今天给大家讲一下react的基础,我们就不用脚手架了,前期我们先学习里面的添加dom元素,事件,还有组件reactText: 这个仓库主要放了项目react初期需要用的js文件 - Gitee.com https://gitee.com/xzx1314/react-text/tree/dev/首先我们先创建一个html,
https://gitee.com/xzx1314/react-text/tree/dev/首先我们先创建一个html,
然后进行引入文件
第一个browser.js文件:这个文件是为了把jsx解析为js
第二个react.js文件:这个文件是react里面的组件方法之类的
第三个react-dom.js文件:这个文件是把在react中添加的内容输出到页面上
注意:这三个文件的顺序不能乱,如果顺序不对就会报错
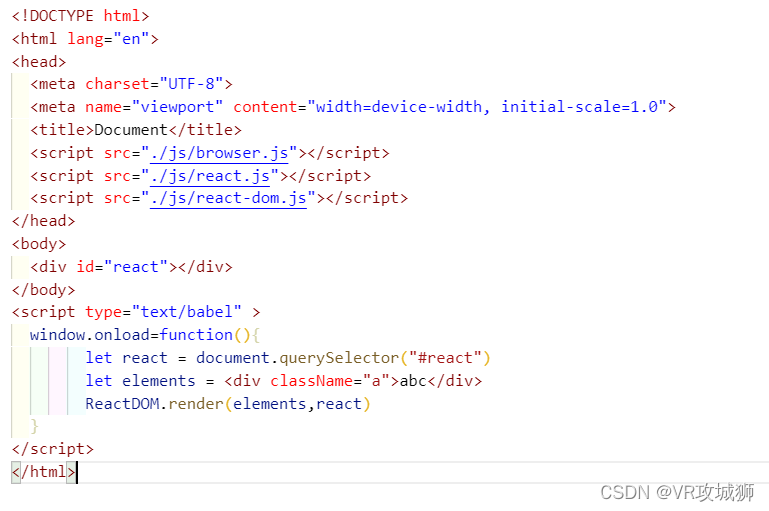
下面是实操了:

这就是react简单的创建元素,以前我们给元素添加样式是用的是class类,现在改为className
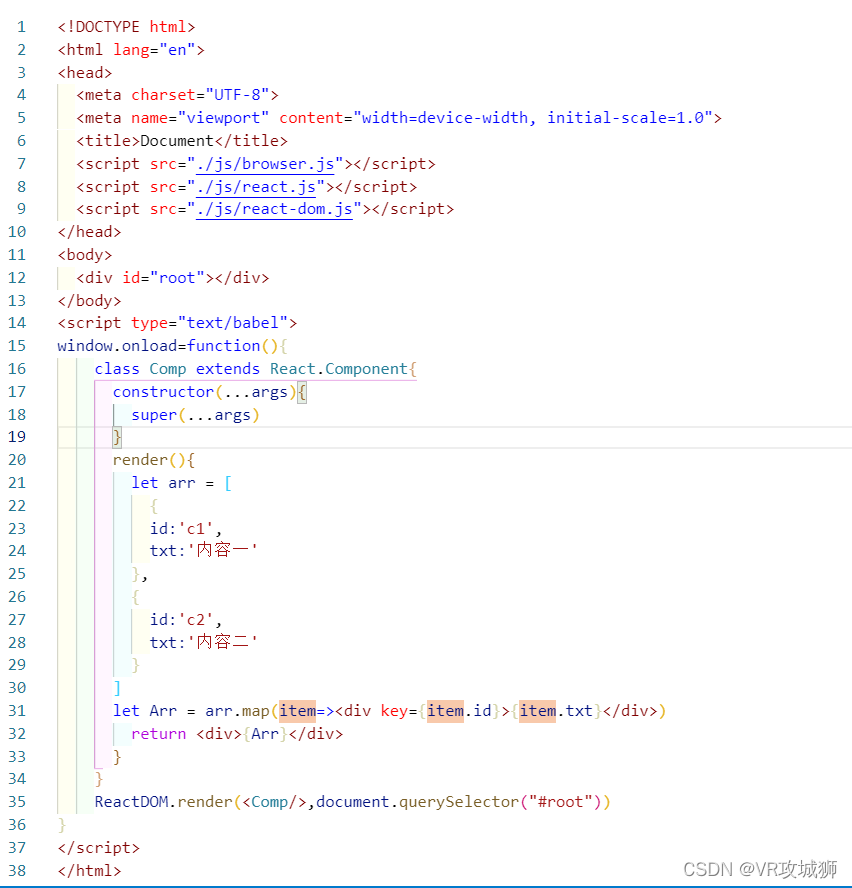
下面是在react中如何遍历数组然后渲染到页面上,里面也初次用到了组件,constructor里面放的是属性render里面返回的是你需要渲染的数据,直接把这个组件当做标签去使用了
代码如下:

里面用的都是es6的一些方法因为jsx语法本来就是es6语法
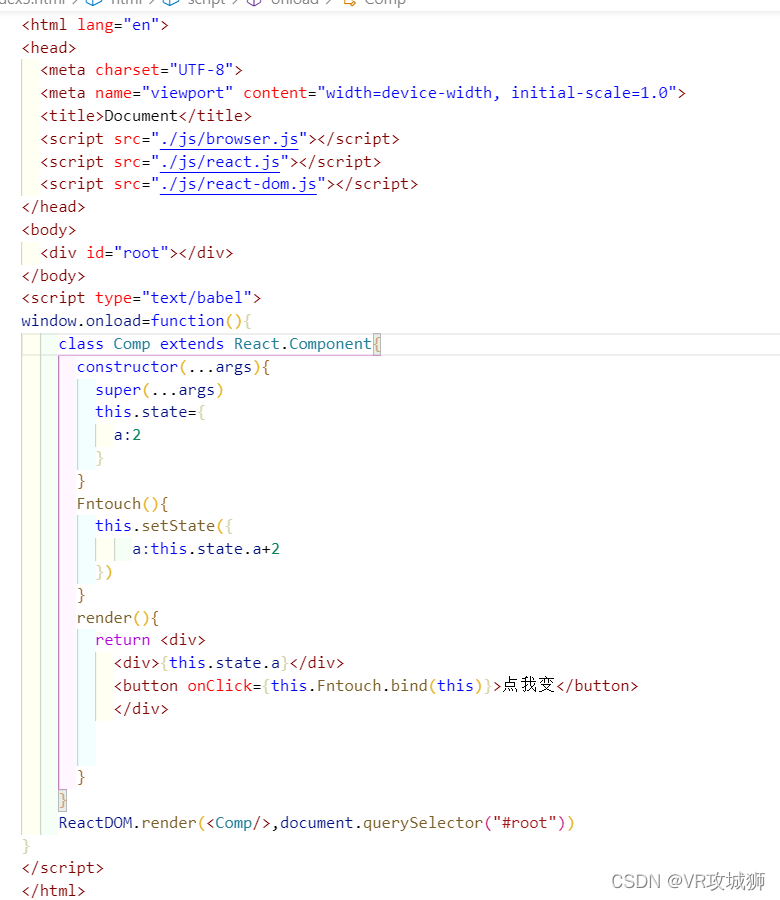
下面是如何加事件

里面需要用bind()来改变当前方法的一个this指向




















 6404
6404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








