async/await其实是一种语法糖,它能实现的效果都能用 then 链来实现,是为了优化 then链而开发出来的。
async是异步的简写,await是等待的简写,所以很好理解 async 用于申明一个 function 是异步的而 await 用于等待一个异步方法执行完成。
async function testAsy(){
return 'hello world';
}
let result = testAsy();
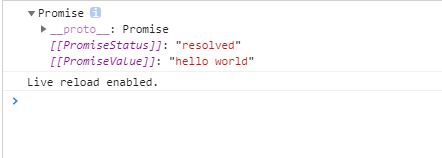
console.log(result)在浏览器中输出的是

所以 async 函数会返回一个 Promise 对象,如果在函数中 return 一个直接量,async 会把这个直接量通过 Promise.resolve()封装成 Promise 对象。
注意:async中可以使用 await ,而 awat 中不能有 async





















 7276
7276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








