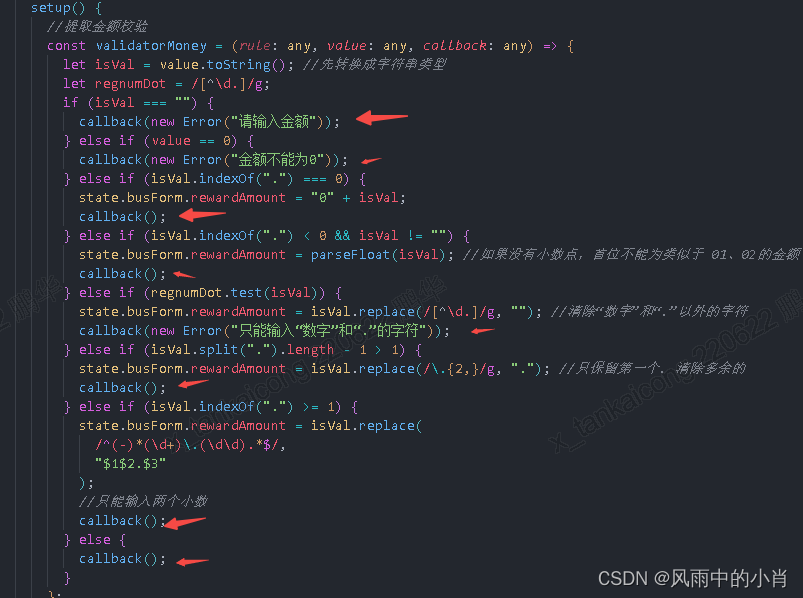
其他的跟element上的差不多,主要记录关键点


每个判断都要加callback()结束
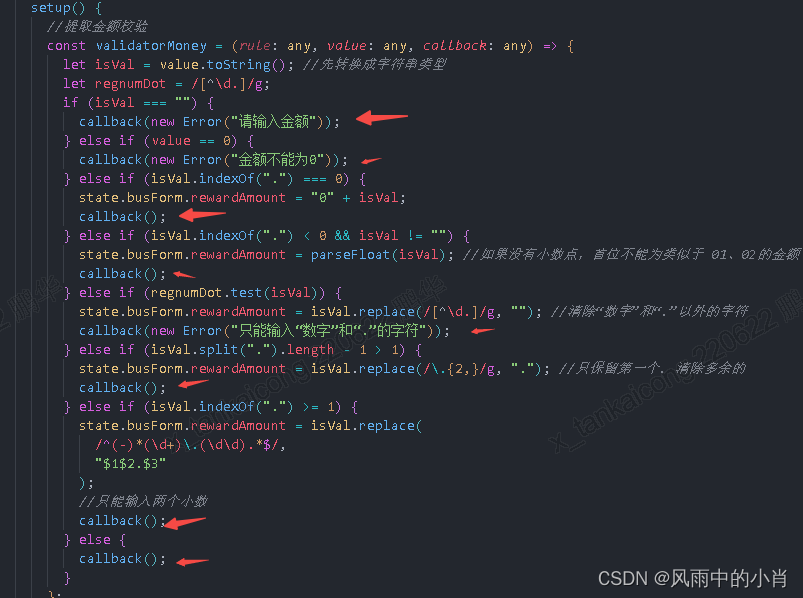
其他的跟element上的差不多,主要记录关键点


每个判断都要加callback()结束
 4260
4260
 4693
4693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


