1.jQuery是一个JavaScript函数库,一个轻量级JavaScript库(特点:"写的少,做的多")
2.它包含以下几种功能:
HTML 元素选取、元素操作、事件函数
CSS 操作
JavaScript 特效和动画
HTML DOM 遍历和修改
3.AJAX 使用jQuery的原因:非常流行和好用、提供大量扩展
jQuery基础语法:

通过js的方式获取元素

通过jQuery方式获取元素

DOM方法

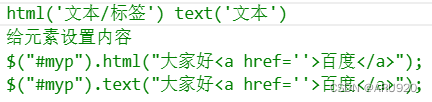
文本


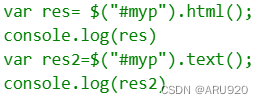
html() text()获取元素内容

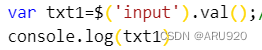
通过js方法获取到input标签的value值

通过val()方法获取元素的值

通过val()方法给一个元素设置新的value值

Css方法 设置元素的样式css(属性1:属性值1,属性2:属性值2)

获取元素的指定样式

attr()方法:设置或返回被选元素的属性值

removeAttr()方法:从每一个匹配的元素中删除一个属性
addClass() 给元素添加一个或多个类

removeClass() 移除元素上的一个或多个类名

toggleClass()可以实现class类的切换()

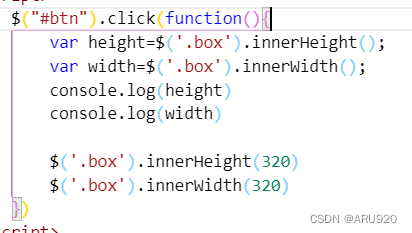
innerheight()可以获取元素的高度(内容+内边距)
innerwidth()可以获取元素的宽度(内容+内边距)

outerHeight()可以获取元素的高度(内容+上下内边距+上下边框)
outerWidth()可以获取元素的宽度(内容+左右内边距+左右边框)





















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








