<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景属性</title>
<style>
body{
/* background-color:设置背景颜色 */
/* background-color:darkgray; */
/* background-image:背景图片 */
/* background-image:url("img/星空2.png") ; */
/* backgroung-repeat :设置图片是否重复,以及如何重复
默认值:repeat(x轴/Y轴重复)
repeat-x:x轴重复
repeat-y:y轴重复
no-repeat:不重复
*/
/* background-repeat: no-repeat; */
/* backgroung-position 图片位置
默认值 top left
top center
top right
center left
center center
center right
bottom left
bottom center
bottom right
前面的位置:图片的起始位置
后面的位置:在浏览器的显示位置
*/
/* background-position:center center ; */
/*
CSS背景简写属性:
bacground:background-color background-position background-repeat background-attachment background-image
*/
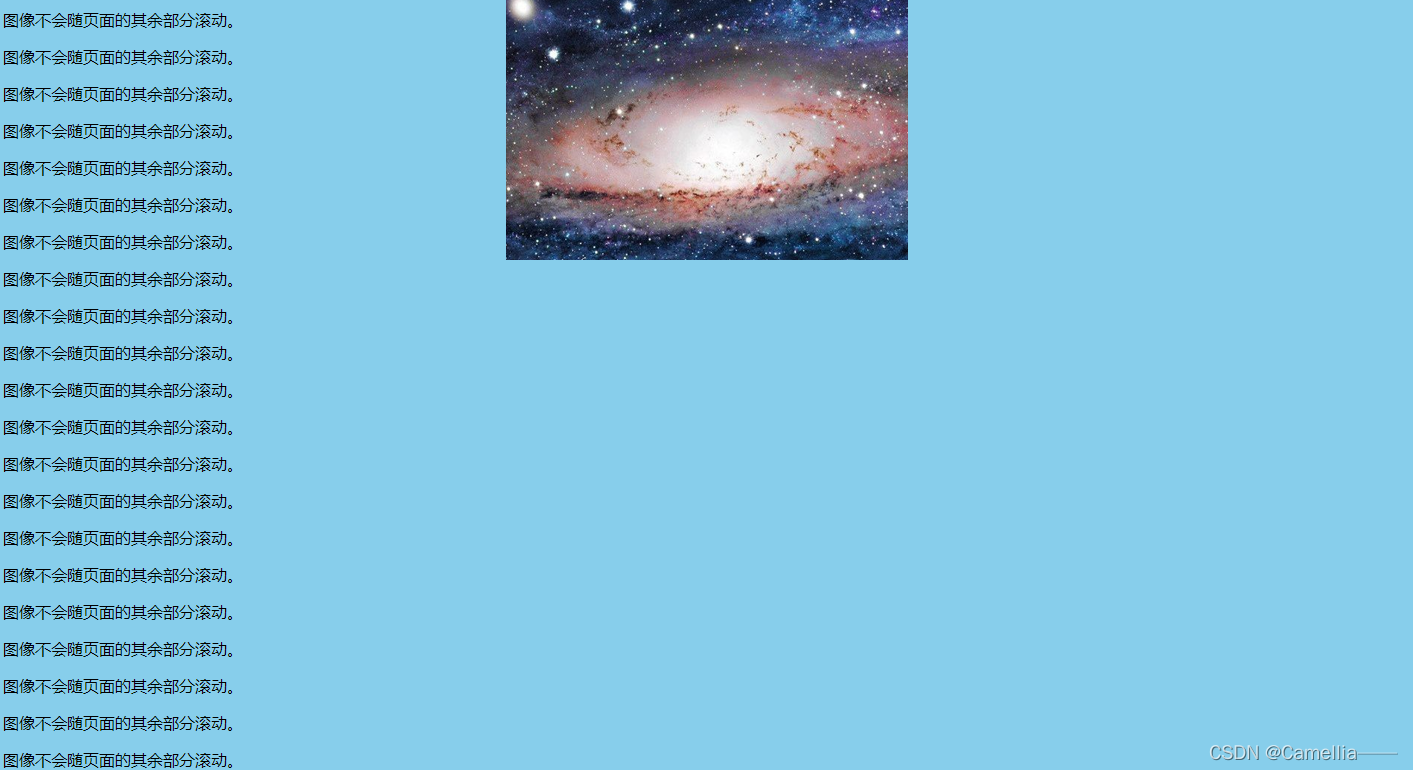
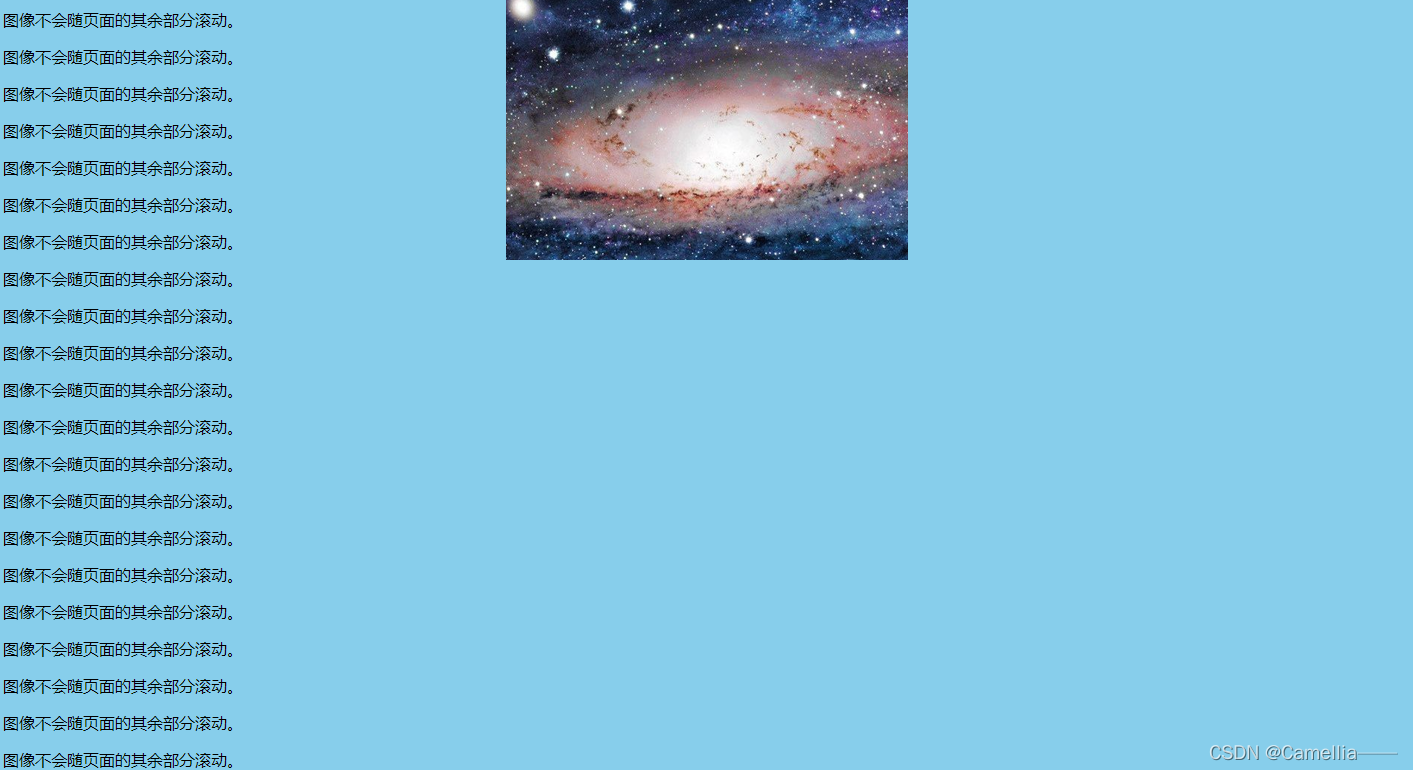
background:skyblue top center no-repeat fixed url("img/星空2.png");
}
</style>
</head>
<body>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
</body>
</html>
























 2174
2174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








