<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实体符标签</title>
</head>
<body>
<!-- 表示小于号 < -->
<
<!-- 表示大于号 > -->
>
<!-- 空格符 -->
<p>中间空 一格</p>
<!-- 版权符 -->
©
<!-- 没必要记 在需要用到的时候可以去度娘查
https://www.w3school.com.cn/cssref/pr_align-items.asp
这个比较全一点
-->
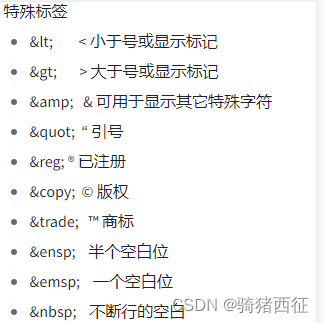
<!-- 常用的有
<< 小于号或显示标记
>> 大于号或显示标记
& &可用于显示其他特殊字符
" “引号
® 已注册
© 圆圈包裹C 版权
&tarde; TM商标
  半个空白位
  一个空白位
不断行的空白
-->
</body>
</html>当然,图片比较直观,代码注释不看也可

























 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








