想必大家都知道弹出层的重要性,在很多的地方都能用到这个方法,所以说这种是非常的普遍的实用性,在大家编写过程中也是很常见的模态框以及弹出层,基本也是一个概念。
插件不可缺少
![]()
![]()
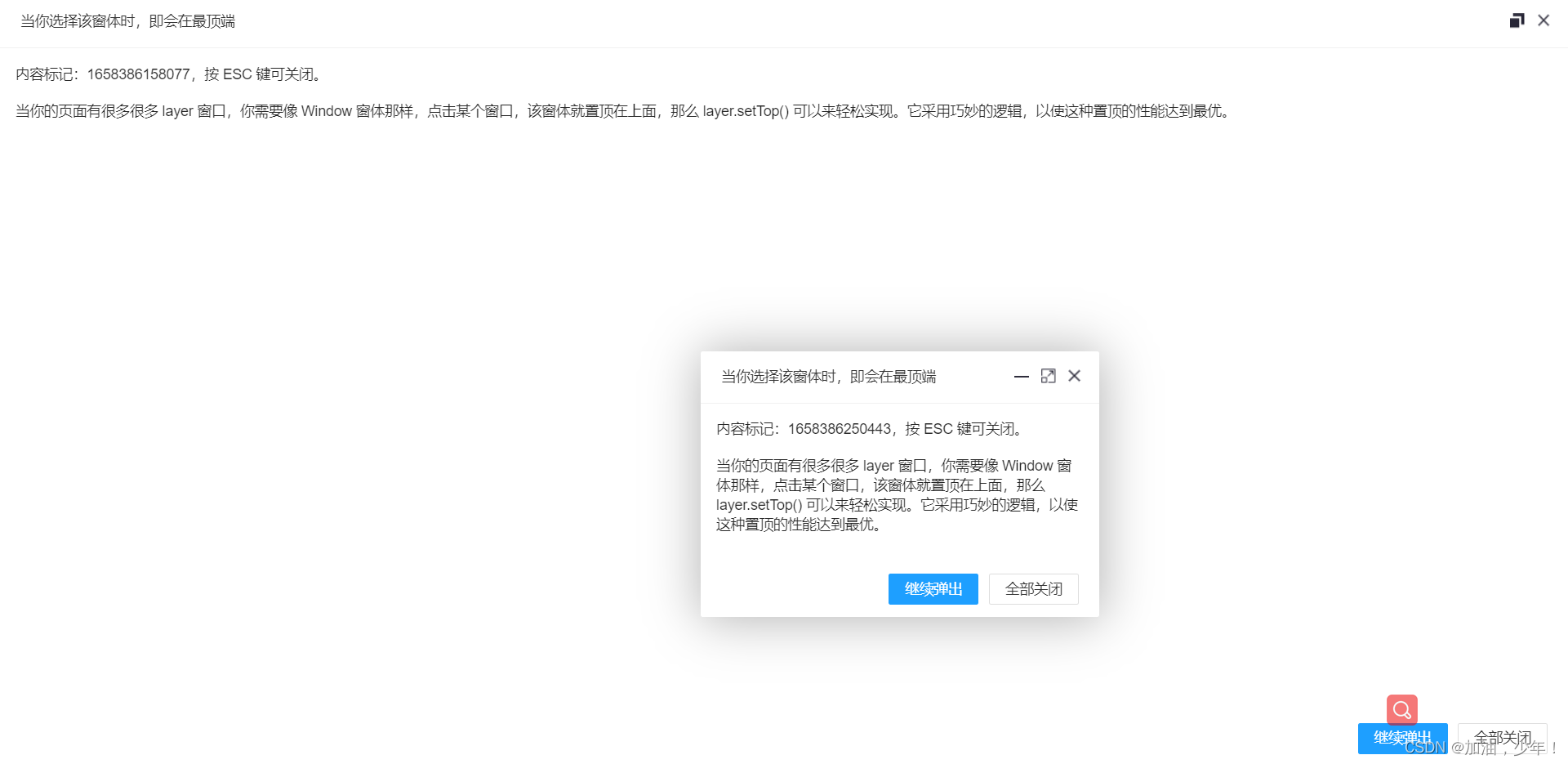
1.多窗口模式 + 层叠置顶 + Esc 关闭

为什么是说多窗口模式呢,因为他的功能是可以扩大的!!

扩大之后呢,还有他的子模态框,继续弹出这个模式,所以说这个是多窗口模式。
代码如下
<button data-method="setTop" class="layui-btn">多窗口模式 + 层叠置顶 + Esc 关闭</button>layui.use('layer', function(){ //独立版的layer无需执行这一句
var $ = layui.jquery, layer = layui.layer; //独立版的layer无需执行这一句
//触发事件
var active = {
setTop: function(){
var that = this;
//多窗口模式,层叠置顶
layer.open({
type: 1 //此处以iframe举例
,title: '当你选择该窗体时,即会在最顶端'
,area: ['390px', '260px']
,shade: 0
,maxmin: true
,offset: [ //为了演示,随机坐标
Math.random()*($(window).height()-300)
,Math.random()*($(window).width()-390)
]
,content: '<div style="padding: 15px;">内容标记:'+ new Date().getTime() + ',按 ESC 键可关闭。<br><br>当你的页面有很多很多 layer 窗口,你需要像 Window 窗体那样,点击某个窗口,该窗体就置顶在上面,那么 layer.setTop() 可以来轻松实现。它采用巧妙的逻辑,以使这种置顶的性能达到最优。</div>'
,btn: ['继续弹出', '全部关闭'] //只是为了演示
,yes: function(){
$(that).click();
}
,btn2: function(){
layer.closeAll();
}
,zIndex: layer.zIndex //重点1
,success: function(layero, index){
layer.setTop(layero); //重点2. 保持选中窗口置顶
//记录索引,以便按 esc 键关闭。事件见代码最末尾处。
layer.escIndex = layer.escIndex || [];
layer.escIndex.unshift(index);
//选中当前层时,将当前层索引放置在首位
layero.on('mousedown', function(){
var _index = layer.escIndex.indexOf(index);
if(_index !== -1){
layer.escIndex.splice(_index, 1); //删除原有索引
}
layer.escIndex.unshift(index); //将索引插入到数组首位
});
}
,end: function(){
//更新索引
if(typeof layer.escIndex === 'object'){
layer.escIndex.splice(0, 1);
}
}
});
}2.配置一个透明的询问框

这个图呢 主要是用到透明的方法来渲染这个模态框。
代码如下:
<button data-method="confirmTrans" class="layui-btn">配置一个透明的询问框</button>confirmTrans: function(){
//配置一个透明的询问框
layer.msg('大部分参数都是可以公用的<br>合理搭配,展示不一样的风格', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了', '哦']
});
}这就是简单的透明模态框了,插件是必不可少的,注意!!
3.示范一个公告层

这个模态框主要表明的是公告式的弹出层。
代码如下:
<button data-method="notice" class="layui-btn">示范一个公告层</button>notice: function(){
//示范一个公告层
layer.open({
type: 1
,title: false //不显示标题栏
,closeBtn: false
,area: '300px;'
,shade: 0.8
,id: 'LAY_layuipro' //设定一个id,防止重复弹出
,btn: ['火速围观', '残忍拒绝']
,btnAlign: 'c'
,moveType: 1 //拖拽模式,0或者1
,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">你知道吗?亲!<br>layer ≠ layui<br><br> layer 只是作为 layui 的一个弹层模块,由于其用户基数较大,所以常常会有人以为 layui 是 <del>layerui</del><br><br>layer 虽然已被 Layui 收编为内置的弹层模块,但仍然会作为一个独立组件全力维护、升级 ^_^</div>'
,success: function(layero){
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').attr({
href: '../index.html'
,target: '_blank'
});
}
});
}我所编写的就是layui弹出层的一部分了,基本的弹出层的表达方式,如需了解更多欢迎大家去lauui官网,里面的东西有很多!!





















 1855
1855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








