身份证号如下代码:
<template slot-scope='scope'>
{{ scope.row.idcard.replace(/^(.{6})(?:\w+)(.{4})$/, "\$1********\$2") }}
</template>
手机号如下代码:
<template slot-scope='scope'>
{{ scope.row.phone.replace(/^(.{3}).*(.{4})$/, '$1****$2') }}
</template>
这样写可能会报一个错误
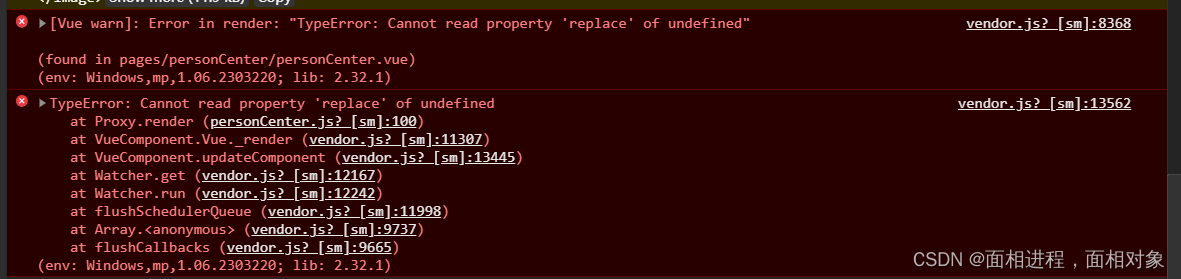
[Vue warn]: Error in render: "TypeError: Cannot read property ' xxx ' of undefined"

能够正常渲染出界面,但控制台仍然报出“Error in render: "TypeError: Cannot read property ‘0’ of undefined”错误
这样写就可以完全 避免了
身份证号如下代码:
<template slot-scope='scope'>
{{ scope.row.idcard ? scope.row.idcard.replace(/^(.{6})(?:\w+)(.{4})$/, "\$1********\$2" ) : '' }}
</template>
手机号如下代码:
<template slot-scope='scope'>
{{ scope.row.phone ? scope.row.phone.replace(/^(.{3}).*(.{4})$/, '$1****$2') : '' }}
</template>
其实就是当它还没加载完的时候是null或者是undefined,所以就直接报错了,这里只需要判断一下就好了。
原因:
vuex中state管理加载的数据,异步调用显示,然后vue渲染机制
异步数据先显示初始数据,再显示带数据的数据,所以上来加载时候还是一个空对象,当渲染完成后,才加载异步数据
所以在渲染时,出现的三层表达式中取数组中的小标为0的对象还不存在,再在这个对象中取其他值自然会报错。
但是渲染完成后,数组中的值加载好了,自然可以取到,这也就解释了为什么界面正常显示,但开发者工具会报错的原因。
解决:
在div中添加 v-if 判断条件,如果数据取不到,则不加载该div即可解决
注意:这里的判断不能用 v-show,因为 v-show 机制是加载后判断

























 2392
2392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










