1.jQuery 事件处理函数是 jQuery 中的核心函数。事件处理函数是当 HTML 中发生事件时自动被调用的函数由事件、触发(triggered)是经常被用到的术语由于 jQuery 是为事件处理特别设计的,网页 <head> 部分的“事件处理”函数中。

2.在上面的例子中,定义了一个处理 HTML 按钮的点击事件的click函数
(“button”).click(function() {..some code})
其中click函数内部的代码隐藏的所有元素
(document).ready(function() {..some code...} )
然后就是那个单独文件其中的函数并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中会将函数直接添加到 <head> 部分中。不过把它们放到一个单独的文件中会更好,就像这样通过 src 属性来引用文件。

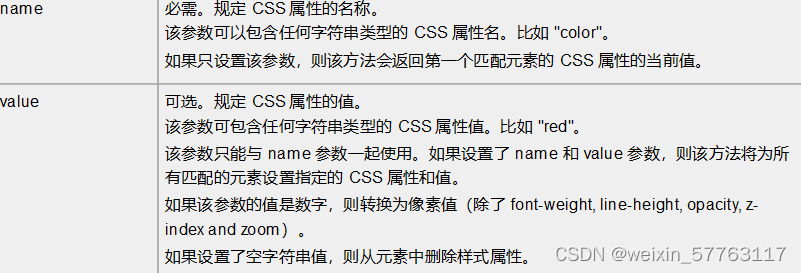
3.然后设置所有匹配的元素样式的属性的函数返回要设置的属性值。接受两个参数,index 为元素在对象集合中的索引位置,value 是原先的属性值。

4.把一个“名/值对”对象设置为所有匹配元素的样式属性

5.事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件
("button#demo").click() ("button#demo").click(function(){$("img").hide()})
触发 id="demo" 的 button 元素的 click 事件
事件处理方法把事件处理器绑定至匹配元素。
dblclick() 函数触发 dblclick 事件或者如果设置了 function 参数,则该函数规定当发生 dblclick 事件时执行的代码。






















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








