vue data函数中 数组,对象,对象数组
菜鸡学习之路
关于 Vue 中的数据
data 函数

踩坑记录
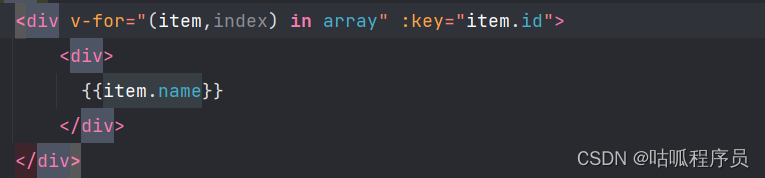
关于 Vue v-for 循环展示数组内容,动态删除数组中的某条数据时发生报错

上图中的:key 的值必须不能重复,重复则会报错哦

建议写法:
<div v-for="(item,index) in array">
{{ item.name }}
</div>
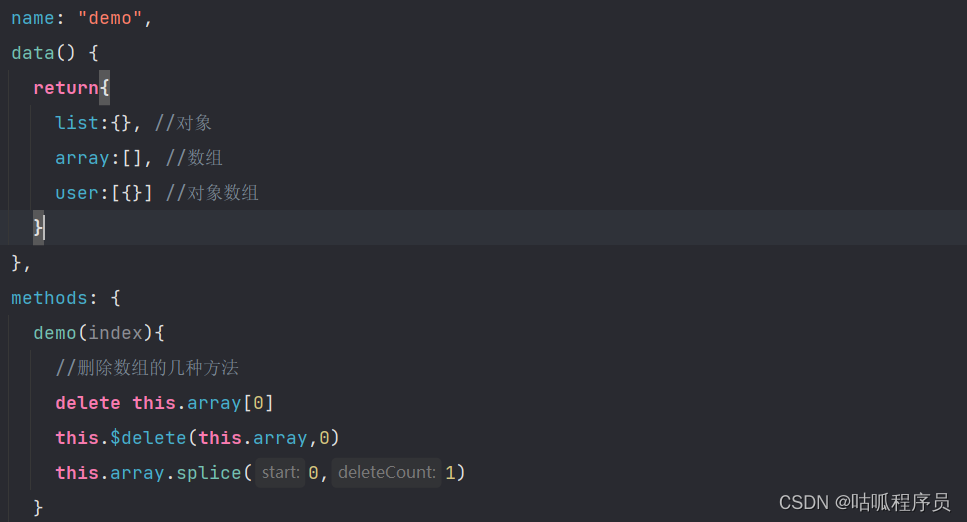
在vue 中删除数组

Vue 中删除元素的几种方法
//Vue 删除数组某元素方法
delete 数组[下标]
this.$delete(this.数组,删除的下标)
this.array.splice(元素下标,往后删除几个元素)
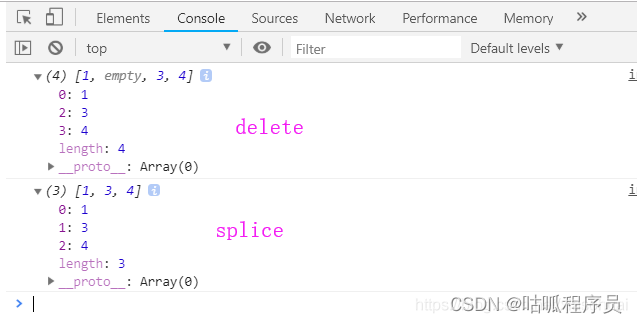
delete 删除的元素 ,数组长度不发生改变
this.$delete 删除的元素,数组长度发生改变
数组.splice删除的元素, 数组长度发生改变


关于 undefined 和 empty
empty : 表示空位,空值
var arr = [1,2,3,4,,,5];
arr.length; // 7
arr.length = 10;
arr; // [1, 2, 3, 4, empty × 2, 5, empty × 3]
undefined:表示数据类型,未定义
var arr = [1,2,3,undefined,4,5];
arr.length; // 6
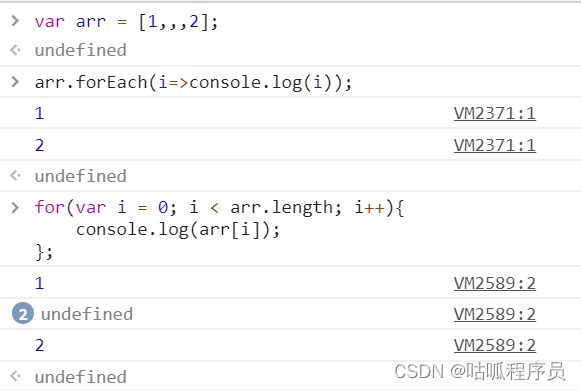
empty和undefined在操作数组时的主要区别在于:
使用数组的forEach()方法遍历时会自动忽略空位, 而使用for循环则会将empty转换为undefined并遍历.























 3414
3414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








