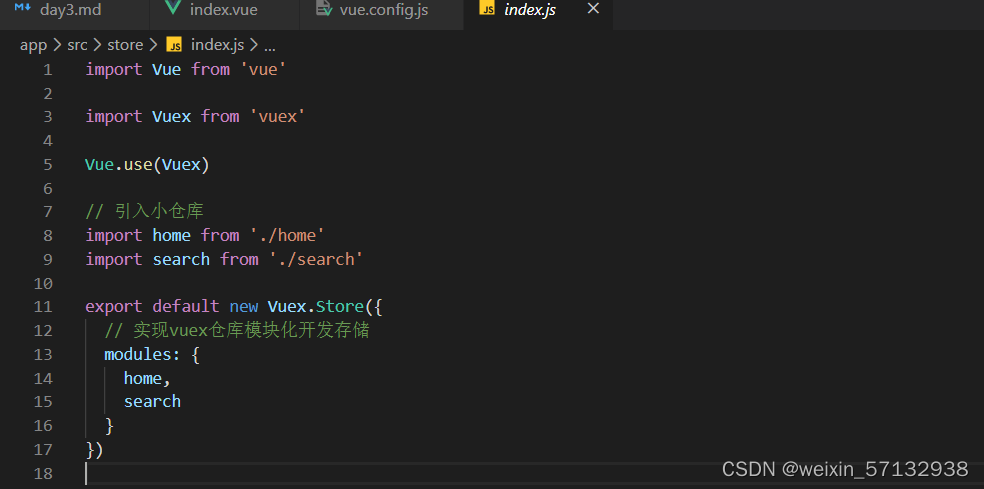
让大的模块包含小的模块
modules: {
home,
search
}

(3)防抖和节流:控制浏览器卡顿现象





 本文总结了尚硅谷Vue项目尚品汇在实战中遇到的问题及解决方法,包括接口更新、Vuex状态管理、防抖节流技术、Mockjs模拟数据、Swiper轮播图的实现以及楼层数据的获取。详细介绍了Vuex的各部分功能,以及如何使用lodash进行节流处理。同时,讲解了Mockjs模拟数据的步骤,并探讨了组件通信的各种方式。
本文总结了尚硅谷Vue项目尚品汇在实战中遇到的问题及解决方法,包括接口更新、Vuex状态管理、防抖节流技术、Mockjs模拟数据、Swiper轮播图的实现以及楼层数据的获取。详细介绍了Vuex的各部分功能,以及如何使用lodash进行节流处理。同时,讲解了Mockjs模拟数据的步骤,并探讨了组件通信的各种方式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1196
1196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








