1、amfe-flexible
1)下载:
yarn add amfe-flexible
2)到main.js引入
import "amfe-flexible"
作用:根据网页宽度, 设置html的font-size,将1rem设为viewWidth/10
2、postcss和postcss-pxtorem
1)下载:
yarn add postcss postcss-pxtorem@5.1.1 -D//我这里下载的版本为5.1.1
作用:
① postcss: 后处理css, 编译翻译css代码
② postcss-pxtorem:把css代码里所有px计算转换成rem
2)根目录下创建postcss.config.js文件
module.exports = {
plugins: {
'postcss-pxtorem': {
// rootValue: 转换px的基准值。它是根据设计稿除以10进行设置,此处假设设计稿为375,即rootValue为37.5
// 编码时, 例如:一个元素宽是75px,则换成rem之后就是2rem
rootValue: 37.5,
propList: ['*']//设置需要转换的属性
//此处*代表能够把所有元素的px单位转成Rem
}
}
}
3、测试
<style lang="less" scoped>
#app {
width: 375px;
}
</style>
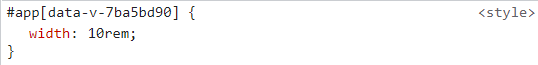
运行后结果:

浏览器自动转为了10rem,说明postcss-pxtorem已经配置成功啦~
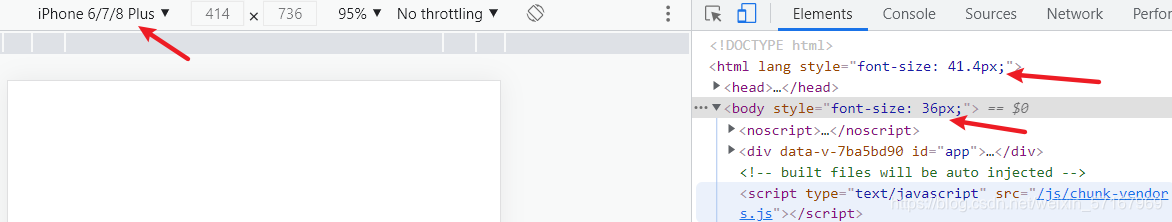
打开f12查看:


记得刷新看结果,第一次没刷新想半天没明白为啥没生效,大家记得刷新记得刷新记得刷新!!!(顺便记录一下呆呆时刻。。。)





















 2164
2164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








