蓝旭暑期培训——DOM事件+正则表达式
DOM事件
事件是文档或浏览器窗口发生的,特定的交互瞬间,JS与HTML之间的交互通过事件来实现的,例如最常见的点击事件。
事件流
描述的是从页面中接受事件的顺序
- IE公司——事件冒泡流
- Netscape公司——事件捕获流
事件冒泡
事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至不具体的那个节点

事件捕获
与事件冒泡相反,不太具体的节点应该最早接收到事件,而最具体的节点最后接受到事件(老版本浏览器不太支持)

事件类型
HTML事件处理程序
(1)事件是直接加载HTML中的
<div id="box">
<input type="button" value="按钮" id="btn" onclick="alert('hello')">
</div>
(2)封装到一个函数里
<div id="box">
<input type="button" value="按钮" id="btn" onclick="showMessage()">
</div>
<script>
function showMessage(){
alert('hello');
}
</script>
缺点: HTML和JS代码耦合度较高,如果要修改的话,需要修改HTML代码和JS代码,因此很不方便
DOM 0级
- 较为传统的方式——把一个函数赋值给一个事件的处理程序属性或事件直接加载html中
- 在第四代浏览器中出现
- 现在也是各种浏览器用的比较多的方法
- 优点:简单、跨浏览器
- 移除事件绑定的时候,我们只需要赋值为null;
缺点:围绕着每个事件目标对于每种事件类型只能添加一个事件处理程序
DOM 2级
- DOM2级事件定义了两个方法,用于处理指定和删除事件处理程序的操作:
addEventListener()和removeEventListener() - 通过原型链找到这个方法,然后执行完成事件绑定的效果,浏览器会给当前元素的某个事件行为开辟一个事件池(事件队列)。浏览器有一个统一的事件池,每个元素绑定的行为都放在这里,通过相关标志区分,当我们通过 addEventListener进行事件绑定的时候,会把绑定的方法放在事件池中;当元素的某一行为被触发,浏览器回到对应事件池中,把当前放在事件池的所有方法按序依次执行
- 接受三个参数:
- 要处理的事件名
- 作为事件处理程序的函数
- 函数布尔值(true:表示在事件捕获阶段调用程序;false:表示在事件冒泡阶段处理程序)
- 通过
addEventListener()添加的事件,只能通过removeEventListener()删除(如果 addEventListener() 添加的事件处理函数是匿名函数,则无法通过 removeEventListener() 删除这个事件处理程序) - 可以为一个元素添加多个事件处理程序。
- 2级DOM包含3个事件事件捕获阶段、处于目标阶段和事件冒泡阶段
流程:1次事件的发生包含三个过程:(1)事件捕获阶段,(2)事件目标阶段,(3)事件冒泡阶段

优点:可以添加多个事件处理程序,并按照他们添加的顺序触发
DOM 3级
- DOM 3级事件主要是对DOM事件的规范和补充:
UI事件:当用户与页面上的元素交互时触发,如:load、scroll
焦点事件:当元素获得或失去焦点时触发,如:blur、focus
鼠标事件:当用户通过鼠标在页面执行操作时触发如:dbclick、mouseup
滚轮事件:当使用鼠标滚轮或类似设备时触发,如:mousewheel
文本事件:当在文档中输入文本时触发,如:textInput
键盘事件:当用户通过键盘在页面上执行操作时触发,如:keydown、keypress
合成事件:当为IME(输入法编辑器)输入字符时触发,如:compositionstart
变动事件:当底层DOM结构发生变化时触发,如:DOMsubtreeModified
- DOM3级还定义了自定义事件自定义事件,不是由DOM原生触发的,它的目的是让开发人员创建自己的事件。
createEvent(eventType): //创建事件
eventType是指想获取的Event对象的事件模块名,
主要有‘HTMLEvents’、‘MouseEvents’、‘UIEvents’;
initEvent(eventType,canBubble,cancelable): //初始化事件
eventType: 字符串值,事件类型。
canBubble: 事件是否冒泡。
cancelable: 是否可以用preventDefault()方法取消事件。
dispatchEvent(event): //触发事件
event: 定义的事件。
如果在事件传播过程中调用了 event 的 preventDefault() 方法,
则返回 false,否则返回 true。
IE事件处理程序
- attachEvent()添加事件
- detachEvent()删除事件
- 接收两个参数:要处理的事件名(有on)、作为事件处理程序的函数
- 不支持第三个参数的原因是:IE8以及更早的浏览器只支持事件冒泡
跨浏览器的事件处理程序
- 见demo
事件委托
- 本来该自己做的事情,委托给别人做。利用的是事件冒泡原理,使用event.target获取触发事件的目标元素。
- 好处:
- 提高性能,只需要注册一次事件,也方便移除事件。解决事件处理程序过多的问题,在DOM树中尽量最高的层次上添加一个事件处理程序,只指定一个事件处理程序,就可以管理某一类型的所有事件
- 给动态生成的元素添加事件。可以解决动态生成的子元素绑定不上事件的问题。
- 适合用事件委托的事件:click,mousedown,mouseup,keydown,keyup,keypress。
- 例子:见demo
正则表达式
- 正则表达式(Regular Expression,简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
- 搜索模式可用于文本搜索和文本替换
REGEXP对象
- JS中通过内置对象RegExp支持正则表达式
- 有两种方法实例化RegExp对象
- 字面量:var reg = /正则表达式文本/修饰符
- 构造函数:var reg = new RegExp(‘正则表达式文本’,’修饰符’)
- 修饰符

字符类
- 一般情况下正则表达式一个字符对应字符串一个字符
- 当想要匹配某些字符,而不是单个的某个字符,我们可以使用元字符[]来构建一个简单的类,所谓类是指符合某些特性的对象,一个泛指,而不是特指某个字符,如:表达式[abc]把a/b/c归为一类,表达式可以匹配这类的字符
- 字符类取反
使用元字符^创建反向类/负向类,如:[^abc]匹配不是字符a,b,c的内容
元字符

范围类
- 使用字符类匹配字母或数字很复杂
- 使用
[a-z]表示a到z,闭区间包含a,z - 在[]组成的类的内部可以连写,如
[a-zA-Z0-9]
预定义类

边界类

注:^这个字符是在中括号[]中被使用的话就是表示字符类的否定,如果不是的话就是表示限定开头
量词类

贪婪与非贪婪模式
- 贪婪模式:尽可能多的匹配
- 非贪婪模式:让正则表达式尽可能少的匹配,也就是说一旦成功匹配不再继续尝试就是非贪婪模式(量词后加上
?)
分组
- 使用
()可以进行分组,是量词作用于分组 - 使用
|可以达到或的效果 - 不希望捕获某个分组,只需要在分组内加上
?:就可以
前瞻后顾
- 正则表达式从文本头部向尾部开始解析,文本尾部方向,称为“前”;文本头部方向,称为“后”
- 前瞻就是正则表达式匹配到规则的时候,向前检查是否符合断言,后顾/后瞻方向相反
// 前瞻:
A(?=B) //查找B前面的A
// 后顾:
(?<=B)A //查找B后面的A
// 负前瞻:
A(?!B) //查找后面不是B的A
// 负后顾:
(?<!B)A //查找前面不是B的A
优先级

字符串对象处理方法
search() 方法
- 用于检索字符串中指定的子字符串或检索与正则表达式相匹配的字符串
- 返回第一个匹配的结果index,查找不到则返回-1
- search()方法不支持全局匹配,它将忽略标志g,并且总是从字符串开始进行搜索
match()方法
- 将检索字符串,以找到一个或多个regexp匹配的文本
- regexp是否具有标志g对结果影响很大,没有标记g,方法只执行一次
- 如果没有找到任何匹配的文本,返回null,否则返回一个数组,其中存放了与它找到的匹配文本有关的信息
- 与exec区别:
- 字符串.march(正则表达式)
- 正则表达式.exec(字符串)
split()方法
分隔字符串成数组,复杂的分隔可以使用正则
replace()方法
- str.replace(strChar,replaceStr)
- str.replace(reg,replacement)
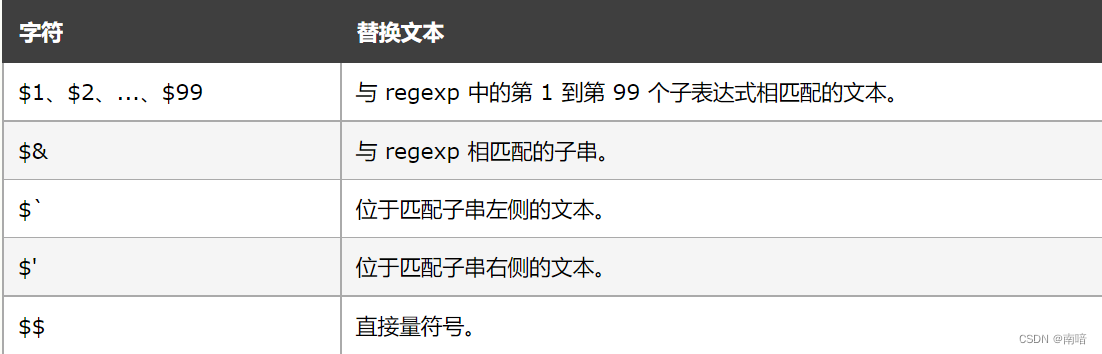
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。但是 replacement 中的$字符具有特定的含义。如下表所示,它说明从模式匹配得到的字符串将用于替换。






















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








