目录
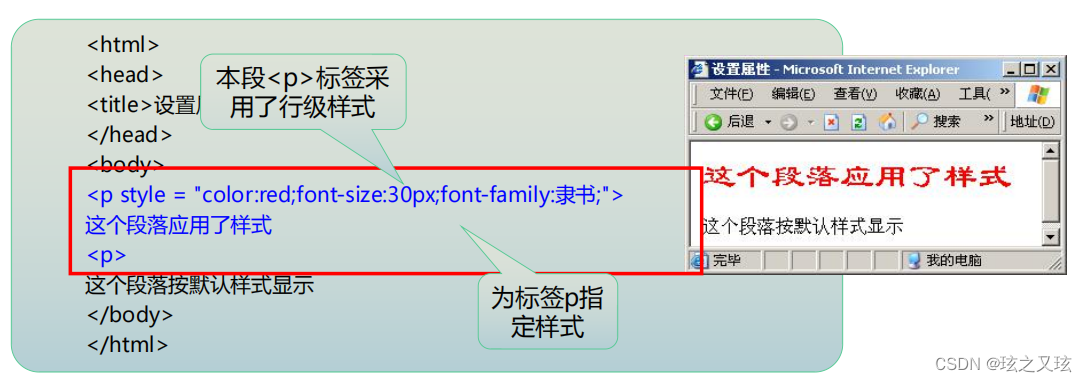
1.内嵌样式<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容
2.内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
3.外部样式表是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通
css概述
1.CSS是
C
ascading
S
tyle
S
heets(级联样式表)。
2.CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如,
3.CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用
于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分。
CSS与HTML的关系
HTML是网页内容,
CSS定义页面的样式。
基本语法
-
行内样式表
行内样式表
,
又有人称内联样式、行间样式、内嵌样式。是通过标签的
style
属性来设置
元素的样式,其基本语法格式如下:
1.内嵌样式<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容
</标签名>

2.内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义

3.外部样式表是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通
过link标签将外部样式表文件链接到HTML文档中.、

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="css/out.css" rel="stylesheet" />
<style type="text/css">
/*
p 就是选择器,与网页网页中的标签进行关联
p-->标签选择器 就是通过标签匹配
*/
/* p{color: red; font-size: 20px;} */
</style>
</head>
<body>
<!--
css: 级联样式表
是一种样式表语言,用于为html文档修饰样子
只是修饰,没有内容
html是网页内容 骨架
css是修饰 ,是外观 皮肤
将页面的内容与表现形式分离( 通过某种关系关联起来,做到相同的只写一次 )
<font color="red"><b>静夜思</b></font>
-->
<!--
行内样式表 直接把样式写在标签行内
<p style="color: blue; font-size: 20px;">
-->
<p>
静夜思
</p>
<p>床前明月光,</p>
<p>疑是地上霜,</p>
<p>举头望明月,</p>
<p>低头思故乡.</p>
</body>
</html>
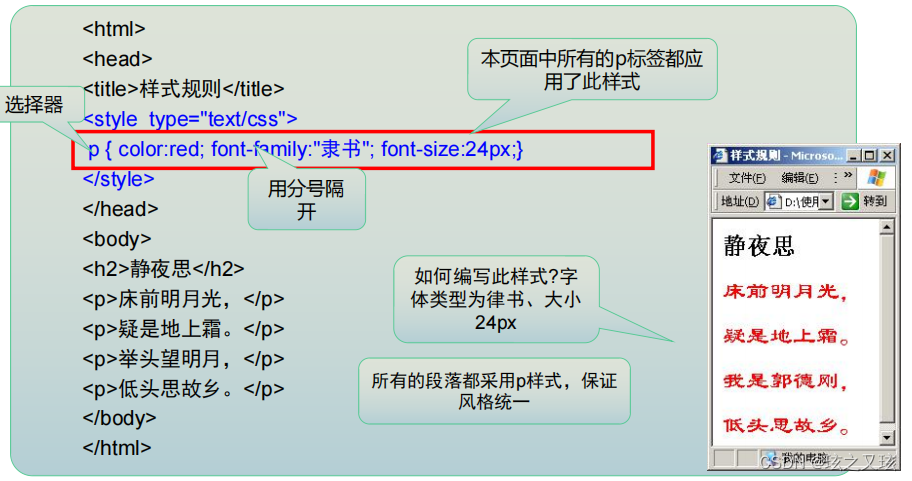
选择器

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 标签选择器 通过标签名匹配 */
p{
font-size: 20px;
color: yellow;
}
/* id选择器 唯一 */
#ptitle{
color: #FF0000;
}
/* 类选择器 用的最多的 */
.p1{
color: green;
}
.p2{
color: blue;
}
/* 通配选择器 选中所有的标签 */
*{
color: aqua;
}
h3,#ptitle,.p1{
font-family: 楷体;
}
/*
选择器有优先级
高--->低
id--->类选择器--->标签选择器--->通配选择器
*/
</style>
</head>
<body>
<h3>静夜思</h3>
<p id="ptitle" style="color: darkmagenta;">静夜思</p>
<p class="p1">床前明月光,</p>
<p class="p1">疑是地上霜,</p>
<p class="p2">举头望明月,</p>
<p class="p2">低头思故乡.</p>
</body>
</html>
文本
●
color
:字体颜色
●
font-size
:字体大小
●
font-family
:字体
●
text-align
:文本对齐
●
text-decoration:line-through
:定义穿过文本下的一条线
●
text-decoration:underline
:定义文本下的一条线
●
text-decoration:none
:定义标准的文本
●
font-style: italic;
斜体文本
●
font-weight:
字体粗细
●
line-height:
设置行高
●
letter-spacing
可以指定字符间距
●
text-indent
用来设置首行缩进
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.p1,.p2{
color: #008000;
font-size: 20px;
font-family: 楷体;
/* text-align: center; 文本内容居中 */
/* text-decoration: line-through; 文本修饰 删除线 */
/* text-decoration: underline; 下划线 */
/* font-style: italic; 斜体*/
/* font-weight: 700; 加粗文本 */
/* line-height: 30px; 一行高度 */
/* letter-spacing: 10px; 字符之间的间距*/
/* word-spacing: 10px; 单词之间的间距 */
text-indent: 2em; /* 首行缩进 em表示当前1个字符的大小*/
}
a{
text-decoration: none;/* none 没有任何的修饰 */
}
</style>
</head>
<body>
<p class="p1">
列表属性可以放置、改变列表项标志,或者将图像作为列表项标志。
列表属性可以放置、改变列表项标志,或者将图像作为列表项标志。
列表属性可以放置、改变列表项标志,或者将图像作为列表项标志。
</p>
<p class="p2">
列表属性可以放置、改变列表项标志,或者将图像作为列表项标志。
列表属性可以放置、改变列表项标志,或者将图像作为列表项标志。
列表属性可以放置、改变列表项标志,或者将图像作为列表项标志。
hello world
</p>
<a href="">百度</a>
</body>
</html>
背景
●
background-color
背景颜色
●
background-image
背景图片
●
background-repeat
背景重复
●
background-size
背景尺寸
●
background- position
背景位置
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
width: 700px;
height: 500px;
background-color: #00FFFF;
background-image: url(img/bg.jpg);
background-repeat: no-repeat;
background-position: center top; /* 水平(left center right) 垂直(top center bottom)*/
background-size: 400px 300px;/* 宽, 高 */
}
</style>
</head>
<body>
<p>
段落
</p>
</body>
</html>
CSS
列表
●
CSS
列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。
●
list-style-image
将图象设置为列表项标志。
●
list-style-position
设置列表中列表项标志的位置。
●
list-style-type
设置列表项标志的类型。
●
list-style
简写属性。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li{
/* list-style-type: none; 去除默认的图标
list-style-image: url(img/img.jpg); 添加新图标
list-style-position:inside ; inside在列表项里面 outside在列表项外面
text-align: center; */
/* 简写方式 */
list-style: url(img/img.jpg) none inside;
}
</style>
</head>
<body>
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
</body>
</html>
示例运行结果:

CSS
伪类
●
CSS
伪类专门用来表示标签的一种的特殊的状态,当我们需要为处在这些特殊状
态的标签设置样式时,就可以使用伪类 。
●
伪类的语法
:
:hover
伪类表示鼠标移入的状态
:active
表示的是被点击的状态
:focus
向拥有键盘输入焦点的标签添加样式。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.a1{
color: #008000;
}
/* 鼠标移入到标签上切换到此伪类定义的样式表 */
.a1:hover{
color: #00FFFF;
font-size: 20px;
}
/* :active鼠标点击时切换到此样式表 */
.a1:active{
color: red;
}
.btn{
background-color: #00FFFF;
}
.btn:hover{
background-color:#FFFF00
}
.btn:active{
background-color: #FF0000;
}
/* 可以输入的组件,获得鼠标焦点时切换到此样式表 */
.txt:focus{
background-color: #00FFFF;
}
.imgcss{
/* 0--1 0完全透明(占空间) 1-完全不透明 */
opacity: 0.3;
}
</style>
</head>
<body>
<a class="a1" href="">百度</a>
<a href="">百度</a>
<p class="a1">段落</p>
<input type="button" class="btn" value="保存" /><br/>
<input type="text" class="txt"/><br/>
<input type="text" class="txt"/><br/>
<input type="text" class="txt"/><br/>
<input type="text" class="txt"/><br/>
<img src="img/photo.jpg" class="imgcss"/>
aaa
</body>
</html>
透明
●
定义透明效果的属性是
opacity
。
opacity
属性设置标签的不透明级别 值为
1
。
规定不透明度:从
0.0
(完全透明)到
1.0
(完全不透明)。
块级
,
行级
,
行级块标签
●
什么是块级标签?
块级标签:无论内容多少 都会独自占据一行的。
例如<p>、<h1>、<ul>、<ol>、<hr/>等。
●
什么是行级标签?
行级标签:只占自身大小的标签,不会占一行。
例如<font>、<b>、<i>、<a>等。
●
什么是行级块标签?
例如 <input/> <img>等
注意:
一般情况下使用块级标签包含行级标签,不使用行级标签包含块标签。
a可以包含任何标签,除去a本身;
p标签不可以包含任何的块标签
。
Display
●
通过
display
样式可以修改标签的类型。
可选值:
block:设置
标签为块标签
inline
:设置标签为行级标签
inline-block
:设置标签为行级块标签
none
:隐藏标签(标签将在页面中完全消失)
div
和
span
div
标签
div
是块级标签,可以放置任何标签。
div
没有任何附加功能,给了什么属性就能变成什么样。
div
主要的作用是被用来布局网页。
span
标签
span
是行级标签
span
没有任何附加功能,给了什么属性就能变成什么样。
span
标签被用来选中文档中的文字。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- <h1>
<p>
qqqq
</p>
</h1> -->
<!--
h1 p 等虽是块级,但是他们都有一些不足 例如有默认样式, p标签不能包含其他的块级标签
-->
<div>
<p>
div是一个纯净版的块级标签 ,是一个块级的标签,没有任何默认样式,设置成什么样子都行
主要用来进行网页布局
</p>
</div>
span是一个纯净版的行级标签 行级的标签 没有任何默认样式
<span class="" style="color: #008000;">
span是一个纯净版的行级标签 行级的标签 没有任何默认样式
</span>
<!--
h1 p
表格标签
表单
超链接
图片
div
span
iframe
-->
</body>
</html>
运行结果:
盒子 模型
(box-model)
●
CSS处理网页时,它认为每个标签都包含在一 个不可见的盒子里。
●
如果把所有的标签都想象成盒子,那么我们对网页的布局就相 当于是摆
放盒子。
●
我们只需要将相应的盒子摆放到网页中相应的 位置即可完成网页的布局。
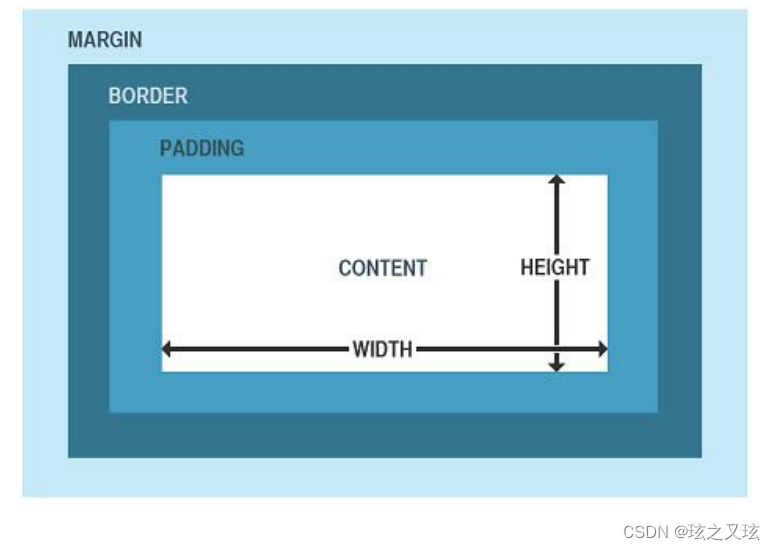
盒子 模型
●
一个盒子我们会分成几个部分:
–
内容区
(content)
–
内边距
(padding)
–
边框
(border)
–
外边距
(margin)

盒子 模型
-
内容区
●
内容区指的是盒子中放置内容的区域,也就是标签 中的文本内容,子标
签都是存在于内容区中的。
●
如果没有为标签设置内边距和边框,则内容区大小 默认和盒子大小是一
致的。
●
通过
width
和
height
两个属性可以设置内容区的大小而不是整个盒子的大
小。
●
width
和
height
属性只适用于块标签
(
包含行级块
)
。
盒子 模型
-
内边距
●
顾名思义,内边距指的就是标签内容区与边框以内的空间。
●
内边距会影响整个盒子的大小。
使用
padding
属性来设置标签的内边距。
例如:
padding-left:10px;
padding-right:10px;
padding:10px 20px 30px 40px
这样会设置标签的上、右、下、左四个方向的内边距。
盒子 模型
-
边框
●
可以在标签周围创建边框,边框是标签可见框的最外部。
可以使用
border
属性来设置盒子的边框:
border:1px red solid;
上边的样式分别指定了边框的宽度、颜色和样式。
也可以使用
border-top/left/right/bottom
分别指定上右下左 四个方向的边框。
●
边框可以设置样式:
dotted
(点线)
dashed
(虚线)
solid
(实线)
double
(双线)
groove
(槽线)
border-radius
设置四个角为圆角边框
border-top-left-radius
设置左上为圆角边框
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background-color: #008000;
/*
内容区: 就是放内容的区域,文本,子标签都是在内容区中放着的.
width和height只是设置内容区的大小
如果标签没有内边距和边框 那么内容区就是标签的大小
标签大小 = 内容区大小+内边距+边框
*/
width: 78px;
height: 78px;
/*
内边距: 内容区到边框之间的距离 会影响标签的实际大小
*/
/* padding-top: 10px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px; */
padding: 10px;
/* padding: 10px 5px; */
/* padding: 5px 10px 15px 20px; 上 右 下 左*/
/*
边框 标签最外层 也会影响标签大小
*/
/* border-top-width: 1px;
border-top-color: #FF0000;
border-top-style: dotted; */
/* border-top: #FF0000 1px solid; */
border: #FF0000 1px solid;
/* border-radius: 50%; */
border-bottom-right-radius: 10px;
}
input{
width: 500px;
height: 30px;
border: #b9b9b9 1px solid;
font-size: 18px;
outline: none;
border-radius: 15px;
}
input:hover{
border: #828282 1px solid;
}
input:focus{
border: blue 1px solid;
}
</style>
</head>
<body>
<div class="box">
<span>标签内容标签内容标签</span>
</div>
<div class="box1">
<span>标签内容标签内容标签</span>
</div>
<br/>
<input type="text" />
</body>
</html>
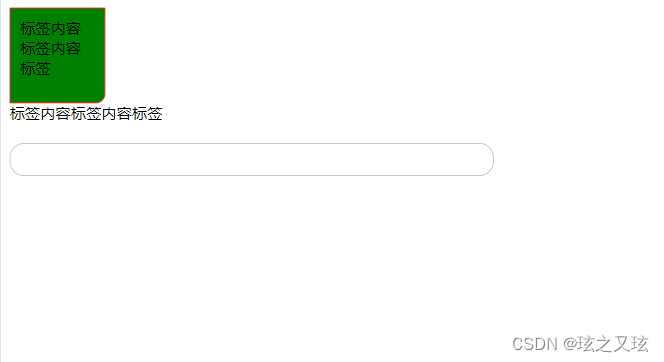
运行结果:

盒子 模型
-
外边距
●
外边距是
标签边框与周围标签相距的空间。 使用margin属性可以设置
外边距。用法和padding类似,同样也提供了四个方向的 。
margin-top/right/bottom/left。
margin的值可以为负值。
margin的值还可以auto,设置外边距为最大值,当将左右外边距设置为
auto时,浏览器会将左右外边距设置为相等.
垂直设置为auto时值为0,所以水平居中也可以简写为margin:0 auto。
●
外边距不会影响盒子的整体大小,但是会影响盒子的位置,会影响盒子
的实际控制范围。
清除浏览器的默认样式
●
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所
以为很多的标签都设置了一些默认的
margin
和
padding
,而它的这些默
认样式,正常情况下我们是不需要使用的。
所以我们往往在编写样式之前需要将浏览器中的默认的
margin
和
padding
统统
的去掉。
*{
margin: 0;
padding: 0;
}
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
background-color: #008000;
width: 78px;
height: 78px;
padding: 10px;
border: #FF0000 1px solid;
border-bottom-right-radius: 10px;
}
.box1{
background-color: #FF0000;
width: 100px;
height: 100px;
/*
外边距 是标签与另一个标签之间的距离 ,不会影响标签的大小,会影标签的位置
可以通过margin-top/left/right/bottom
左右值可以为auto 值最大化
上下不能为auto 为aut是值为0
*/
/* margin-top: 100px;
margin-left: 100px; */
/* margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px; */
margin: 20px auto;
}
</style>
</head>
<body>
<div class="box">
<span>标签内容标签内容标签</span>
</div>
<div class="box1">
<span>标签内容标签内容标签</span>
</div>
<br/>
</body>
</html>
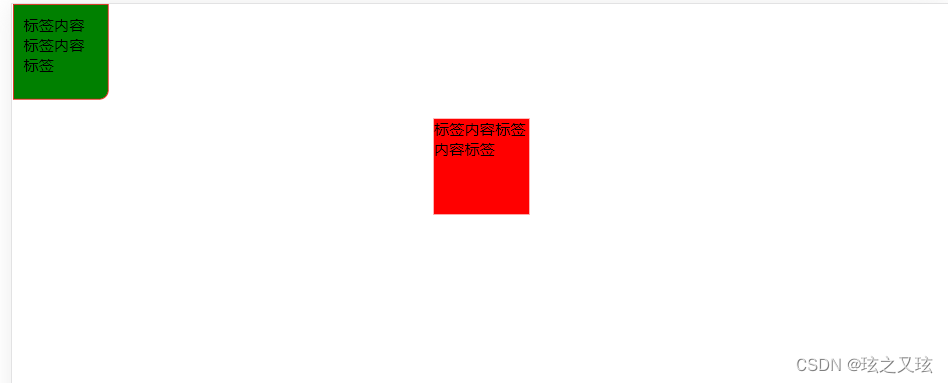
运行结果:
文档流
●
文档流指的是文档中的标签在排列时所占用的位置。 将窗体自上而下分
成一行行 ,并在每行中按从左至右的顺序排放标签,即为文档流。
●
也就是说在文档流中标签默认会紧贴到上一个标签的右边,如果右边不
足以放下标签,标签则会另起一行,在新的一行中继 续从左至右摆放。
●
这样一来每一个块标签都会另起一行,那么我们如果想在文档 流中进行
布局就会变得比较麻烦。
浮动(布局时使用)
•
所谓浮动指的是使标签脱离原来的文档流,在父标签中浮动起来。
浮动使用
float
属性。
可选值:
none
:不浮动
left
:向左浮动
right
:向右浮动
●
块级标签和行级标签都可以浮动,当一个行级标签浮动以后将会自动变为一 个块级标
签。当一个块级标签浮动以后,宽度会默认是内容的宽度,所以当漂浮一个块级标签
时我们 都会为其指定一个宽度。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.f1{
width: 100%;
height: 500px;
background-color: #00FFFF;
}
.f2,.f3{
width: 30%;
height: 200px;
background-color: aquamarine;
float: left;
}
.f3{
float: right;
}
.f4{
width: 100%;
height: 200px;
background-color: #FF0000;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="f1">
<div class="f2">
</div>
<div class="f3">
</div>
<p>环境和国际化个</p>
<div class="f4">
</div>
</div>
</body>
</html>
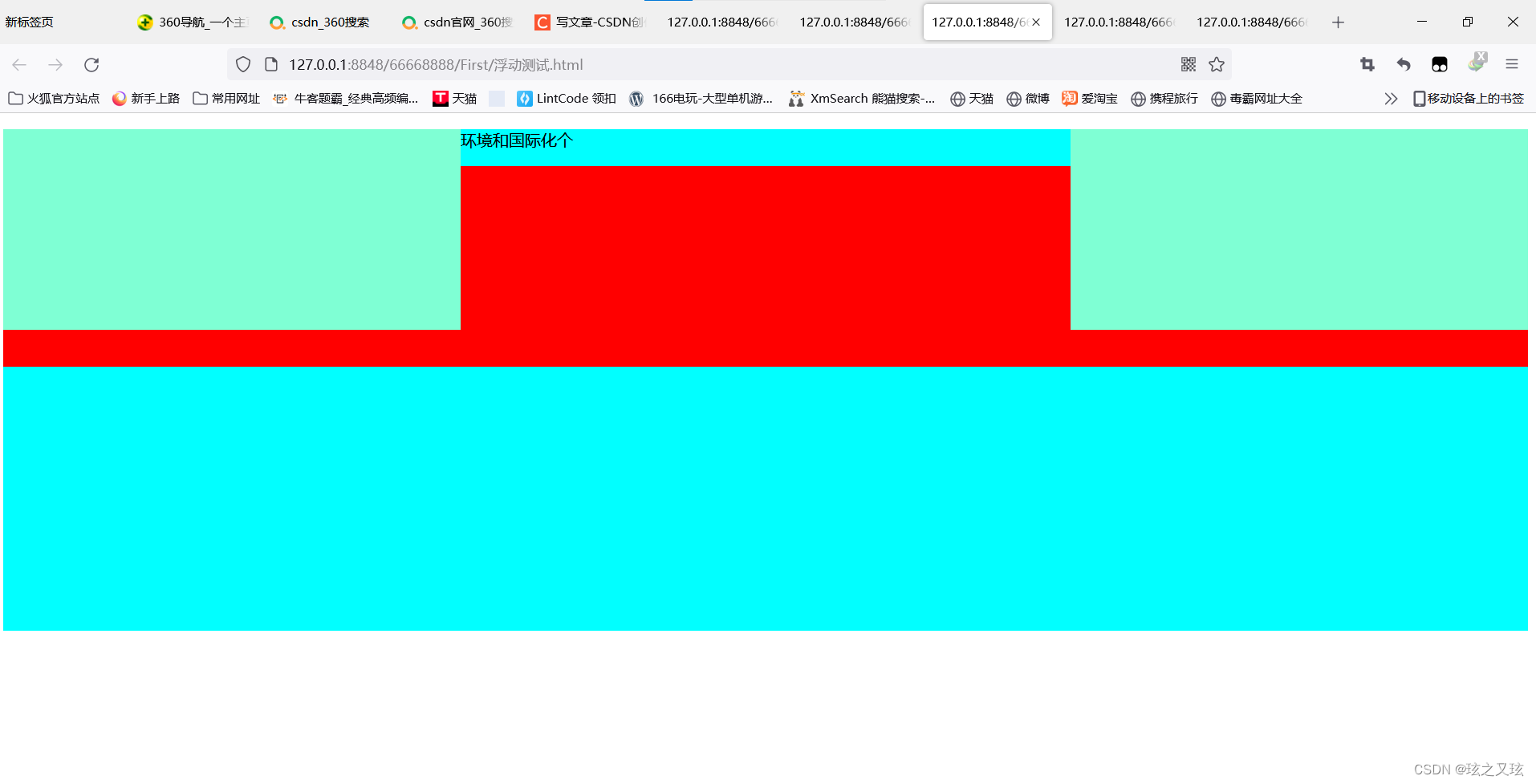
结果如图:
清除浮动
●
clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不
发生变化。
可选值:
left :
忽略左侧浮动
right :忽略右侧浮动
both :忽略全部浮动
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.f1{
width: 100%;
height: 500px;
background-color: #00FFFF;
}
.f2,.f3{
width: 30%;
height: 200px;
background-color: aquamarine;
float: left;
}
.f3{
float: right;
}
.f4{
width: 100%;
height: 200px;
background-color: #FF0000;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="f1">
<div class="f2">
</div>
<div class="f3">
</div>
<!-- 用这个标签将之前浮动释放的空间进行填充 -->
<div class="clear">
</div>
<p>环境和国际化个</p>
<div class="f4">
</div>
</div>
</body>
</html>
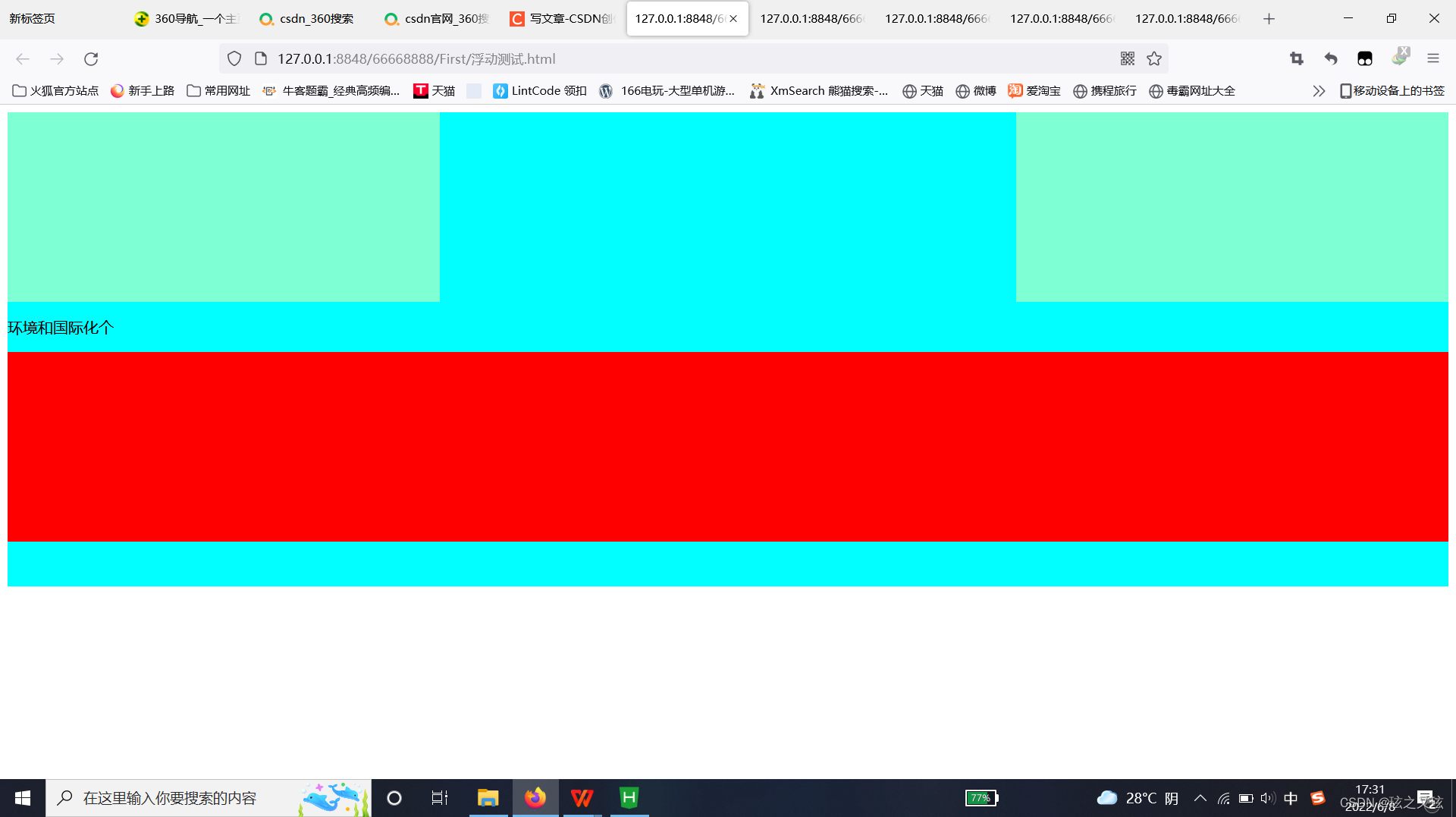
清除浮动后的样子:

CSS
定位
(Position)
•
定位的基本思想很简单,它允许你定义的标签相对于其正常位置,或者相对
于父标签、另一个标签甚至浏览器窗口本身而出现的位置。
相对定位
(relative)
•
相对定位
相对定位是一个非常容易掌握的概念. 相对于它
的起点进行移动,移动后原来的位置还被占用。
可以通过position:relative; 开启相对定位,
left right top bottom四个属性来设置标签的偏移量。

相对定位的特点
当标签的position属性设置为relative时,则开启了标签的相对定位
1.当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化
2.相对定位是相对于标签在文档流中原来的位置进行定位
3.相对定位的标签不会脱离文档流
绝对定位
(absolute)
•
绝对定位
绝对定位是不占空间的,运用了绝对定位的标签会脱离原来的文档
流,浮动起来,因此视觉上会其他
的标签重叠。
可以通过position: absolute; 开启
绝对定位,
left right top bottom四个属性来
设置标签的偏移量

绝对定位
(absolute)
绝对定位的特点
1.开启绝对定位,会使标签脱离文档流
2.开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化
3.绝对定位是相对于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签
的绝对定位都会同时开启父标签的相对定位)
如果所有的祖先标签都没有开启定位,则会相对于浏览器窗口进行定位
4.绝对定位会使标签提升一个层级
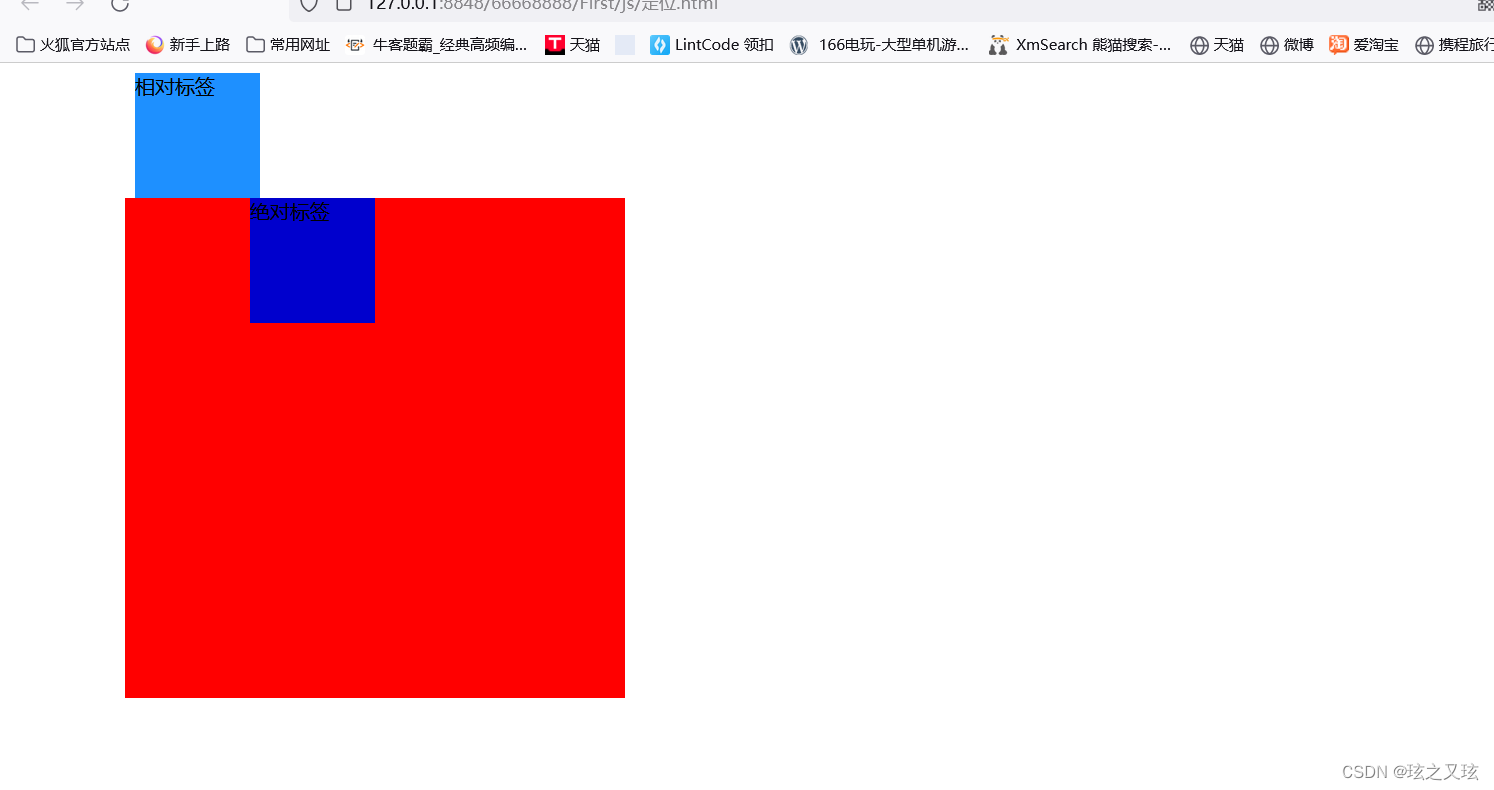
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title><style type="text/css">
#h1{
background-color: dodgerblue;
width: 100px;
height: 100px;
position: relative;
left: 100px;
}
.h2{
background-color: mediumblue;
width: 100px;
height: 100px;
position: relative;
left: 100px;
}
#h3{
background-color: red;
width: 400px;
height: 400px;
position: absolute;
left: 100px;
}
#h4{
background-color: aliceblue;
width: 40px;
height: 40px;
position: fixed;
bottom: 30px;
right: 40px;
}
#h5{
width: 10px;
height: 1000px;
}
</style>
</head>
<body>
<div id="h1">
相对标签
</div>
<div id="h3" ">
<div class="h2">
绝对标签
</div>
</div>
<div id="h4">
</div>
<div id="h5">
</div>
</body>
</html>
示例结果:






















 2396
2396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








