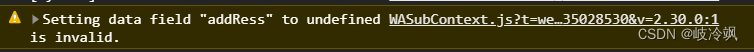
在搭建微信小程序时候使用input和bindinput获取实时输入数据会有bug,会使微信开发工具console端输出警告⚠,打印input的value说是未定义。例如:Setting data field "addRess" to undefined is invalid.

wxml代码段:
<view class="input2">
<input type="text" placeholder="输入详细位置" bindinput="addRess" value="{{addRess}}"/>
</view>js代码段:
addRess(e){
this.setData({
addRess:e.detail.value
})
},其中一种可能使版本库的问题,切记不要把bindinput写成bindtap 。
上述方法不能实时监听input输入,因此我们需要使用data- 传递参数到逻辑层,然后再使用中括号的方式 setData,只更新当前编辑的数据,解决问题且性能更好。如下:
wxml
<view class="input2">
<input type="text" data-params="addRess" placeholder="输入详细位置" bindinput="addRess" value="{{addRess}}"/>
</view>js
addRess(e){
let {param}=e.currentTarget.dataset
const dataPath=`formData.${param}`
this.setData({
addRess:e.detail.value
})
},


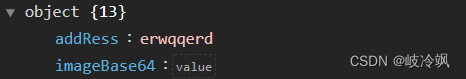
问题解决





















 3408
3408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








