报错提示:
Warning: require(): open_basedir restriction in effect. File(/www/wwwroot/new.xin-lian.cn/vendor/autoload.php) is not within the allowed path(s): (/www/wwwroot/new.xin-lian.cn/public/:/tmp/:/proc/) in /www/wwwroot/new.xin-lian.cn/public/index.php on line 24
Warning: require(/www/wwwroot/new.xin-lian.cn/vendor/autoload.php): failed to open stream: Operation not permitted in /www/wwwroot/new.xin-lian.cn/public/index.php on line 24
Fatal error: require(): Failed opening required '/www/wwwroot/new.xin-lian.cn/public/../vendor/autoload.php' (include_path='.:/www/server/php/73/lib/php') in /www/wwwroot/new.xin-lian.cn/public/index.php on line 24
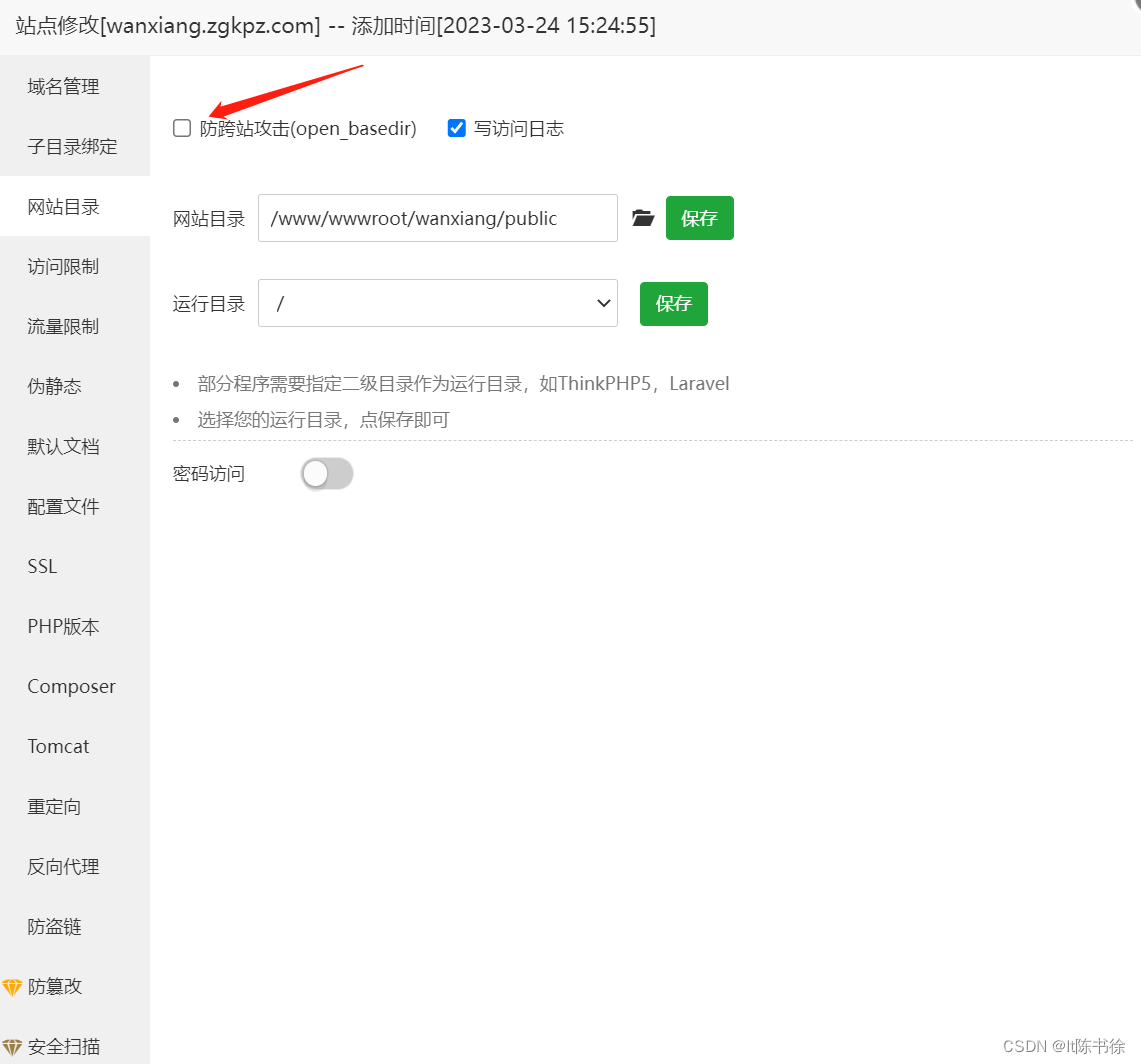
解决方案 取消勾选 防跨域攻击 此选项默认是开启的






















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








