contextConfigLocation
/WEB-INF/applicationContext.xml
org.springframework.web.context.ContextLoaderListener
DispatcherServlet
org.springframework.web.servlet.DispatcherServlet
1
DispatcherServlet
*.do
如果对于这部分代码配置 或者使用idea 搭建 SpringMVC搭建 项目 过程中 遇到有什么问题 可以私聊我; 因为如果想要追溯 父子容器 那就必须要搭建这么一套东西;
我们在项目中的META-INF.services 添加 javax.servlet.ServletContainerInitializer

======================================================================================
我们现在了解了SPI 也配置好了Tomcat 启动这一块 我暂时不细说; 后面有专门的文章来说Tomcat;
1:在我们的SPI中 我们有一个类放在META-INF下面:HufSpringServletContainerInitializer
#mermaid-svg-ekr2kNYDm9hlhPKe .label{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);fill:#333;color:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .label text{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .node rect,#mermaid-svg-ekr2kNYDm9hlhPKe .node circle,#mermaid-svg-ekr2kNYDm9hlhPKe .node ellipse,#mermaid-svg-ekr2kNYDm9hlhPKe .node polygon,#mermaid-svg-ekr2kNYDm9hlhPKe .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-ekr2kNYDm9hlhPKe .node .label{text-align:center;fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .node.clickable{cursor:pointer}#mermaid-svg-ekr2kNYDm9hlhPKe .arrowheadPath{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-ekr2kNYDm9hlhPKe .flowchart-link{stroke:#333;fill:none}#mermaid-svg-ekr2kNYDm9hlhPKe .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-ekr2kNYDm9hlhPKe .edgeLabel rect{opacity:0.9}#mermaid-svg-ekr2kNYDm9hlhPKe .edgeLabel span{color:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-ekr2kNYDm9hlhPKe .cluster text{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-ekr2kNYDm9hlhPKe .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-ekr2kNYDm9hlhPKe text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-ekr2kNYDm9hlhPKe .actor-line{stroke:grey}#mermaid-svg-ekr2kNYDm9hlhPKe .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-ekr2kNYDm9hlhPKe #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .sequenceNumber{fill:#fff}#mermaid-svg-ekr2kNYDm9hlhPKe #sequencenumber{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe #crosshead path{fill:#333;stroke:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .messageText{fill:#333;stroke:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-ekr2kNYDm9hlhPKe .labelText,#mermaid-svg-ekr2kNYDm9hlhPKe .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-ekr2kNYDm9hlhPKe .loopText,#mermaid-svg-ekr2kNYDm9hlhPKe .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-ekr2kNYDm9hlhPKe .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-ekr2kNYDm9hlhPKe .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-ekr2kNYDm9hlhPKe .noteText,#mermaid-svg-ekr2kNYDm9hlhPKe .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-ekr2kNYDm9hlhPKe .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-ekr2kNYDm9hlhPKe .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-ekr2kNYDm9hlhPKe .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-ekr2kNYDm9hlhPKe .mermaid-main-font{font-family:“trebuchet ms”, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe .section{stroke:none;opacity:0.2}#mermaid-svg-ekr2kNYDm9hlhPKe .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-ekr2kNYDm9hlhPKe .section2{fill:#fff400}#mermaid-svg-ekr2kNYDm9hlhPKe .section1,#mermaid-svg-ekr2kNYDm9hlhPKe .section3{fill:#fff;opacity:0.2}#mermaid-svg-ekr2kNYDm9hlhPKe .sectionTitle0{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .sectionTitle1{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .sectionTitle2{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .sectionTitle3{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-ekr2kNYDm9hlhPKe .grid .tick text{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe .grid path{stroke-width:0}#mermaid-svg-ekr2kNYDm9hlhPKe .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-ekr2kNYDm9hlhPKe .task{stroke-width:2}#mermaid-svg-ekr2kNYDm9hlhPKe .taskText{text-anchor:middle;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe .taskText:not([font-size]){font-size:11px}#mermaid-svg-ekr2kNYDm9hlhPKe .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-ekr2kNYDm9hlhPKe .task.clickable{cursor:pointer}#mermaid-svg-ekr2kNYDm9hlhPKe .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ekr2kNYDm9hlhPKe .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ekr2kNYDm9hlhPKe .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ekr2kNYDm9hlhPKe .taskText0,#mermaid-svg-ekr2kNYDm9hlhPKe .taskText1,#mermaid-svg-ekr2kNYDm9hlhPKe .taskText2,#mermaid-svg-ekr2kNYDm9hlhPKe .taskText3{fill:#fff}#mermaid-svg-ekr2kNYDm9hlhPKe .task0,#mermaid-svg-ekr2kNYDm9hlhPKe .task1,#mermaid-svg-ekr2kNYDm9hlhPKe .task2,#mermaid-svg-ekr2kNYDm9hlhPKe .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-ekr2kNYDm9hlhPKe .taskTextOutside0,#mermaid-svg-ekr2kNYDm9hlhPKe .taskTextOutside2{fill:#000}#mermaid-svg-ekr2kNYDm9hlhPKe .taskTextOutside1,#mermaid-svg-ekr2kNYDm9hlhPKe .taskTextOutside3{fill:#000}#mermaid-svg-ekr2kNYDm9hlhPKe .active0,#mermaid-svg-ekr2kNYDm9hlhPKe .active1,#mermaid-svg-ekr2kNYDm9hlhPKe .active2,#mermaid-svg-ekr2kNYDm9hlhPKe .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-ekr2kNYDm9hlhPKe .activeText0,#mermaid-svg-ekr2kNYDm9hlhPKe .activeText1,#mermaid-svg-ekr2kNYDm9hlhPKe .activeText2,#mermaid-svg-ekr2kNYDm9hlhPKe .activeText3{fill:#000 !important}#mermaid-svg-ekr2kNYDm9hlhPKe .done0,#mermaid-svg-ekr2kNYDm9hlhPKe .done1,#mermaid-svg-ekr2kNYDm9hlhPKe .done2,#mermaid-svg-ekr2kNYDm9hlhPKe .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-ekr2kNYDm9hlhPKe .doneText0,#mermaid-svg-ekr2kNYDm9hlhPKe .doneText1,#mermaid-svg-ekr2kNYDm9hlhPKe .doneText2,#mermaid-svg-ekr2kNYDm9hlhPKe .doneText3{fill:#000 !important}#mermaid-svg-ekr2kNYDm9hlhPKe .crit0,#mermaid-svg-ekr2kNYDm9hlhPKe .crit1,#mermaid-svg-ekr2kNYDm9hlhPKe .crit2,#mermaid-svg-ekr2kNYDm9hlhPKe .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-ekr2kNYDm9hlhPKe .activeCrit0,#mermaid-svg-ekr2kNYDm9hlhPKe .activeCrit1,#mermaid-svg-ekr2kNYDm9hlhPKe .activeCrit2,#mermaid-svg-ekr2kNYDm9hlhPKe .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-ekr2kNYDm9hlhPKe .doneCrit0,#mermaid-svg-ekr2kNYDm9hlhPKe .doneCrit1,#mermaid-svg-ekr2kNYDm9hlhPKe .doneCrit2,#mermaid-svg-ekr2kNYDm9hlhPKe .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-ekr2kNYDm9hlhPKe .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-ekr2kNYDm9hlhPKe .milestoneText{font-style:italic}#mermaid-svg-ekr2kNYDm9hlhPKe .doneCritText0,#mermaid-svg-ekr2kNYDm9hlhPKe .doneCritText1,#mermaid-svg-ekr2kNYDm9hlhPKe .doneCritText2,#mermaid-svg-ekr2kNYDm9hlhPKe .doneCritText3{fill:#000 !important}#mermaid-svg-ekr2kNYDm9hlhPKe .activeCritText0,#mermaid-svg-ekr2kNYDm9hlhPKe .activeCritText1,#mermaid-svg-ekr2kNYDm9hlhPKe .activeCritText2,#mermaid-svg-ekr2kNYDm9hlhPKe .activeCritText3{fill:#000 !important}#mermaid-svg-ekr2kNYDm9hlhPKe .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe g.classGroup text{fill:#9370db;stroke:none;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:10px}#mermaid-svg-ekr2kNYDm9hlhPKe g.classGroup text .title{font-weight:bolder}#mermaid-svg-ekr2kNYDm9hlhPKe g.clickable{cursor:pointer}#mermaid-svg-ekr2kNYDm9hlhPKe g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-ekr2kNYDm9hlhPKe g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-ekr2kNYDm9hlhPKe .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-ekr2kNYDm9hlhPKe .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-ekr2kNYDm9hlhPKe .dashed-line{stroke-dasharray:3}#mermaid-svg-ekr2kNYDm9hlhPKe #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe .commit-id,#mermaid-svg-ekr2kNYDm9hlhPKe .commit-msg,#mermaid-svg-ekr2kNYDm9hlhPKe .branch-label{fill:lightgrey;color:lightgrey;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe .slice{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-ekr2kNYDm9hlhPKe g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-ekr2kNYDm9hlhPKe g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-ekr2kNYDm9hlhPKe g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-ekr2kNYDm9hlhPKe .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-ekr2kNYDm9hlhPKe .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-ekr2kNYDm9hlhPKe .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-ekr2kNYDm9hlhPKe .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-ekr2kNYDm9hlhPKe .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-ekr2kNYDm9hlhPKe .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-ekr2kNYDm9hlhPKe .edgeLabel text{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-ekr2kNYDm9hlhPKe .node circle.state-start{fill:black;stroke:black}#mermaid-svg-ekr2kNYDm9hlhPKe .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-ekr2kNYDm9hlhPKe #statediagram-barbEnd{fill:#9370db}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-state .divider{stroke:#9370db}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-ekr2kNYDm9hlhPKe .note-edge{stroke-dasharray:5}#mermaid-svg-ekr2kNYDm9hlhPKe .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{–mermaid-font-family: ‘“trebuchet ms”, verdana, arial’;–mermaid-font-family: “Comic Sans MS”, “Comic Sans”, cursive}#mermaid-svg-ekr2kNYDm9hlhPKe .error-icon{fill:#522}#mermaid-svg-ekr2kNYDm9hlhPKe .error-text{fill:#522;stroke:#522}#mermaid-svg-ekr2kNYDm9hlhPKe .edge-thickness-normal{stroke-width:2px}#mermaid-svg-ekr2kNYDm9hlhPKe .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-ekr2kNYDm9hlhPKe .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-ekr2kNYDm9hlhPKe .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-ekr2kNYDm9hlhPKe .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-ekr2kNYDm9hlhPKe .marker{fill:#333}#mermaid-svg-ekr2kNYDm9hlhPKe .marker.cross{stroke:#333} :root { --mermaid-font-family: “trebuchet ms”, verdana, arial;} #mermaid-svg-ekr2kNYDm9hlhPKe { color: rgba(0, 0, 0, 0.75); font: ; }
tomcat启动
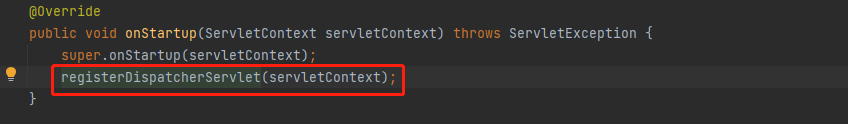
ServletContainerInitializer
SpringServletContainerInitializer
HufSpringServletContainerInitializer.onStartup
之后
我们进入到了AbstractContextLoaderInitializer.onStartup 方法;
继承自AbstractAnnotationConfigDispatcherServletInitializer
以下是他们的继承关系
#mermaid-svg-Rzbgi8xZEyiLobHl .label{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);fill:#333;color:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .label text{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .node rect,#mermaid-svg-Rzbgi8xZEyiLobHl .node circle,#mermaid-svg-Rzbgi8xZEyiLobHl .node ellipse,#mermaid-svg-Rzbgi8xZEyiLobHl .node polygon,#mermaid-svg-Rzbgi8xZEyiLobHl .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-Rzbgi8xZEyiLobHl .node .label{text-align:center;fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .node.clickable{cursor:pointer}#mermaid-svg-Rzbgi8xZEyiLobHl .arrowheadPath{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-Rzbgi8xZEyiLobHl .flowchart-link{stroke:#333;fill:none}#mermaid-svg-Rzbgi8xZEyiLobHl .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-Rzbgi8xZEyiLobHl .edgeLabel rect{opacity:0.9}#mermaid-svg-Rzbgi8xZEyiLobHl .edgeLabel span{color:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-Rzbgi8xZEyiLobHl .cluster text{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-Rzbgi8xZEyiLobHl .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-Rzbgi8xZEyiLobHl text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-Rzbgi8xZEyiLobHl .actor-line{stroke:grey}#mermaid-svg-Rzbgi8xZEyiLobHl .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-Rzbgi8xZEyiLobHl #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .sequenceNumber{fill:#fff}#mermaid-svg-Rzbgi8xZEyiLobHl #sequencenumber{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl #crosshead path{fill:#333;stroke:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .messageText{fill:#333;stroke:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-Rzbgi8xZEyiLobHl .labelText,#mermaid-svg-Rzbgi8xZEyiLobHl .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-Rzbgi8xZEyiLobHl .loopText,#mermaid-svg-Rzbgi8xZEyiLobHl .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-Rzbgi8xZEyiLobHl .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-Rzbgi8xZEyiLobHl .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-Rzbgi8xZEyiLobHl .noteText,#mermaid-svg-Rzbgi8xZEyiLobHl .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-Rzbgi8xZEyiLobHl .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-Rzbgi8xZEyiLobHl .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-Rzbgi8xZEyiLobHl .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-Rzbgi8xZEyiLobHl .mermaid-main-font{font-family:“trebuchet ms”, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl .section{stroke:none;opacity:0.2}#mermaid-svg-Rzbgi8xZEyiLobHl .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-Rzbgi8xZEyiLobHl .section2{fill:#fff400}#mermaid-svg-Rzbgi8xZEyiLobHl .section1,#mermaid-svg-Rzbgi8xZEyiLobHl .section3{fill:#fff;opacity:0.2}#mermaid-svg-Rzbgi8xZEyiLobHl .sectionTitle0{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .sectionTitle1{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .sectionTitle2{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .sectionTitle3{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-Rzbgi8xZEyiLobHl .grid .tick text{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl .grid path{stroke-width:0}#mermaid-svg-Rzbgi8xZEyiLobHl .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-Rzbgi8xZEyiLobHl .task{stroke-width:2}#mermaid-svg-Rzbgi8xZEyiLobHl .taskText{text-anchor:middle;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl .taskText:not([font-size]){font-size:11px}#mermaid-svg-Rzbgi8xZEyiLobHl .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-Rzbgi8xZEyiLobHl .task.clickable{cursor:pointer}#mermaid-svg-Rzbgi8xZEyiLobHl .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-Rzbgi8xZEyiLobHl .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-Rzbgi8xZEyiLobHl .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-Rzbgi8xZEyiLobHl .taskText0,#mermaid-svg-Rzbgi8xZEyiLobHl .taskText1,#mermaid-svg-Rzbgi8xZEyiLobHl .taskText2,#mermaid-svg-Rzbgi8xZEyiLobHl .taskText3{fill:#fff}#mermaid-svg-Rzbgi8xZEyiLobHl .task0,#mermaid-svg-Rzbgi8xZEyiLobHl .task1,#mermaid-svg-Rzbgi8xZEyiLobHl .task2,#mermaid-svg-Rzbgi8xZEyiLobHl .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-Rzbgi8xZEyiLobHl .taskTextOutside0,#mermaid-svg-Rzbgi8xZEyiLobHl .taskTextOutside2{fill:#000}#mermaid-svg-Rzbgi8xZEyiLobHl .taskTextOutside1,#mermaid-svg-Rzbgi8xZEyiLobHl .taskTextOutside3{fill:#000}#mermaid-svg-Rzbgi8xZEyiLobHl .active0,#mermaid-svg-Rzbgi8xZEyiLobHl .active1,#mermaid-svg-Rzbgi8xZEyiLobHl .active2,#mermaid-svg-Rzbgi8xZEyiLobHl .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-Rzbgi8xZEyiLobHl .activeText0,#mermaid-svg-Rzbgi8xZEyiLobHl .activeText1,#mermaid-svg-Rzbgi8xZEyiLobHl .activeText2,#mermaid-svg-Rzbgi8xZEyiLobHl .activeText3{fill:#000 !important}#mermaid-svg-Rzbgi8xZEyiLobHl .done0,#mermaid-svg-Rzbgi8xZEyiLobHl .done1,#mermaid-svg-Rzbgi8xZEyiLobHl .done2,#mermaid-svg-Rzbgi8xZEyiLobHl .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-Rzbgi8xZEyiLobHl .doneText0,#mermaid-svg-Rzbgi8xZEyiLobHl .doneText1,#mermaid-svg-Rzbgi8xZEyiLobHl .doneText2,#mermaid-svg-Rzbgi8xZEyiLobHl .doneText3{fill:#000 !important}#mermaid-svg-Rzbgi8xZEyiLobHl .crit0,#mermaid-svg-Rzbgi8xZEyiLobHl .crit1,#mermaid-svg-Rzbgi8xZEyiLobHl .crit2,#mermaid-svg-Rzbgi8xZEyiLobHl .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-Rzbgi8xZEyiLobHl .activeCrit0,#mermaid-svg-Rzbgi8xZEyiLobHl .activeCrit1,#mermaid-svg-Rzbgi8xZEyiLobHl .activeCrit2,#mermaid-svg-Rzbgi8xZEyiLobHl .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-Rzbgi8xZEyiLobHl .doneCrit0,#mermaid-svg-Rzbgi8xZEyiLobHl .doneCrit1,#mermaid-svg-Rzbgi8xZEyiLobHl .doneCrit2,#mermaid-svg-Rzbgi8xZEyiLobHl .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-Rzbgi8xZEyiLobHl .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-Rzbgi8xZEyiLobHl .milestoneText{font-style:italic}#mermaid-svg-Rzbgi8xZEyiLobHl .doneCritText0,#mermaid-svg-Rzbgi8xZEyiLobHl .doneCritText1,#mermaid-svg-Rzbgi8xZEyiLobHl .doneCritText2,#mermaid-svg-Rzbgi8xZEyiLobHl .doneCritText3{fill:#000 !important}#mermaid-svg-Rzbgi8xZEyiLobHl .activeCritText0,#mermaid-svg-Rzbgi8xZEyiLobHl .activeCritText1,#mermaid-svg-Rzbgi8xZEyiLobHl .activeCritText2,#mermaid-svg-Rzbgi8xZEyiLobHl .activeCritText3{fill:#000 !important}#mermaid-svg-Rzbgi8xZEyiLobHl .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl g.classGroup text{fill:#9370db;stroke:none;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:10px}#mermaid-svg-Rzbgi8xZEyiLobHl g.classGroup text .title{font-weight:bolder}#mermaid-svg-Rzbgi8xZEyiLobHl g.clickable{cursor:pointer}#mermaid-svg-Rzbgi8xZEyiLobHl g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-Rzbgi8xZEyiLobHl g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-Rzbgi8xZEyiLobHl .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-Rzbgi8xZEyiLobHl .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-Rzbgi8xZEyiLobHl .dashed-line{stroke-dasharray:3}#mermaid-svg-Rzbgi8xZEyiLobHl #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl .commit-id,#mermaid-svg-Rzbgi8xZEyiLobHl .commit-msg,#mermaid-svg-Rzbgi8xZEyiLobHl .branch-label{fill:lightgrey;color:lightgrey;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl .slice{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-Rzbgi8xZEyiLobHl g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-Rzbgi8xZEyiLobHl g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-Rzbgi8xZEyiLobHl g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-Rzbgi8xZEyiLobHl .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-Rzbgi8xZEyiLobHl .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-Rzbgi8xZEyiLobHl .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-Rzbgi8xZEyiLobHl .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-Rzbgi8xZEyiLobHl .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-Rzbgi8xZEyiLobHl .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-Rzbgi8xZEyiLobHl .edgeLabel text{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-Rzbgi8xZEyiLobHl .node circle.state-start{fill:black;stroke:black}#mermaid-svg-Rzbgi8xZEyiLobHl .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-Rzbgi8xZEyiLobHl #statediagram-barbEnd{fill:#9370db}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-state .divider{stroke:#9370db}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-Rzbgi8xZEyiLobHl .note-edge{stroke-dasharray:5}#mermaid-svg-Rzbgi8xZEyiLobHl .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{–mermaid-font-family: ‘“trebuchet ms”, verdana, arial’;–mermaid-font-family: “Comic Sans MS”, “Comic Sans”, cursive}#mermaid-svg-Rzbgi8xZEyiLobHl .error-icon{fill:#522}#mermaid-svg-Rzbgi8xZEyiLobHl .error-text{fill:#522;stroke:#522}#mermaid-svg-Rzbgi8xZEyiLobHl .edge-thickness-normal{stroke-width:2px}#mermaid-svg-Rzbgi8xZEyiLobHl .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-Rzbgi8xZEyiLobHl .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-Rzbgi8xZEyiLobHl .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-Rzbgi8xZEyiLobHl .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-Rzbgi8xZEyiLobHl .marker{fill:#333}#mermaid-svg-Rzbgi8xZEyiLobHl .marker.cross{stroke:#333} :root { --mermaid-font-family: “trebuchet ms”, verdana, arial;} #mermaid-svg-Rzbgi8xZEyiLobHl { color: rgba(0, 0, 0, 0.75); font: ; }
AbstractAnnotationConfigDispatcherServletInitializer
AbstractDispatcherServletInitializer
AbstractContextLoaderInitializer
以上的铺垫 全部都是为了引出 加载容器方法; 我们联合起来的逻辑:

我们知道 在子类没有onStartup方法 就会往父类中去寻找:

我们再AbstractDispatcherServletInitializer.onStartup方法中;我们可以发现;

这里 就准备开始创建我们的父容器; 点进去;

开始创建我们的父容器;
继续往里面看

开始注册我们的父容器; 只有register 没有refresh(); 这里我们就可以发现 这里仅仅是做了一个准备工作 容器并没有启动;最后返回一个容器;
创建一个监听器;

新创建一个监听器 然后把监听器 方到Listener里面;父容器到这里就阶段性结束了;然后回到 AbstractDispatcherServletInitializer.onStartup()方法中



代码部分 我就不一句一句去解释了 这里代码非常简单;如果喜欢看我博客的同学 应该都没很大问题;
这里记住 Tomcat会继续往下执行代码; 这时候会调起一个 ContextLoaderListener的contextInitialized 方法;

我们继续点进去看一下;

tomcat会继续往下执行 会调起 DispatcherServlet.init 方法 这里再上一篇文章中我写有写一部分;
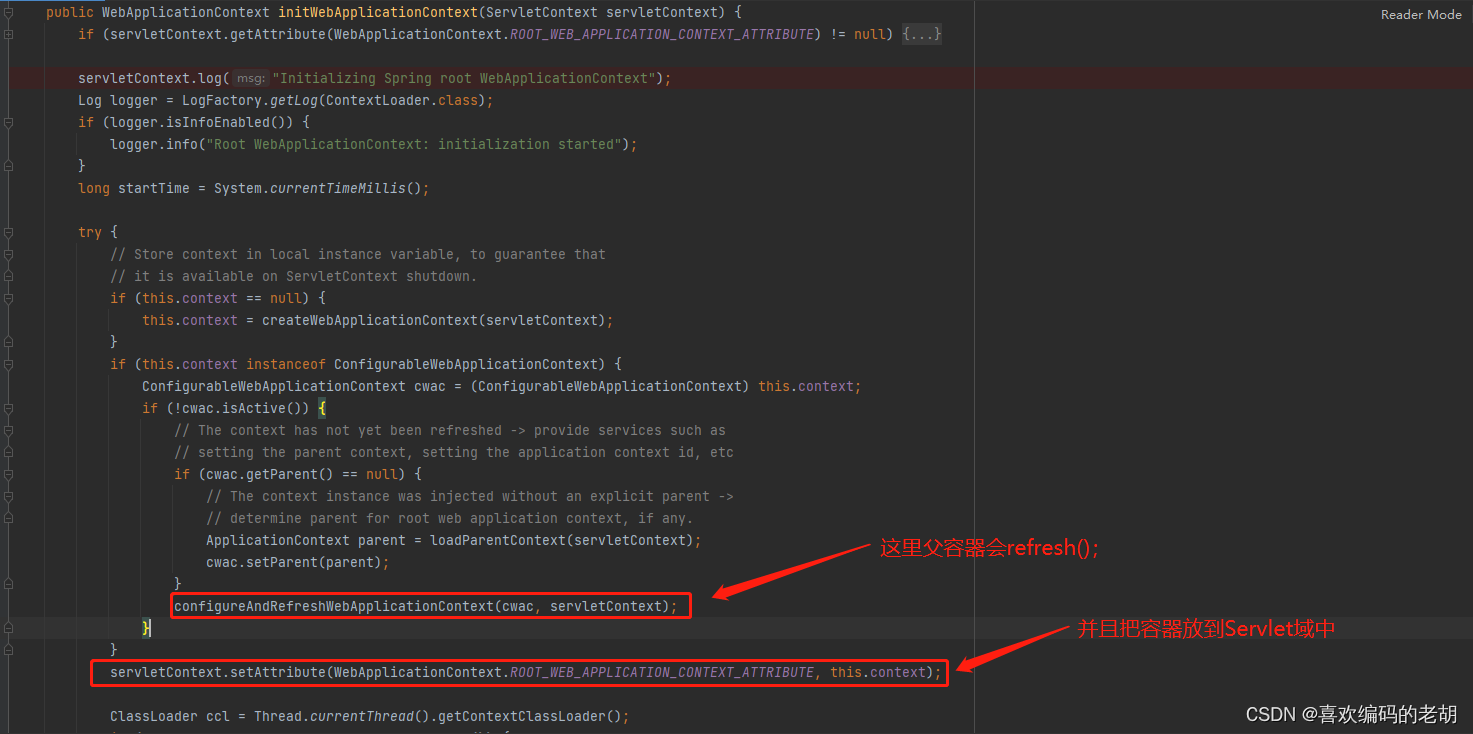
重点关注这个方法;
protected WebApplicationContext initWebApplicationContext() {
从域中提取出父容器;
WebApplicationContext rootContext = WebApplicationContextUtils.getWebApplicationContext(getServletContext());
WebApplicationContext wac = null;
if (this.webApplicationContext != null) {
wac = this.webApplicationContext;
if (wac instanceof ConfigurableWebApplicationContext) {
ConfigurableWebApplicationContext cwac = (ConfigurableWebApplicationContext) wac;
if (!cwac.isActive()) {
if (cwac.getParent() == null) {
设置父容器
cwac.setParent(rootContext);
}
开始初始化容器; 再上图中 进行 refresh
configureAndRefreshWebApplicationContext(cwac);
}
}
}
if (wac == null) {
wac = findWebApplicationContext();
}
if (wac == null) {
wac = createWebApplicationContext(rootContext);
}
if (!this.refreshEventReceived) {
synchronized (this.onRefreshMonitor) {
开始初始化Servlet里面的 组件
/**
initMultipartResolver(context);
initLocaleResolver(context);
initThemeResolver(context);
initHandlerMappings(context);
initHandlerAdapters(context);
initHandlerExceptionResolvers(context);
initRequestToViewNameTranslator(context);
initViewResolvers(context);
initFlashMapManager(context);
**/
onRefresh(wac);
}
}
if (this.publishContext) {
String attrName = getServletContextAttributeName();
getServletContext().setAttribute(attrName, wac);
}
return wac;
}
这边 我们就已经把 SpringMVC的父子容器全部解释清楚了:
==============================================================
1:Tomcat在启动时会通过SPI注册 ContextLoaderListener和DispatcherServlet对象,同时创建父子容器 :分别创建在ContextLoaderListener初始化时创建父 容器设置配置类;在DispatcherServlet初始化时创建子容器 即2个 ApplicationContext实例设置配置类
2: Tomcat在启动时执行ContextLoaderListener和DispatcherServlet对象的初始化方 法, 执行容器refresh进行加载
3:在子容器加载时 创建SpringMVC所需的Bean和预准备的数据;
4: 子容器需要注入父容器的Bean时(比如Controller中需要@Autowired Service的Bean); 会先从子容器中找,没找到会去父容器中找: 详情见 AbstractBeanFactory#doGetBean方法
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024b (备注Java)

最后
光给面试题不给答案不是我的风格。这里面的面试题也只是凤毛麟角,还有答案的话会极大的增加文章的篇幅,减少文章的可读性
Java面试宝典2021版


最常见Java面试题解析(2021最新版)


2021企业Java面试题精选


的面试题也只是凤毛麟角,还有答案的话会极大的增加文章的篇幅,减少文章的可读性
Java面试宝典2021版
[外链图片转存中…(img-oY2YLYSS-1712037207605)]
[外链图片转存中…(img-d9l1trBY-1712037207605)]
最常见Java面试题解析(2021最新版)
[外链图片转存中…(img-jiatqD5O-1712037207606)]
[外链图片转存中…(img-iPzoikVd-1712037207607)]
2021企业Java面试题精选
[外链图片转存中…(img-zJzsYS9O-1712037207607)]
[外链图片转存中…(img-OzLolTVx-1712037207608)]






















 1571
1571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








