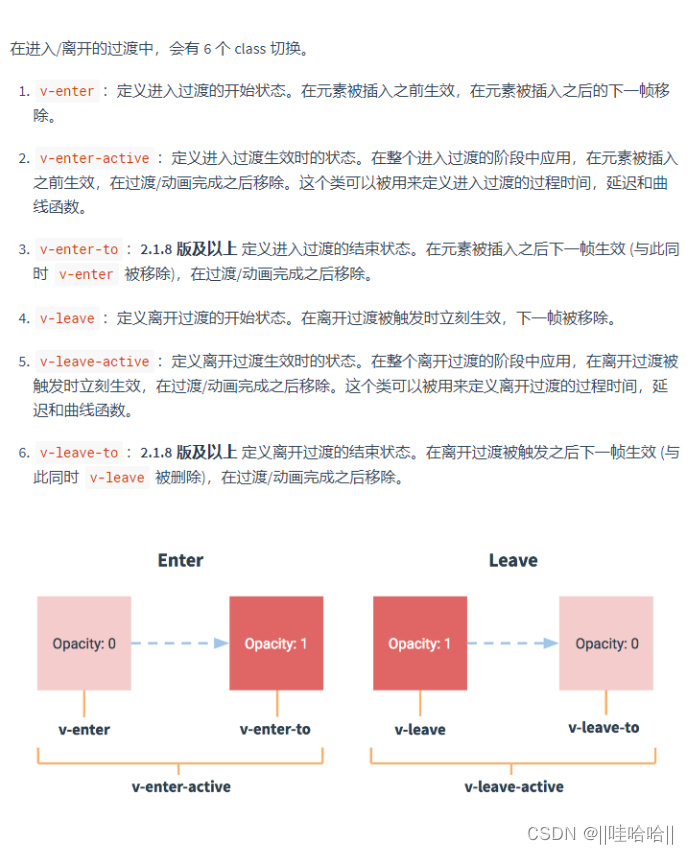
vue的过渡效果
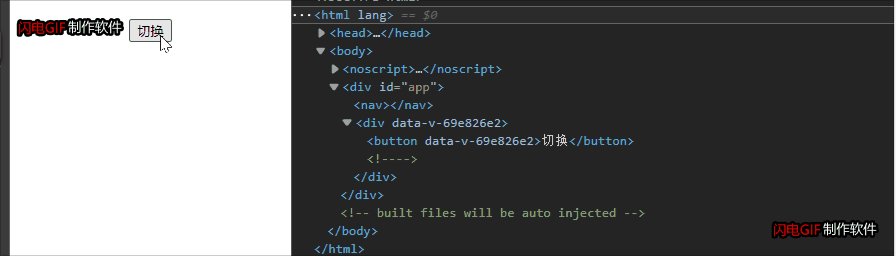
这里要先介绍它的原理,也就是不同的阶段给这个节点绑定上不同的class,来看一个动图

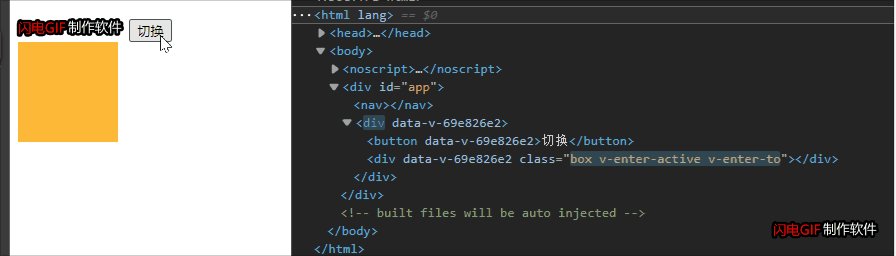
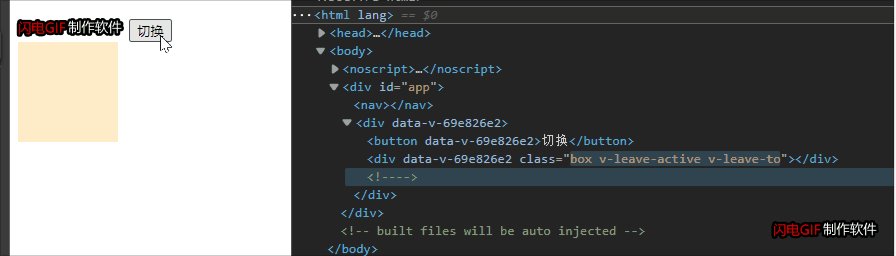
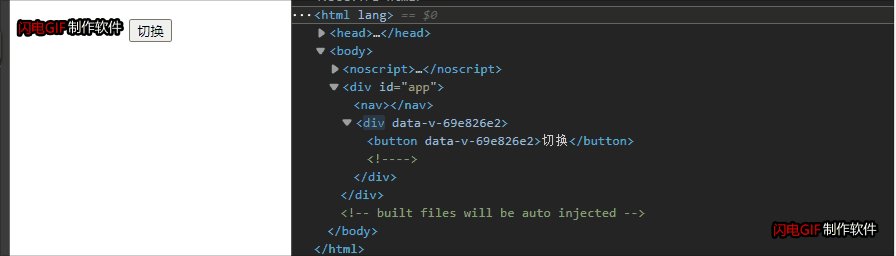
大家可以发现在切换显示与隐藏的过程中,这个节点的class出现了变化

这里可能大家看不懂哈,我们来一个实例,实例化vue,并添加一个 isShow来控制显示与隐藏

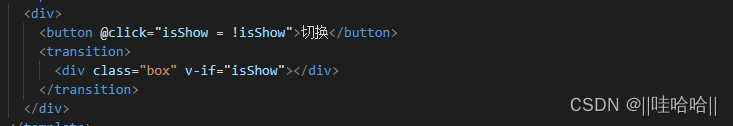
然后在页面中定义这个按钮并绑定一个点击事件用来切换,transition标签就是vue用来包裹需要执行过渡的节点

那么这个div标签节点,在切换显示的过程中就会添加上上图的几个 class 我们来写一下,那么不管是显示还是隐藏,我都是改变盒子透明度,方便展示








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2054
2054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








