点击添加下拉框
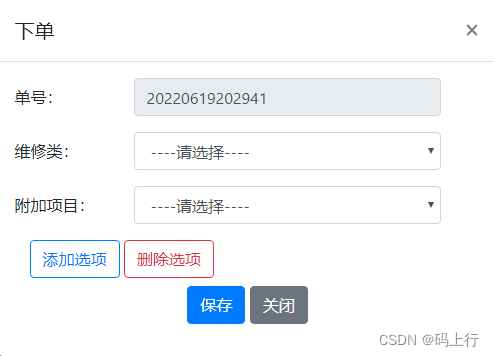
接下来我们来说说一个简单的功能点,就是当你点击一个按钮的时候,就会添加一个下拉框选择我们先来看看样式。当我们点击“添加选项”按钮的时候,下拉框就增加一个,我们点击“删除选项”的时候我们都会删除选项的最后一个

var selectOption = $("#AdditionalID option");
根据数据限定下拉框的数量
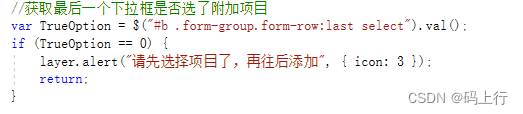
判断添加的下拉框是否已经做选择,否则再不可进行添加操作

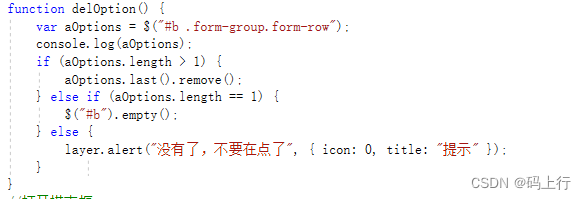
下面我们就说到删除选项了,删除的时候我们是从最后一项开始删除的,但是全部删除后在想添加就会出现新添加的下拉框没有任何的数据

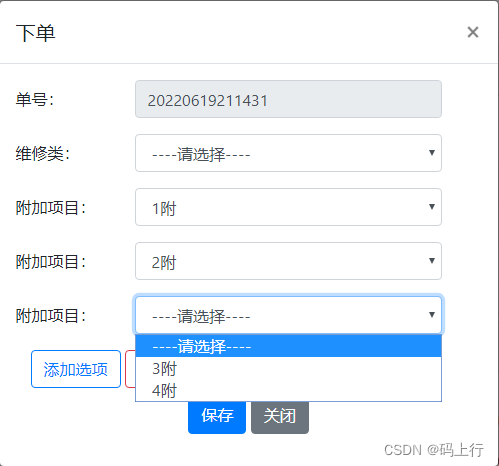
这个是判断所选的数据不会出现重复的,而且还会筛选出已经选择的值。
效果:























 3831
3831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








