前言
最近有一个需求,需要解决模拟滑块验证,当时为了解决这个问题去查了一下,并且解决了问题,最终滑块根本不展示了…,根本问题就已经被解决了,中间还遇到了一些坑,比如我如果使用了SpringBoot就会报错,说什么Session会话找不到,迫不得已只能使用Spring原始项目开始做.
正文
首先先添加POM依赖
<dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>4.9.1</version> </dependency>点击打开selenium官网
你会看见一个入门指南的页面
就是下面这个图片
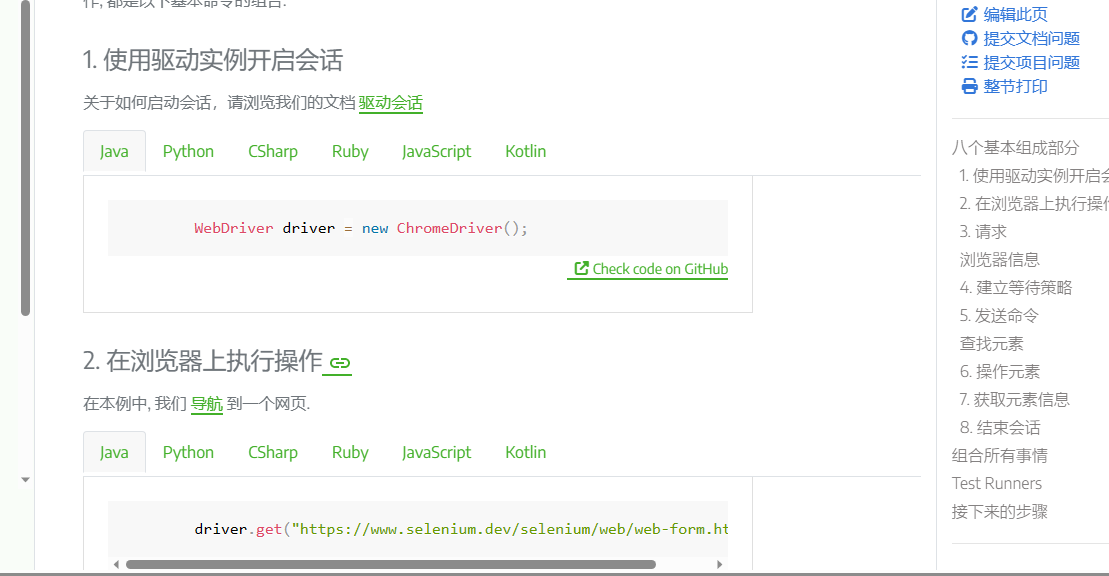
进入到里面可以查看具体代码,Python或者Java都能实现,方法一模一样
下面是一些selenium官网给的例子,可以直接拿来用
看完这些具体用到的一些浏览器设置的实用的方法在这里
EdgeOptions options = new EdgeOptions();
options.addArguments("--disable-blink-features=AutomationControlled"); // 禁用自动化控制特性
options.addArguments("--disable-extensions"); // 禁用扩展程序
options.addArguments("--disable-plugins-discovery"); // 禁用插件发现
options.addArguments("--disable-popup-blocking"); // 禁用弹窗阻止
options.addArguments("--user-agent=Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1");
options.addArguments("--device-name='iPhone 6'");// 模拟设备
options.addArguments("--window-size=375,768");// 设置窗口的宽高
下面还有一些操作键盘的操作
/*执行空格事件可以往下滑动*/ Actions actions = new Actions(driver); actions.keyDown(Keys.SPACE).sendKeys(Keys.DOWN).keyUp(Keys.SPACE).build().perform();
后记
做完这些,其他的一些用法selenium官网写的都有,我们可以去官网查看,写完这些那selenium的使用就结束了.大家可能比较在意怎么自动滑动滑块,虽然最后也没用上
// 找到滑块元素并定位起点和终点 WebElement slider = driver.findElement(By.className("slider")); WebElement start = driver.findElement(By.className("start")); WebElement end = driver.findElement(By.className("end")); // 创建一个动作序列 Actions actions = new Actions(driver); // 将鼠标移动到滑块的起点 actions.moveToElement(start).perform(); // 长按鼠标左键,拖动到滑块的终点,并释放鼠标左键 actions.clickAndHold(start).moveToElement(end).release().perform();

























 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










