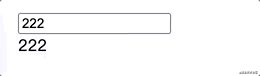
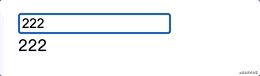
1.lazy
lazy修饰符作用是,改变输入框的值时value不会改变,当光标离开输入框时,v-model绑定的值value才会改变


2.trim
trim修饰符的作用类似于JavaScript中的trim()方法,作用是把v-model绑定的值的首尾空格给过滤掉。


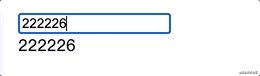
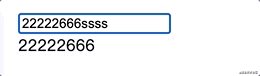
3.number
number修饰符的作用是将值转成数字,但是先输入字符串和先输入数字,是两种情况

先输入数字的话,只取前面数字部分

先输入字母的话,number修饰符无效

4.stop
stop修饰符的作用是阻止冒泡

5.capture
事件默认是由里往外冒泡,capture修饰符的作用是反过来,由外网内捕获

6.self
self修饰符作用是,只有点击事件绑定的本身才会触发事件

7.once
once修饰符的作用是,事件只执行一次

8.prevent
prevent修饰符的作用是阻止默认事件(例如a标签的跳转)

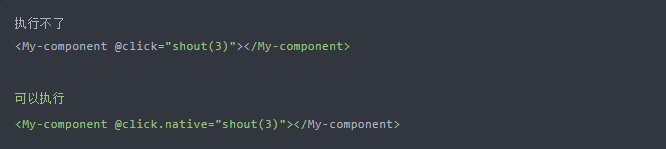
9.native
native修饰符是加在自定义组件的事件上,保证事件能执行

10.left,right,middle
这三个修饰符是鼠标的左中右按键触发的事件
<button @click.middle="clickEvent(1)"
@click.left="clickEvent(2)" @click.right="clickEvent(3)">点我</button>

11.passive
当我们在监听元素滚动事件的时候,会一直触发onscroll事件,在pc端是没啥问题的,但是在移动端,会让我们的网页变卡,因此我们使用这个修饰符的时候,相当于给onscroll事件整了一个.lazy修饰符

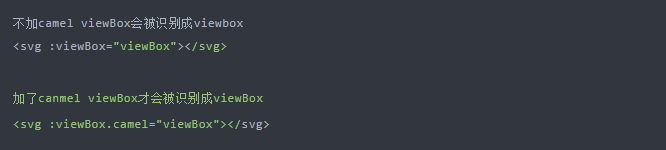
12.camel

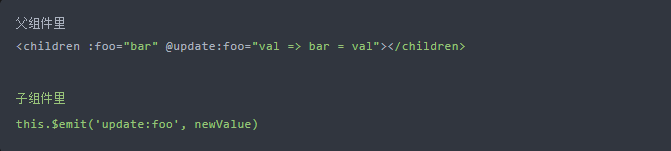
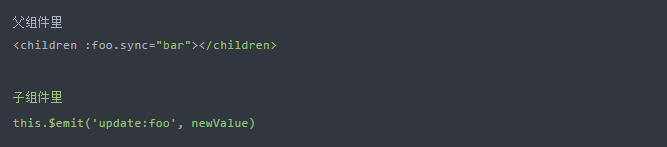
13.sync
当父组件传值进子组件,子组件想要改变这个值时,可以这么做

sync修饰符的作用就是,可以简写:

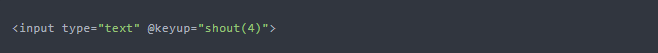
14.keyCode
当我们这么写事件的时候,无论按什么按钮都会触发事件

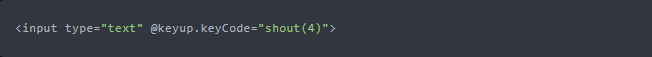
那么想要限制成某个按键触发怎么办?这时候keyCode修饰符就派上用场了

Vue提供的keyCode:

例如(具体的键码请看键码对应表)






















 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










