Vue是一个用于 构建用户界面的渐进式框架
声明式渲染 组件系统 -- 客户端路由 VueRouter -- 大规模状态管理 Vuex -- 构建工具 Webpack / Vite
优点:大大提升开发效率 (70%)
缺点:需要理解记忆规则 -》官网
v2.cn.vuejs.org
Vue2 的在线引入 引入的是开发版本的包, 包含完整的注释和警告
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
-
准备容器
-
引包 开发版本/生产版本
-
创建vue实例 new Vue()
-
指定配置项 el data 渲染数据
-
Vue2是通过Object.defineProperty实现响应式,Vue3是通过
Proxy实现响应式
官方文档:Vue-cli
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version vue -V ## 安装或者升级你的@vue/cli npm install -g @vue/cli ## 创建 vue create vue_test ## 启动 npm run serve
1.2使用Vite创建
官方文档:V3
vite官网:Vite
## 创建工程 npm init vite-app <myapp> ## 进入工程目录 cd <myapp> ## 安装依赖 npm install ## 运行 npm run dev
什么是vite?—— 官网定义是下一代前端构建工具。
优势如下:
-
开发环境中,无需打包操作,可快速的冷启动。
-
轻量快速的热重载(HMR)。
-
真正的按需编译,不再等待整个应用编译完成。
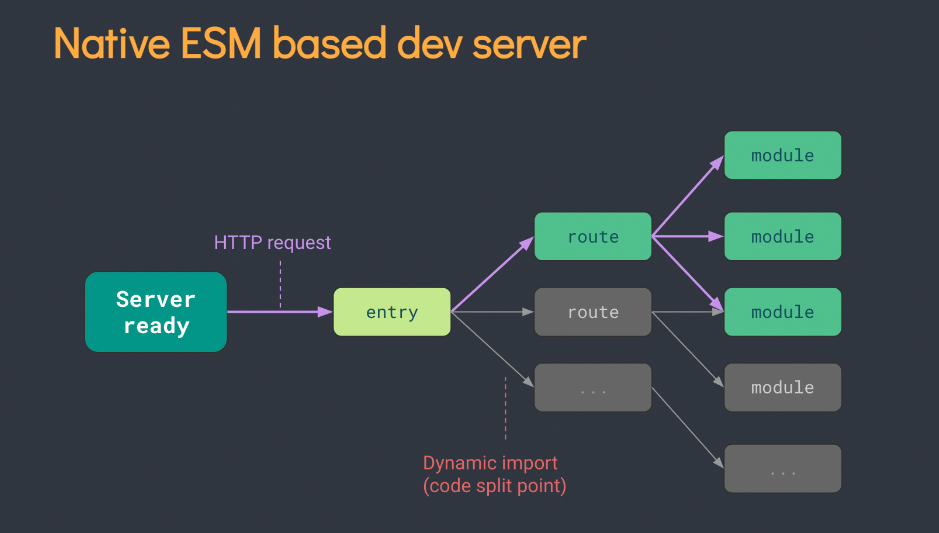
传统构建图

vite构建

1.3分析工程结构
树状结构
treee -l 2, -o out.md --directoryFirst --ignore "node_modules/"
vue-cli创建工程结构
D:\vscode\vue3-combat ├── public | ├── favicon.ico | └── index.html ├── src | ├── assets | | └── logo.png | ├── components | | └── HelloWorld.vue | ├── App.vue | └── main.js ├── babel.config.js ├── jsconfig.json ├── package-lock.json ├── package.json ├── README.md └── vue.config.js // 开发过程中取消语法检查
main.js
-----------Vue3-------------------------
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.mount('#app')
-----------Vue2-------------------------
import Vue from 'vue'
import App from './App'
const vm = new Vue({
render:h=>h(App)
})
vm.$mount('#app')
-
Vue2中是new Vue的构造函数 VUe3是引入createApp的工厂函数
-
上述app实际上比vm更
轻
App.vue
对比Vue2,发现:模板语法可以没有根标签






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










