JQ的滑动效果显示
一.滑动效果的学习
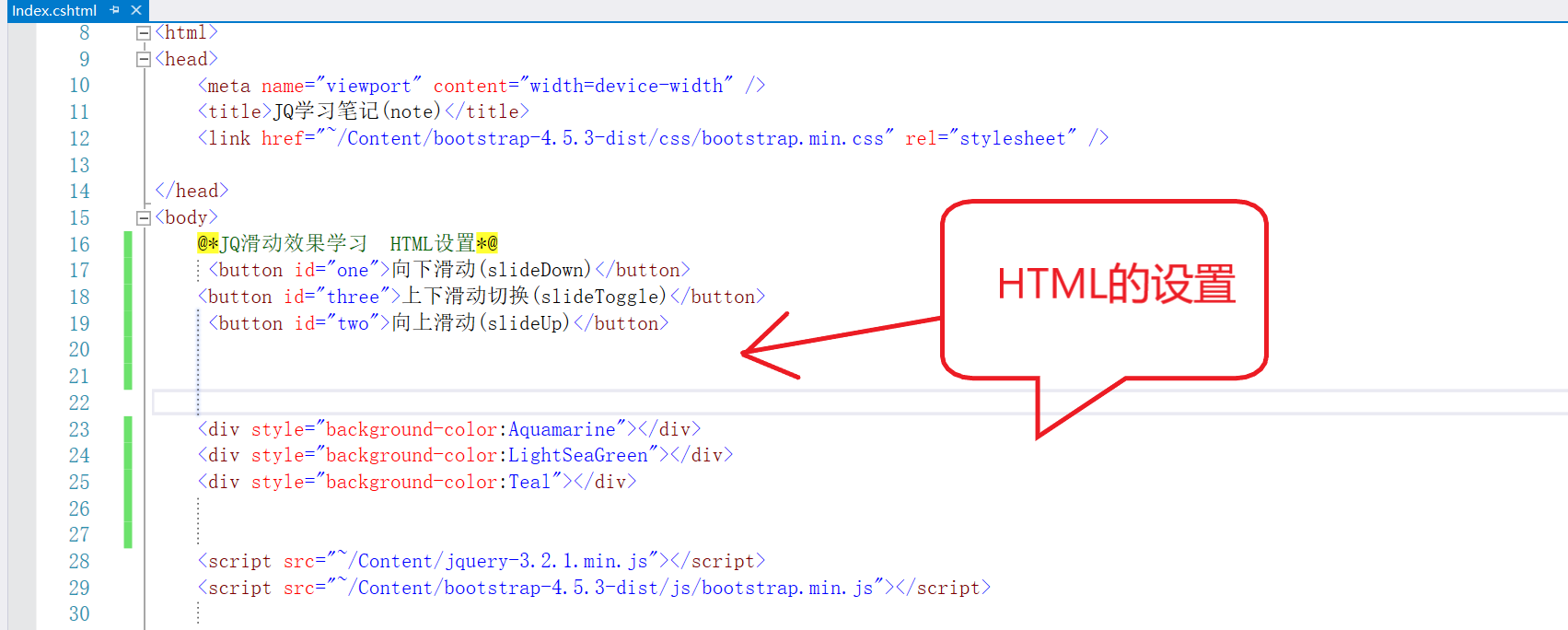
1.我们首先设置它的HTML的部分

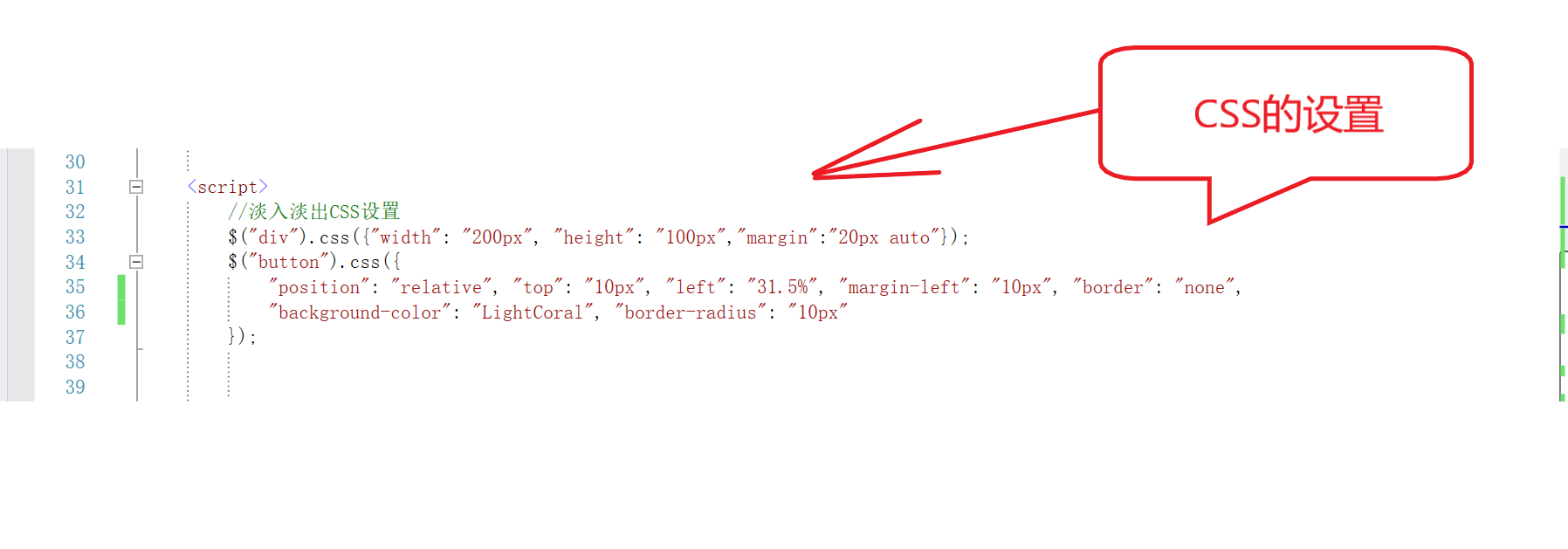
2.再去设置它的“CSS”部分

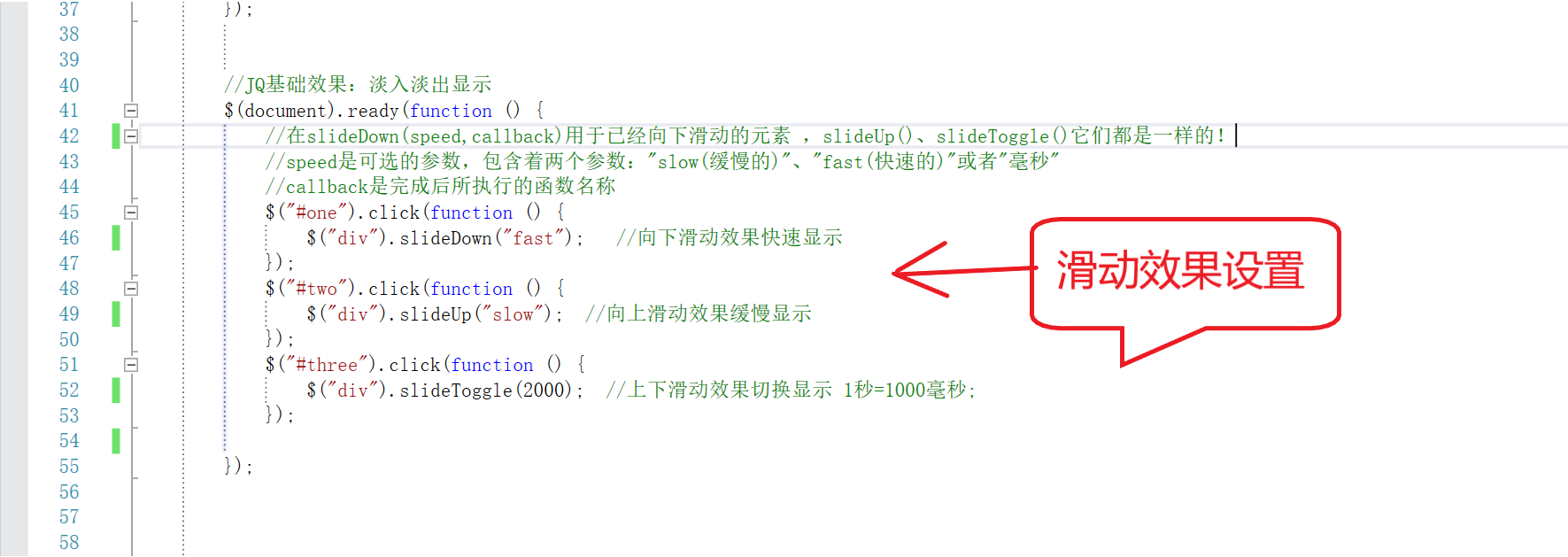
3.我们再去设置它的JQ部分
jQuery 拥有以下滑动方法:
slideDown() :向下滑动
slideUp() :向上滑动
slideToggle():上下滑动切
slideDown(speed,callback)、slideUp(speed,callback)、lideToggle(speed,callback)滑动方法中,它们的参数都是一样的!
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。

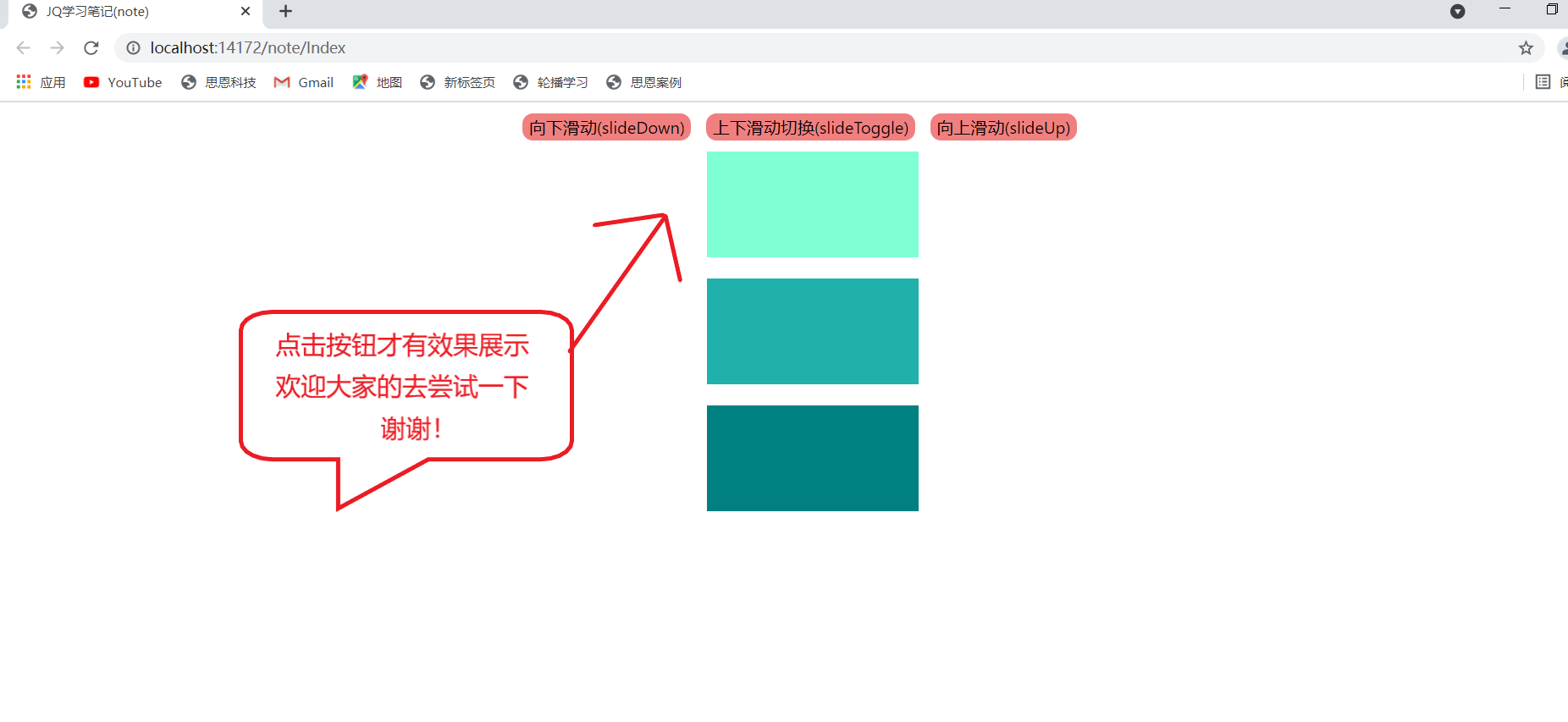
4.最终效果展示
这是我所学到的JQ效果用法的其中一种,想分享给你们,希望可以帮助到你们。以上就是我的分享,新手上道,请多多指教。如有更好的方法,欢迎大家推荐!写错的地方,欢迎大家在评论区指正!谢谢!






















 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








