第一块:SpringBoot+Vue打包为war
一.将Vue项目打包放在SpringBoot项目下
1.打包vue项目,在根目录下运行yarn run build

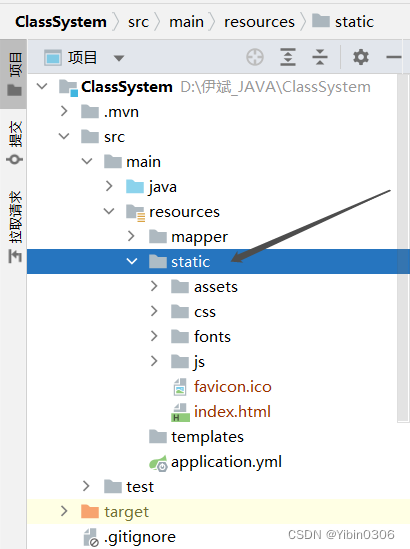
2.将前端页面放在SpringBoot中Resources\Static下

二.修改Pow文件以及添加配置类
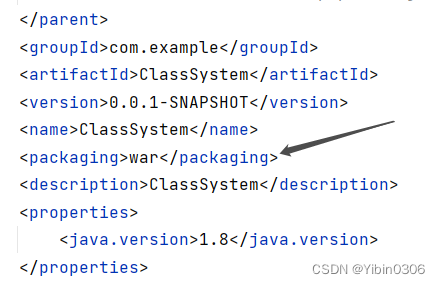
1.想要打包成war包需要在pow文件中添加以下这一行
<packaging>war</packaging>

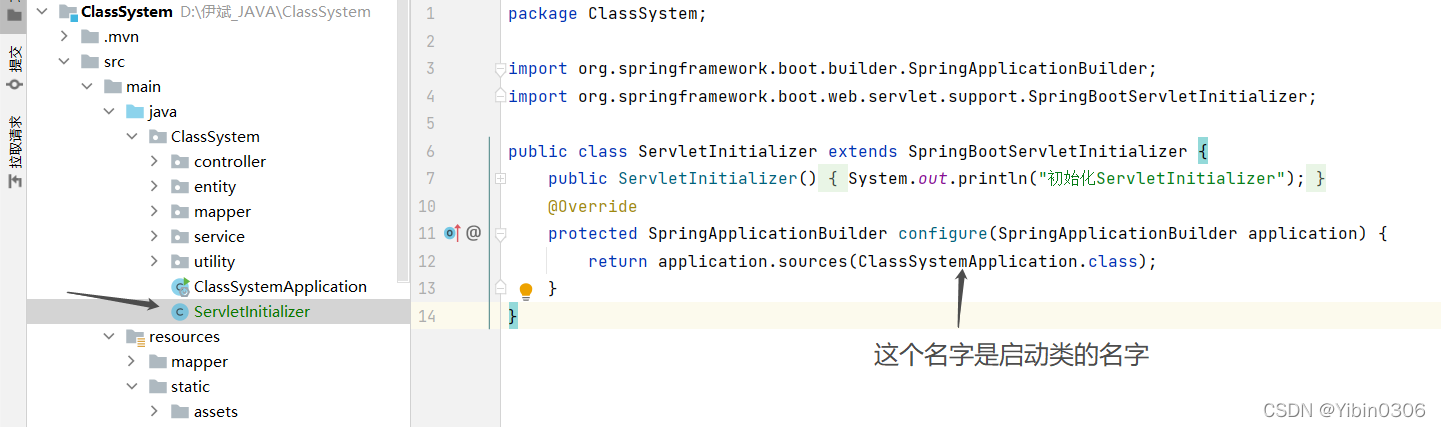
2.在SpringBoot同级目录下添加一下配置类

import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
public class ServletInitializer extends SpringBootServletInitializer {
public ServletInitializer() {
System.out.println("初始化ServletInitializer");
}
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(ClassSystemApplication.class);
}
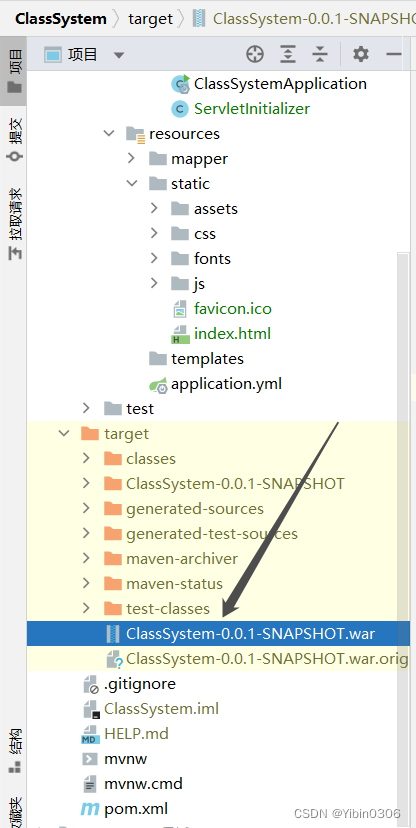
}三.打包项目
1.按顺序点击图片中操作

2.执行完第一步会在target目录下生成相应的war包

第二块:在Tomcat部署后,页面访问不到静态资源
正常部署完成项目后,启动成功,也可以访问到猫界面,但是访问自己的vue前端时,页面空白
在浏览器f12发现是静态资源未引进的问题
解决方法
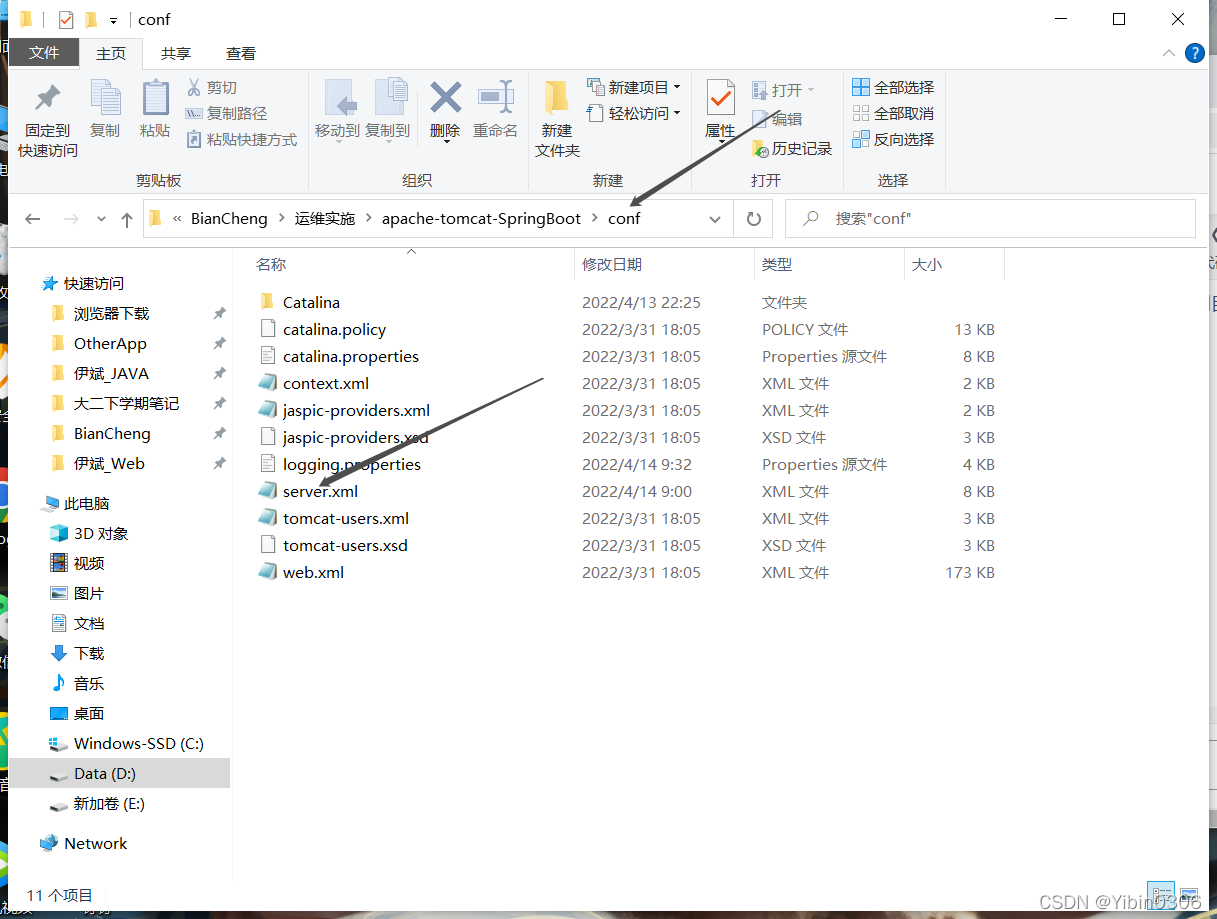
1.打开tomcat目录下conf文件中server.xml文件

2. 在文件中添加这一行代码
<Context path="" docBase="" reloadable="true" />

3.重启tomcat,再次访问,静态文件即可引用成功






















 3781
3781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










