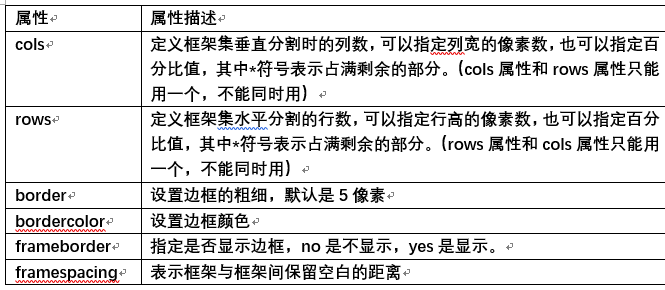
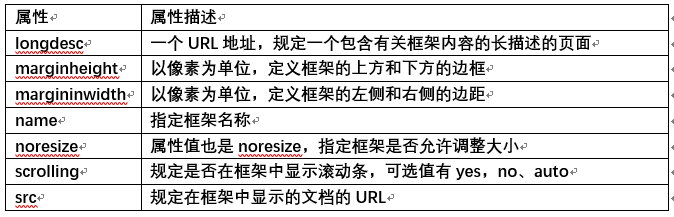
1,框架集< frameset>属性
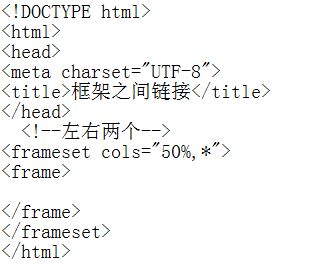
这里演示一下cols垂直分割
//code:
这里用到了cols属性,把页面垂直分成了一半。
2,框架< frame>属性
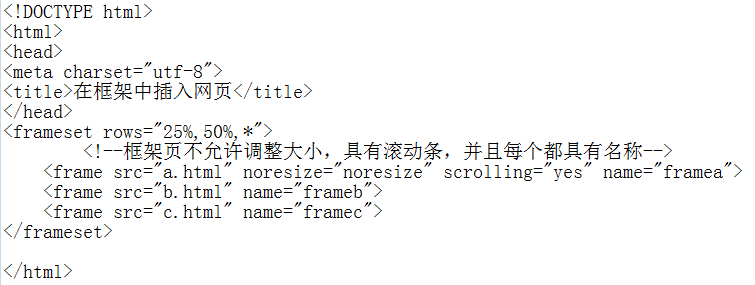
这里我们来演示一下src在框架中插入网页
//code:
其中a.html b.html c.html是已经写好了的网页,里面代码如下(下面只有a.html ,其它两个只是把框架一改成了框架二三):
浏览器中的结果(其中第一个框架线不能调整大小,第二个能调整):
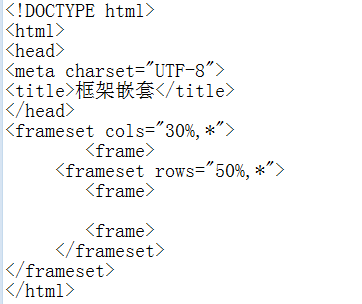
3,框架的嵌套
框架的嵌套,可以看成是 切西瓜,把西瓜分成两部分之后,又把每部分分割。框架的嵌套要交替使用< frameset>和< frame>框架,以达到自己想要的分割目的。
//code:
这里是先充值分,左边30%,右边70%。然后把右边的再对半分。
浏览器中的结果:
4,框架之间建立链接
我们在这里实现一个例子,先把页面分为两页,然后在左边写上链接列表,右边框生成对应的链接内容。
//code:
a.html
注:这里的target属性一定要用到,它表明链接将要显示的目标窗口位置的名字是main。
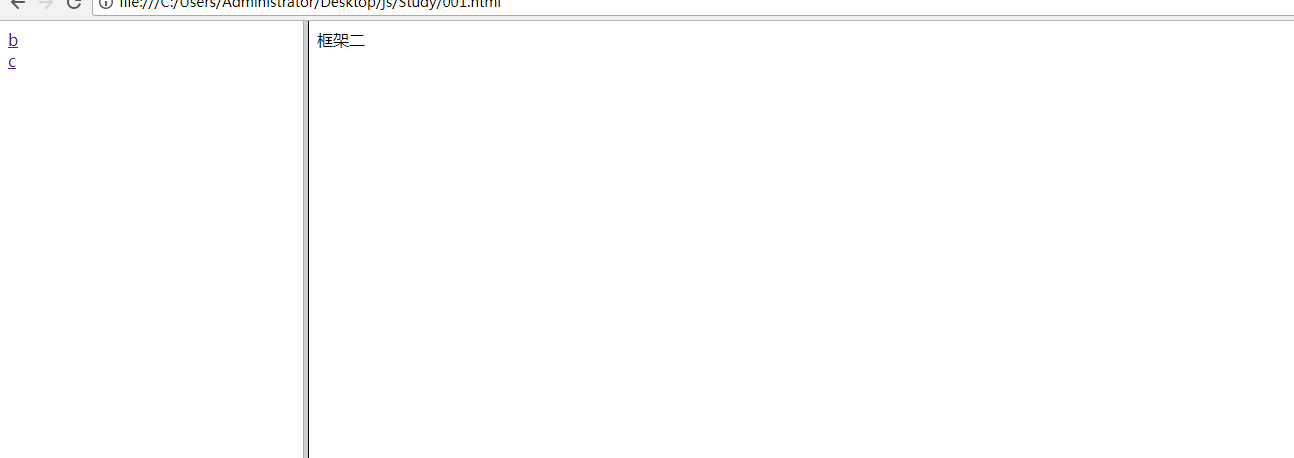
注:运行的结果为
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

TCP协议
- TCP 和 UDP 的区别?
- TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击?
- 介绍一下 TCP 报文头部的字段
- TCP 快速打开的原理(TFO)
- 说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- TCP 的流量控制
- TCP 的拥塞控制
- 说说 Nagle 算法和延迟确认?
- 如何理解 TCP 的 keep-alive?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
浏览器篇
- 浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?
一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?


































 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








