注意共有4个步骤,按顺序操作下去
1.调用String()函数,并将被转换的数据作为参数传递给函数,使用String()函数做强制类型转换时,对于Number Boolean实际上是调用的toString()方法,但是对于null和undefined,就不会调用toString()方法,它会将null直接准换为"null"(字符串),它会将undefined直接准换为"undefined"(字符串)

2.将其他类型转换为Number使用Number()函数字符串-->数字,如果是纯数字的字符串,则可以直接转换为数字,如果字符串中有非数字的内容,则转换为NaN如果字符串是一个空串或者是一个全是空格的字符串,则转换为0,布尔值-->数字 true准换为1 false转换为0null-->数字 0undefined-->数字 NaN


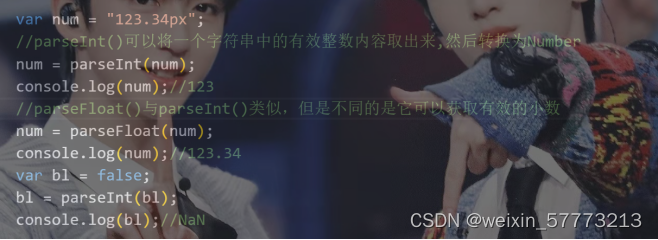
3.将其他类型转换为Number,第二种方式这种方式专门用来对付字符串类型, parseInt() 把一个字符串转换为一个整数, parseFloat() 把一个字符串转换为一个浮点数

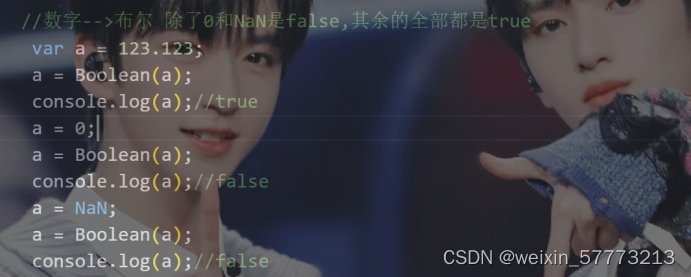
4.将其他类型转换为Boolean使用Boolean()函数,数字-->布尔 除了0和NaN是false,其余的全部都是true=字符串-->布尔 除了空串是false,其余的全部都是truenull 和undefined都会转换为false=对象也会转换为true























 1793
1793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








