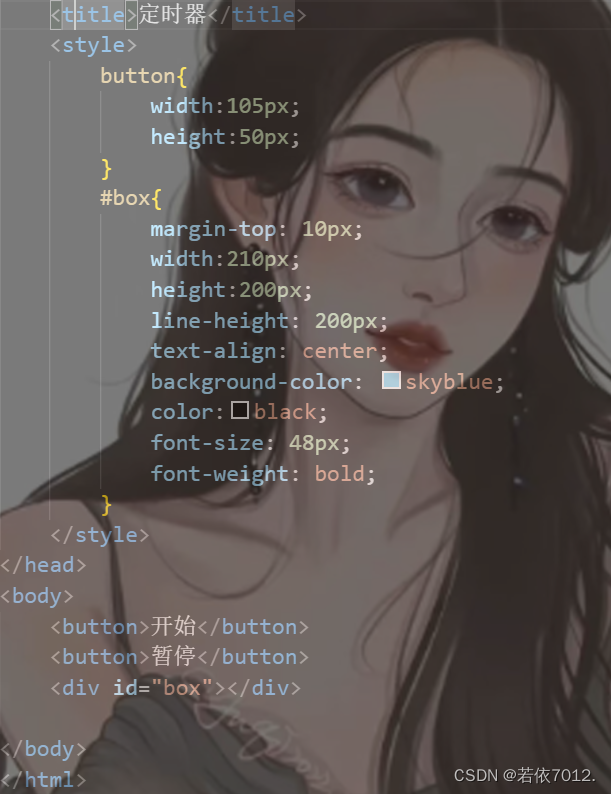
1.首先我们把HTML已经设置好

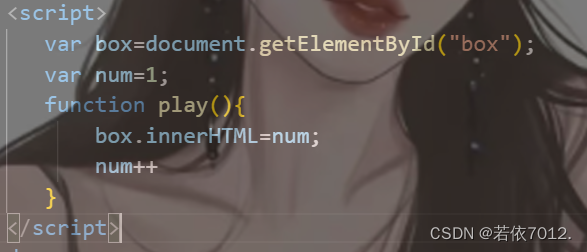
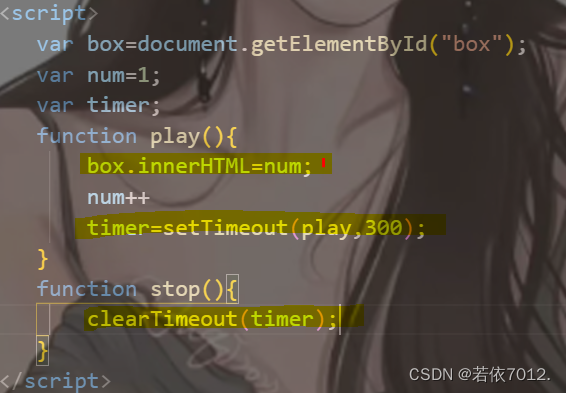
2.然后获取id,获取id后我们还要声明一个变量为var num=1;接着写一个封装函数,然后输出num值,打点计时器还要实现num++。

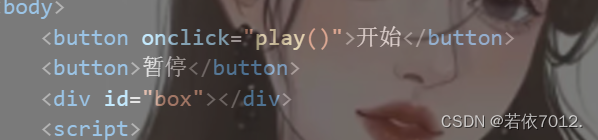
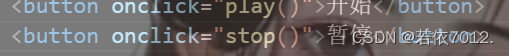
3.通过开始按钮触发添加一个οnclick=“play()”的一个点击事件

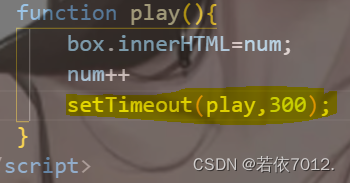
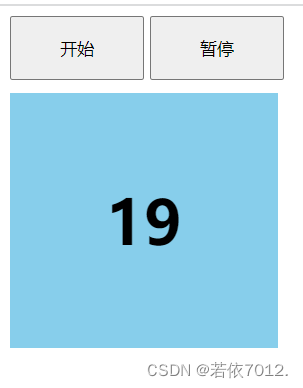
4.使用递归的一个方法通过对自身的调用去实现类似于间隔定时器的效果,现在一个基本的开始效果已经出来了。

5.接下来是暂停效果,然后我们再声明一个变量,再写一个封装函数为stop的停止函数写一个clearTimeout(timer);就可以了,还要把setTimeout(play,300)这个给到我们刚刚声明的变量。

6.给暂停按钮添加一个onclick = “stop()”点击事件,通过暂停按钮触发出暂停的效果。

7.我们点击开始按钮里面的数字就会继续往上增长,点击暂停数字就会停止增长,停止在这个数不会直接清0。

这是我所学到的引用步骤,所以我要分享给你们,希望可以帮助到你们。以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔





















 3773
3773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








