DOM 版本:
先写一个 input 标签,然后给它一个 id ,再把 style 写好。

先写一个页面加载,然后获取到 button 按钮的 id btn 然后做点击,点击事件里面获取到 body,
然后做判断。(简单的 DOM 版本)

jQuery 版本:
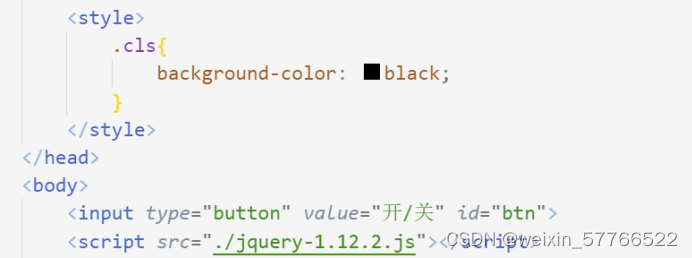
先写一个 input 标签,然后给它一个 id ,再把 style 写好 在导入 js。

先写一个页面加载,做按钮点击绑定点击事件,然后获取 body,判断 body 是否有这个类,
如果有就得移除,如果没有就添加。(还有一个更简便的发现方法如下)

简便方法:
找到 btn 注册点击事件,然后找到 body,然后使用一个类 toggleClass 就可以了。(
toggle 切换类)


这是我所学到的网页开关灯,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论 区教导和提问喔





















 1023
1023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








