1.首先我们需要一个div盒子,在div盒子里面再给它一个ul标签,再ul标签里面我们再给它一个label标签,再label的后面再给它一个input标签,再input的标签后面再给它一个span标签,从label标签到span标签我们需要四行,参考图如下: 2.接下来我们分别给div一些CSS样式!参考图如下:
2.接下来我们分别给div一些CSS样式!参考图如下:

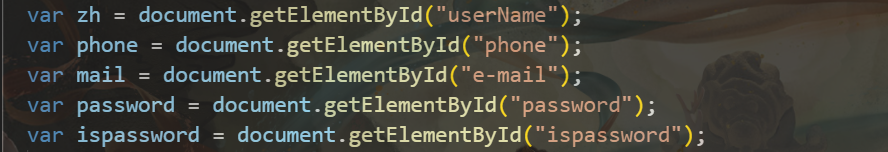
3.我们在javasript里面,我们先获取元素,参考图如下:
4.接下来我们设置正则表达式,参考图如下:
5.判断您输入的内容是否正确;参考图如下:
6.在谷歌浏览器打开,效果图如下:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








