第一步:复制
这一段要写在app.vue中才可生效
//设置圆角
checkbox.round .wx-checkbox-input,
checkbox.round .uni-checkbox-input {
border-radius: 100upx;
}
//设置背景色
checkbox.red[checked] .wx-checkbox-input,
checkbox.red.checked .uni-checkbox-input{
background-color: #ffffff !important; //背景
border-color: #ffffff !important; //边框
color: #2681FB !important; //对勾
}使用:
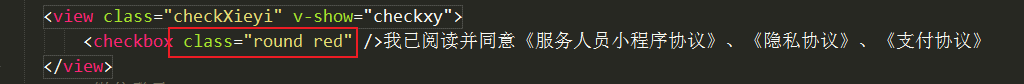
把类名给checkbox即可 这个red只是类名 不是设置的红色! 修改样式在上述代码里改























 8218
8218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








