TodoList案例
一 TodoList案例_静态组件
需要理解的概念有:
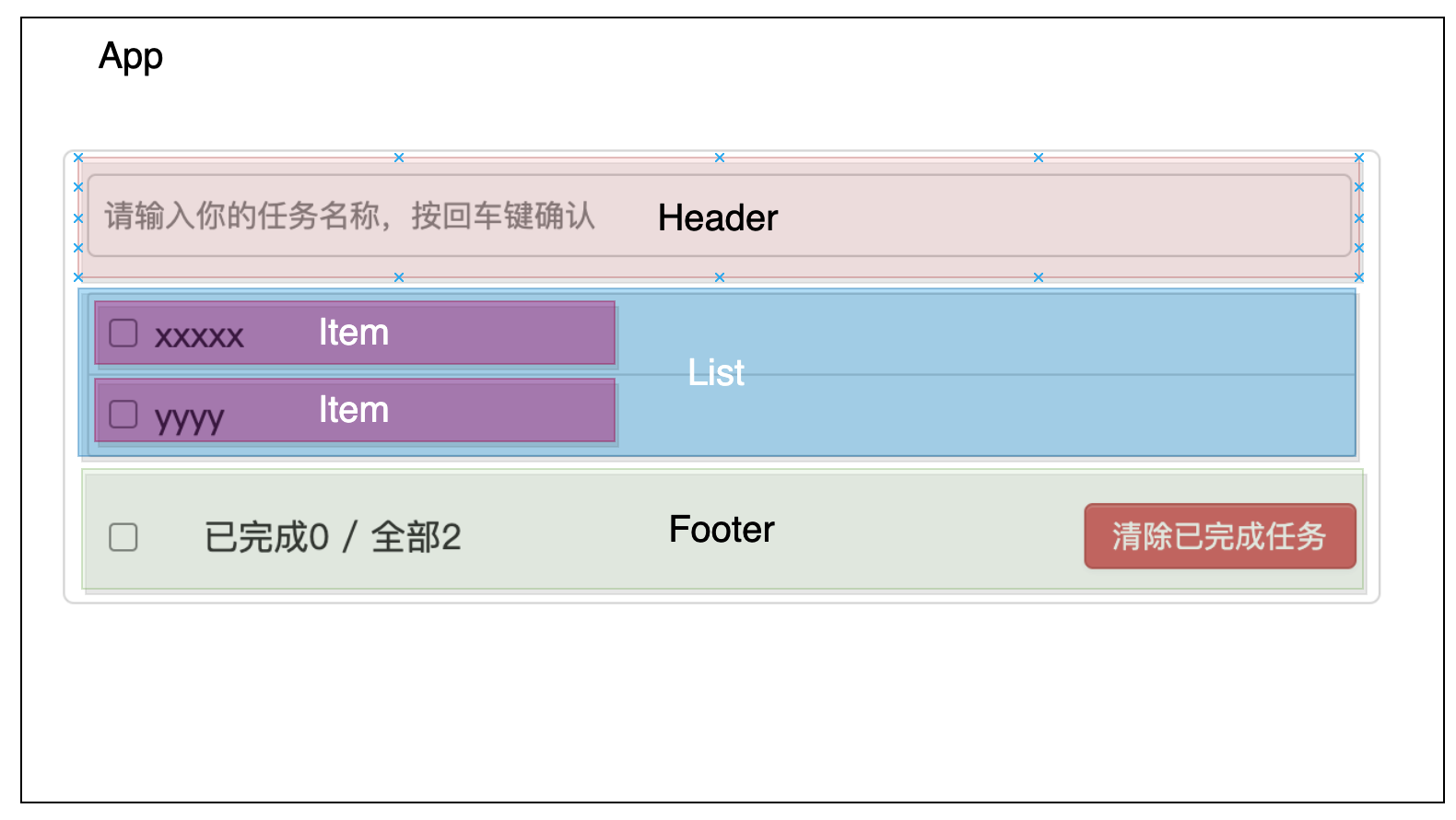
- 根据目标页面进行组件拆分规划
- 样式内容的变化className与style的变化
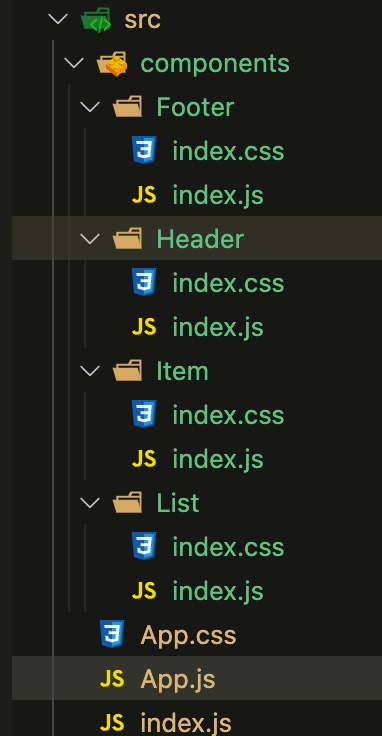
- 样式文件的拆分App.css以及各个模块的xxx.css样式文件
- 如果是全局样式,可以考虑在public里进行引入


src/App.js
import Header from './components/Header';
import Footer from './components/Footer';
import List from './components/List';
import './App.css';
function App() {
return (
<div className='todo-container'>
<div className='todo-wrap'>
<Header />
<List />
<Footer />
</div>
</div>
);
}
export default App;
src/App.css
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
src/components/Header/index.js
import React, { Component } from 'react';
import './index.css';
export default class Header extends Component {
render() {
return (
<div className='todo-header'>
<input type='text' placeholder='请输入你的任务名称,按回车键确认' />
</div>
);
}
}
src/components/Header/index.css
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
src/components/Footer/index.js
import React, { Component } from 'react';
import './index.css';
export default class Footer extends Component {
render() {
return (
<div className='todo-footer'>
<label>
<input type='checkbox' />
</label>
<span>
<span>已完成0</span> / 全部2
</span>
<button className='btn btn-danger'>清除已完成任务</button>
</div>
);
}
}
src/components/Footer/index.css
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








