- 💂 个人网站:【紫陌】【笔记分享网】
- 💅 想寻找共同学习交流、共同成长的伙伴,请点击【前端学习交流群】
今天写项目前台发送axios的get请求,获取不到数据,然后我在node打印我发请求的参数一直打印都是空对象。后台需要url格式数据,琢磨很久就找到原因了。今天记录一下,以后再也不踩这个坑。
1.问题
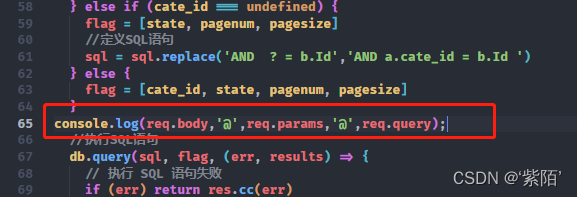
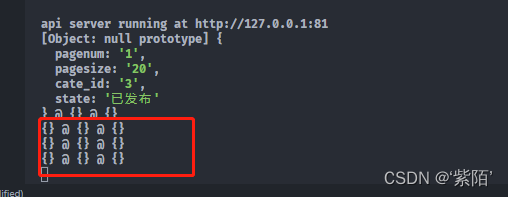
首先在node后台打印前端带来的参数,不知道node那个字段接收前端传了的数据,那我就把他们都打印一遍。

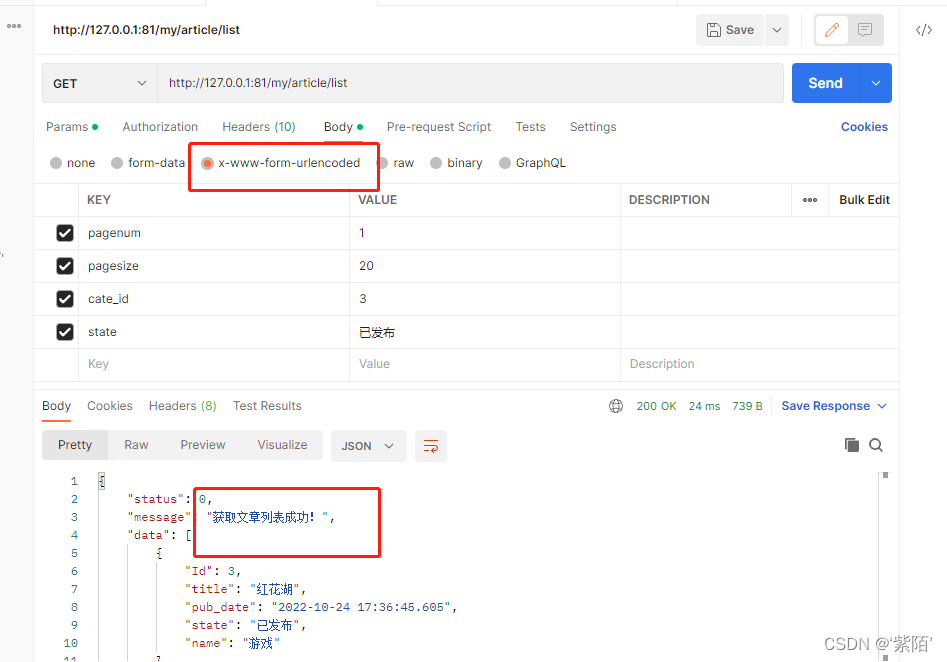
然后我在postman发请求是正常的

node就接收到参数了,在req.body的字段里面

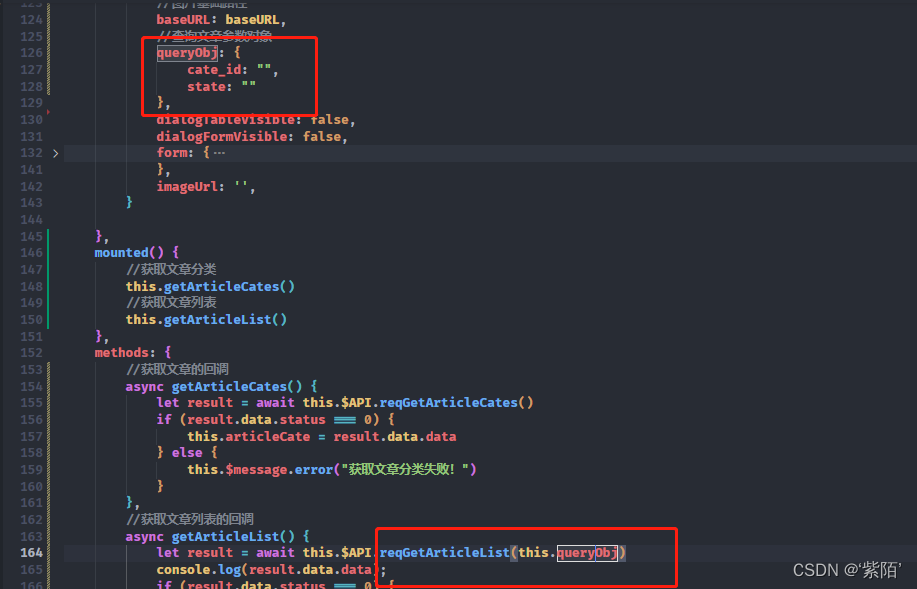
那我在我项目发请求

我这里也保证queryObj对象里面有数据的,也首相绑定收集数据的
然后我在前台点查询按钮发请求,请求是成功的,因为参数不是必选的所以不会报错,但是我选了参数发请求后台接收不到


打印的都是空对象
问题就描述好了。
2.问题原因
然后我就去网上找原因,再看看了axios的源码发现get的封装
export default{
fetchGet (url, params = {} ){
............省略无数代码
}
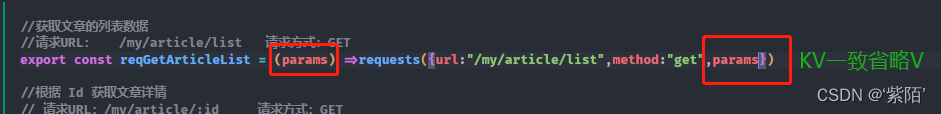
}因为js对对象类型是引用类型的,所以肯定是我的定义的对象属性出了问题。axios的get请求固定好的带参数要用params
总结:
params是添加到url的请求字符串中的,用于get请求带参数。
data是添加到请求体(body)中的, 用于post请求带参数。
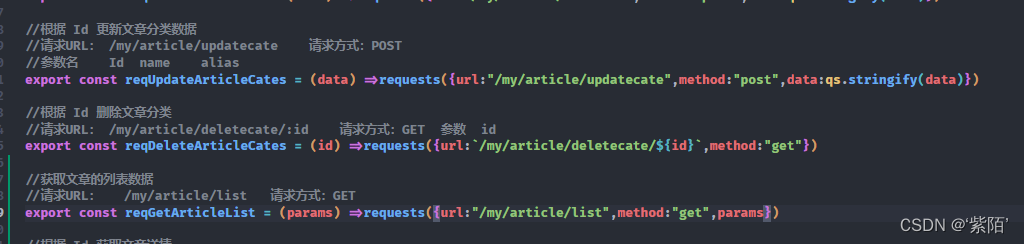
3.更正我的代码
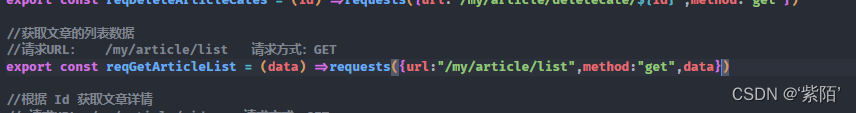
在写接口那里错了,把我写的data改了为params就可以了。

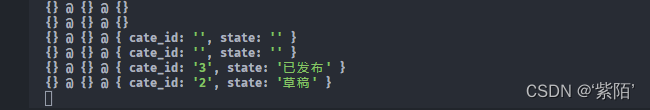
发请求

node就在query字段接收到前端的参数了

大概就这样子。
到现在就实现前后通信了,但是我这里有个小问题就是我在postman发请求node接收的字段是req.body,我现在项目里面的发的请求是在req.query
有大佬也可以解释一下 !!!
总结:

post请求要用data字段 node用req.body接收
get请求在url带参数, node用req.params接收
get请求带参数用params字段,node用req.query接收






















 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








