回答1: 作为一个前端开发程序员,您的职业发展路线可能如下:
- 建立坚实的
基础知识:包括HTML、CSS和JavaScript等前端技术栈的基础知识,以及Web标准和跨浏览器兼容性等基本概念。 - 学习
框架和库:现代的前端往往依赖于各种框架和库,如React、Vue、Angular、jQuery等。学会使用这些工具可以大幅提高您的生产力和代码质量。 - 学习
构建工具和打包工具:了解和掌握构建工具和打包工具(如Webpack、Gulp等)是前端开发不可或缺的一部分。这些工具可以帮助您自动化任务,提高开发效率。 - 深入研究CSS:CSS是前端开发中重要的一环,通过学习CSS优化技巧、响应式设计原理,可以使网站在各种设备上呈现出更好的效果。
- 学习
移动端开发:随着移动互联网的普及,移动端开发越来越受到关注。了解移动端开发的技术和规范,如响应式设计、Rem/Em布局等,可以提升你的竞争力。 - 参与开源项目:参与开源项目是提高技术水平、积累经验和拓宽人脉的好方法。通过为开源社区做出贡献,您可以得到更多的学习机会和认可。
- 提高沟通能力:前端开发往往需要与UI设计师、后端工程师等不同背景的人员合作。因此,提高沟通能力也是重要的一步。
总之,一个成功的前端开发程序员需要持续学习和实践,并不断适应新的技术和趋势。
回答2:作为前端开发程序员,您的职业发展路线可能如下:
- 入门阶段:学习基本的Web技术,例如HTML,CSS和JavaScript,并了解常见的前端框架和库,例如React,Angular或Vue.js。
- 初级阶段:参加一些实习或者初级开发工作,以从实践中学习更多的知识和技能。在这个阶段,您可以进一步熟悉各种前端工具和技术,并构建自己的项目经验和作品集。
- 中级阶段:在这个阶段,您可能需要深入研究某些特定的领域或技术,例如移动应用程序开发、响应式设计或者前端性能优化等。您也可以开始关注前端领域的最新趋势,并学习如何将其应用到现有的项目中。
- 高级阶段:在这个阶段,您可以考虑成为一个专家级的前端工程师或者团队领导人。您需要拥有深厚的技术背景知识和丰富的项目经验,能够指导其他开发人员并协调整个团队的技术方向。
向管理层转型:如果您对管理和领导感兴趣,您可以考虑向管理层转型。在这个阶段,您需要具备良好的人际交往能力和组织能力,并且需要掌握一些领导和管理技能,例如项目管理、团队协作和谈判技巧。
回答3: 你的职业发展路线可能是这样的:
- 精通基础知识:前端开发有很多基础知识,包括HTML、CSS和JavaScript等。首先要熟悉这些基础知识并且能熟练运用。
- 掌握框架和库:了解和掌握常用的前端框架和库,比如React和Vue.js等,可以提高你的工作效率和代码质量。
- 深入学习某一个方向:前端开发是一个非常广泛的领域,包括Web应用程序、移动应用程序以及桌面应用程序等。你可以选择其中的某个方向进行深入学习,并逐步成为专家。
- 学习后端开发知识:虽然前端开发主要涉及到客户端的开发,但是了解后端开发知识可以帮助你更好地与后端开发人员合作,提高工作协同效率。
- 参加技术会议和交流活动:参加行业内的技术会议和交流活动,可以结交志同道合的朋友,扩大自己的人际网络,还可以了解最新的技术趋势。
- 不断学习和更新知识:前端开发技术在不断更新和变化,要保持敏锐的观察力和学习能力,随时跟进最新的技术趋势。
总之,作为前端开发程序员,要不断提高自己的技能水平,并且紧跟技术的发展趋势。希望这些建议对你有所帮助!
由此看出,连它的回答都是“总—分—总”结构,符合中国人答题习惯,几个回答大概一致,并有不同阶段的划分。
二、高级前端工程师应具备的能力
回答1:请见如下对话

回答2:请见如下对话。

转为文字,如下:
1.HTML/CSS技术:掌握HTML/CSS的基本语法和语义化标签的使用,能够编写符合Web标准的页面,具备移动端响应式布局的实现能力,能够实现复杂的CSS动画效果。
2.JavaScript技术:掌握JavaScript的基础语法和ES6+的新特性,了解JavaScript面向对象编程和函数式编程的思想,能够使用JavaScript编写复杂的交互和动态效果,掌握常见的JavaScript框架和库,如React、Vue、Angular等。
3.前端工程化:了解前端工程化的概念和流程,熟悉常用的构建工具和自动化工具,如Webpack、Gulp、Grunt等,能够使用工程化工具完成前端项目的打包、优化、部署等工作。
4.前端性能优化:掌握前端性能优化的原理和方法,能够优化页面加载速度、减少HTTP请求次数、优化渲染流程等方面的性能问题,提升用户体验和网站访问速度。
5.前端安全:了解前端安全的基本概念和攻击方式,能够使用常见的安全防范措施和技术,如跨站脚本攻击(XSS)防范、跨站请求伪造(CSRF)防范、输入校验等,保障前端项目的安全性。
6.数据可视化:掌握常见的数据可视化库和技术,如D3.js、ECharts、Three.js等,能够使用数据可视化技术实现复杂的数据展示和交互。
7.移动端开发:了解移动端开发的特点和流程,掌握移动端开发的基本技术和框架,如React Native、Ionic、Flutter等,能够实现跨平台的移动应用开发。
8.后端技术:熟悉后端技术和Web开发的基础知识,了解常见的后端开发语言和框架,如Node.js、Python、Ruby on Rails等,能够与后端工程师有效配合,协同完成前后端分离项目的开发。
三、其他问题
- webpack打包优化

- 移动端机型兼容

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
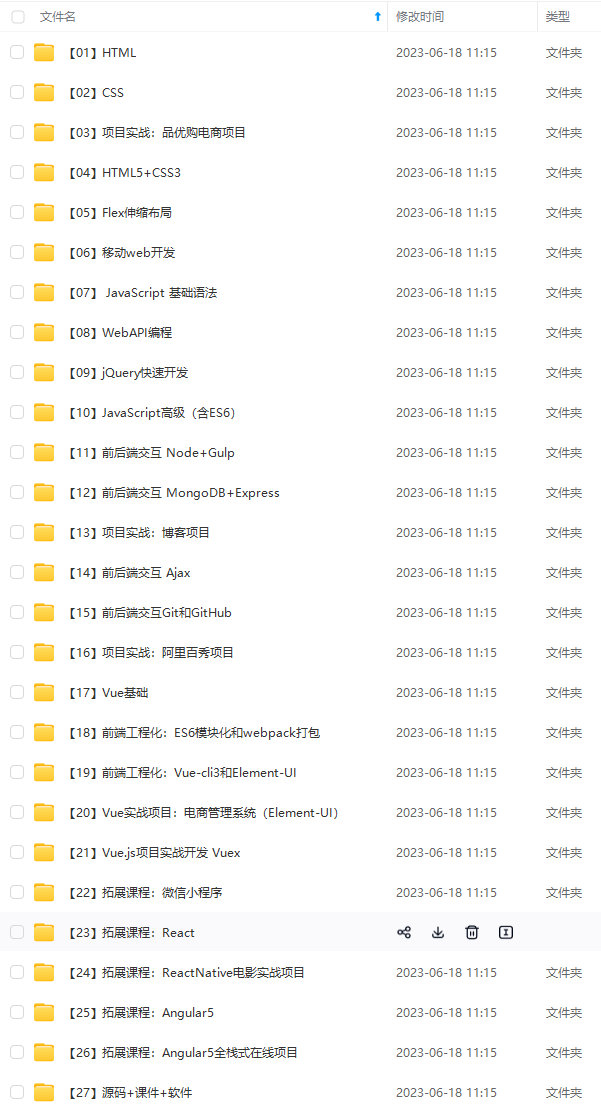
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
前端面试题汇总

JavaScript

前端资料汇总

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中…(img-4PYDruIv-1712906702627)]






















 2539
2539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








