前端JS入门教程(二)
JavaScript是前端中很重要的一部分,所以想要成为前端工程师的各位小伙伴一定要牢牢掌握好JavaScript,为以后的事业打下良好基础。
点击查看自己是菜鸟还是大佬
点击进入
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript:直接写入 HTML 输出流
例:
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
完整代码:

结果显示:
JavaScript:对事件的反应
例
<button type="button" onclick="alert('欢迎!')">点我!</button>
完整代码:

alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是您即将在本教程中学到的众多事件之一。
结果显示:


JavaScript:改变 HTML 内容
例:
x=document.getElementById("demo"); //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
完整代码:

您会经常看到 document.getElementById(“some id”)。这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
结果显示:

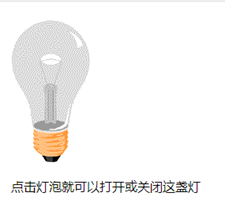
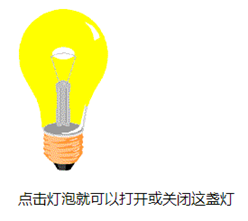
JavaScript:改变 HTML 图像
例:
<script>
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{
element.src="/images/pic_bulboff.gif";
}
else
{
element.src="/images/pic_bulbon.gif";
}
}
</script>
<img loading="lazy" id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180">
完整代码:

结果显示:


看到这里,你的智慧灯打开了吗?
学习光是看是不够的,还要动手实践和测验,上面 都有完整代码,大家快去试试吧,测验就来智一面吧,帮助你分析。
点击测试
大家若是对这感兴趣,可以加入群聊,和大家一起讨论学习


























 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








