操作元素
排他思想

<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//1.获取所有按钮元素
var btns = document.getElementsByTagName('button');
//btns得到的是伪数组 里面的每一个元素btns[i]
//btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
//(1)我们先把所有的按钮背景颜色去掉
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
//(2)然后才让当前元素背景颜色为pink
this.style.backgroundColor = 'pink';
}
}
//2.首先先排除其他人,然后才设置自己的样式,这种排除其他人的思想我们称为排他思想
</script>
案例-百度换肤

<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(images/1.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
<ul class="baidu">
<li><img src="images/1.jpg"></li>
<li><img src="images/2.jpg"></li>
<li><img src="images/3.jpg"></li>
<li><img src="images/4.jpg"></li>
</ul>
<script>
//1.获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// console.log(imgs);
//2.循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
//this.src就是我们点击图片的路径
console.log(this.src);
//把这个路径this.src给body就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
案例-表格隔行变色

<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
</style>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
//1.获取元素 获取的是tbody里面的所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
//2.利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
//3.鼠标经过事件 onmouseover
trs[i].onmouseover = function () {
// console.log(11);
this.className = 'bg';
}
//4.鼠标离开事件 onmouseout
trs[i].onmouseout = function () {
this.className = '';
}
}
</script>
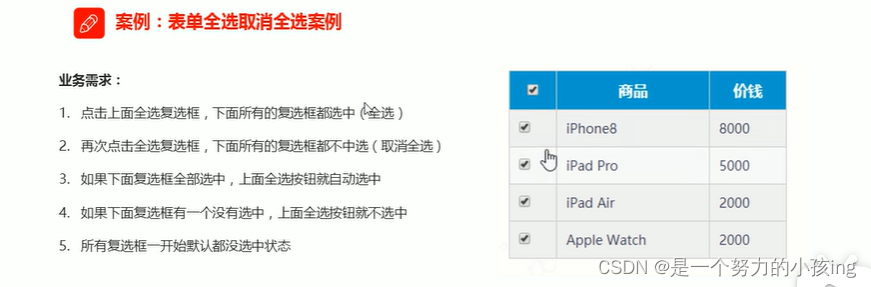
案例-全选取消全选案例

<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
<div>
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll">
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox">
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
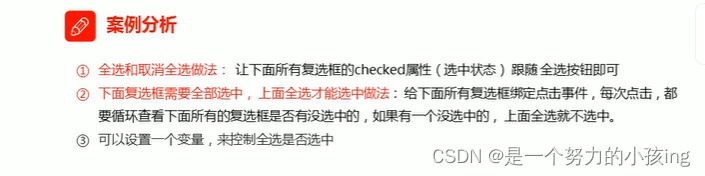
//1.全选和取消全选做法:让下面所有复选框的checked属性(选中状态)跟随全选按钮即可
//获取元素
var j_cbAll = document.getElementById('j_cbAll');//全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input');//下面所有的复选框
//注册事件
j_cbAll.onclick = function () {
// this.checked;它可以得到当前复选框的选中状态,如果是true就是选中,如果是false就是未选中
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
</script>

//2.下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的,上面全选就不选中。
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function () {
// flag控制全选按钮是否选中
var flag = true;
//每次点击下面的复选框都要循环检查这四个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break;//退出for循环 这样可以提高执行效率,因为只要有一个没有选中,剩下的就无须循环判断了
}
}
j_cbAll.checked = flag;
}
}
自定义属性的操作
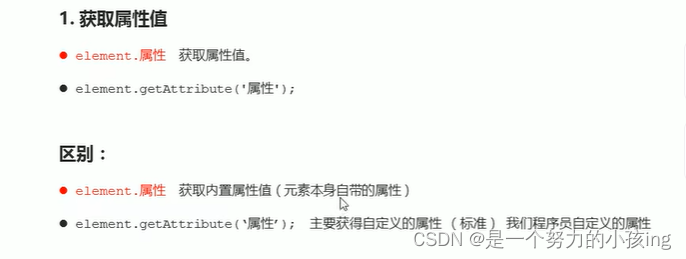
获取属性值

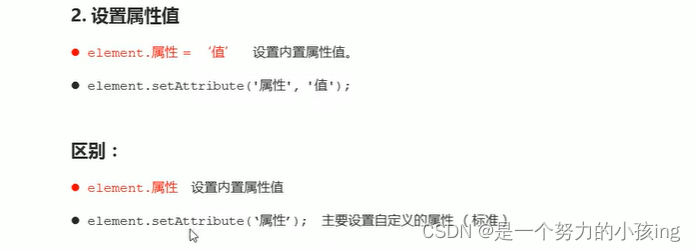
设置属性值

移除属性

<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
//1.获取元素的属性值
//(1)element.属性
console.log(div.id);
//(2)element.getAttribute('属性') get得到获取 attribute属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
//2.设置元素属性值
//(1)element.属性='值'
div.id = 'test';
div.className = 'navs';
//(2)element.setAttribute('属性','值');主要针对自定义属性
div.setAttribute('index', '2');
div.setAttribute('class', 'footer');//class特殊,这里面写的就是class,不是className
//3.移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
案例-tab栏切换(重点案例)
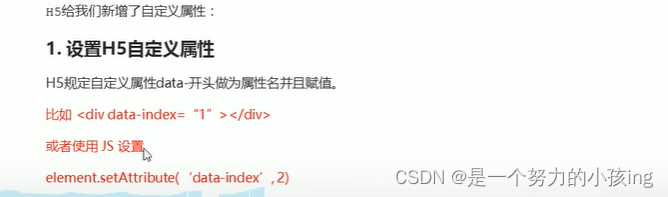
H5自定义属性

设置H5自定义属性

获取H5自定义属性

<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
//h5新增的获取自定义属性的方法 它只能获取 data-开头的
//dataset是一个集合,里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
//如果自定义属性里面有多个-链接的单词,我们获取的时候采取驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
节点操作
为什么学节点操作

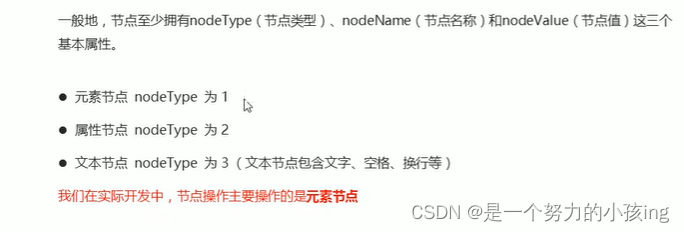
节点概述


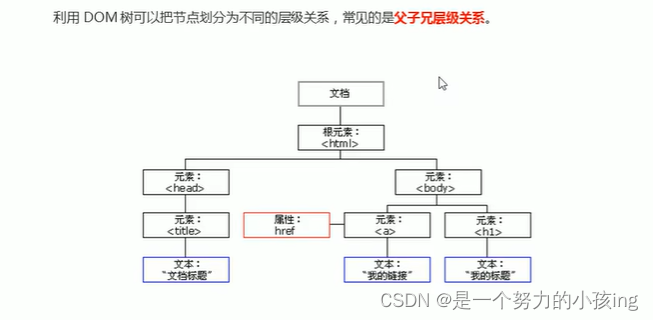
节点层级

父级节点

<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<div class="demo">
<div class="box">
<span class="erweima">x</span>
</div>
</div>
<script>
var box = document.querySelector('.box');
console.dir(box);
//1.父节点parentNode
var erweima = document.querySelector('.erweima');
// var box = document.querySelector('.box');
//得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点,就返回为null
console.log(erweima.parentNode);
</script>
子节点


<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ol>
<div class="demo">
<div class="box">
<span class="erweima">x</span>
</div>
</div>
<script>
//DOM提供的方法(API)获取
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
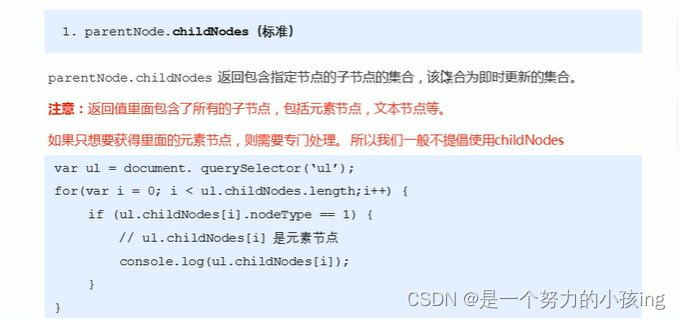
//1.子节点 childNodes所有的子节点包含元素节点、文本节点等
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
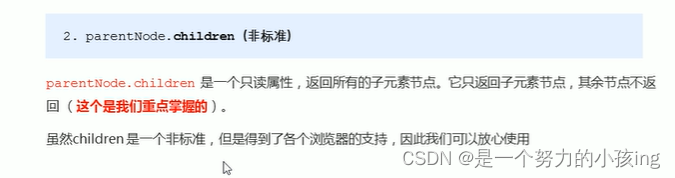
//2.children获取所有的子元素节点 也是我们实际开发常用的
console.log(ul.children);
</script>



<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
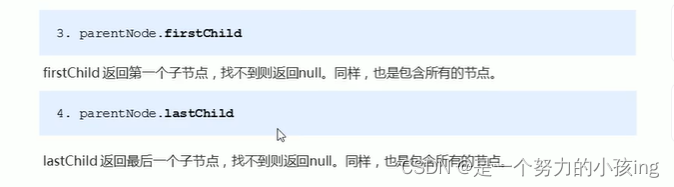
//1.firstChild第一个子节点,不管是文本节点还是元素节点
console.log(ol.firstChild);
console.log(ol.lastChild);
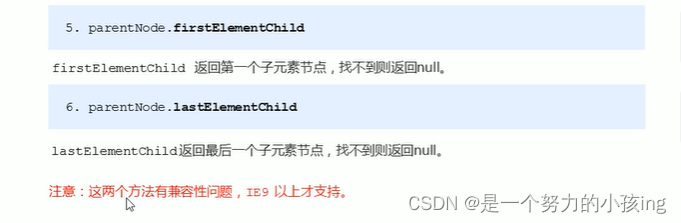
//2.firstElementChild返回第一个子元素节点 ie9才支持
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
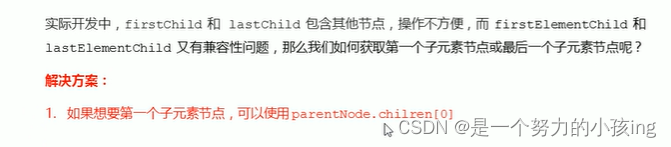
//3.实际开发的写法,既没有兼容性问题又返回第一个子元素
console.log(ol.children[0]);
console.log(ol.children[ol.children.length - 1]);
</script>
案例-新浪下拉菜单
//1.获取元素
var nav = document.querySelector('.nav');
var lis = nav.children;//得到4个小li
//2.循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
兄弟节点



<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
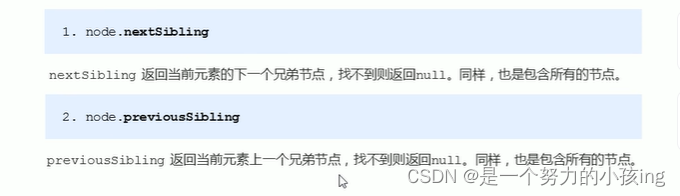
//1.nextSibling下一个兄弟节点 包含元素节点或者文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
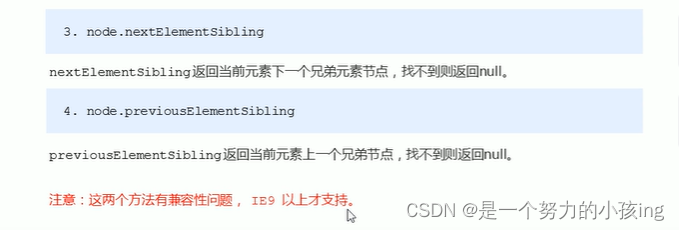
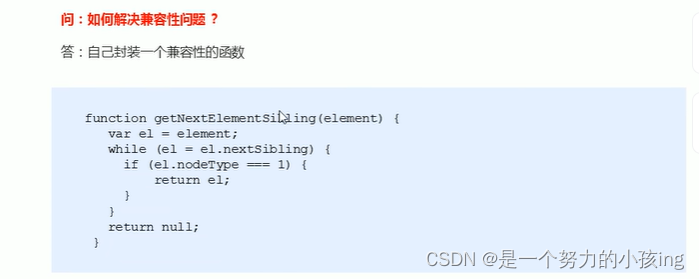
//2.nextElementSibling得到下一个兄弟元素节点
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
创建节点

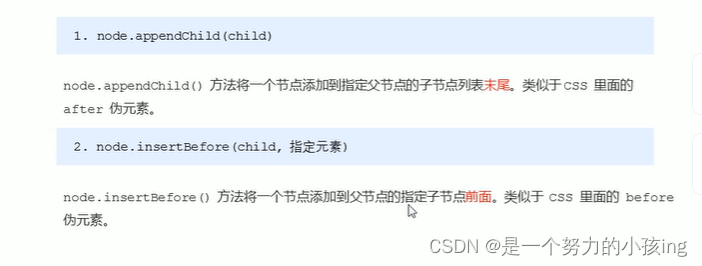
添加节点

<script>
//1.创建节点元素节点
var li = document.createElement('li');
//2.添加节点 node.appendChild(child) node父级 child是子级 后面追加元素,类似于数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
//3.添加节点 node.insertBefore(child,指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
//4.我们想要页面添加一个新的元素:1.创建元素 2.添加元素
</script>
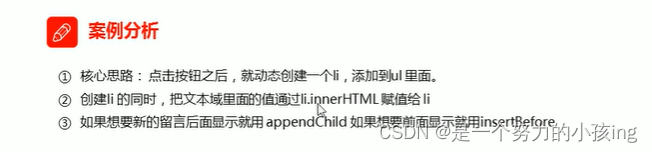
案例-简单版发布留言案例

<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
//1.获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
//2.注册事件
btn.onclick = function () {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
//(1)创建元素
var li = document.createElement('li');
//先有li 才能赋值
li.innerHTML = text.value;
//(2)添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
}
}
</script>





















 1732
1732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








