- 博客(7)
- 收藏
- 关注
原创 vue v-html渲染出来的图片样式大小无法修改的问题
问题:项目详情页的是通过富文本编辑来的,在前端用v-html去渲染传过来的内容时,图片大小无法修改,导致图片在页面上展示不完整解决方法: // 获取项目详情信息 getProDetails(): void { this.$api.goodApi.product.getProjectInfo(this.productId, (data) => { this.projectDetail = data.data; **this.projectDetail.projec
2021-11-10 17:29:42
 1384
1384
原创 vue+ts父组件给子组件传值,子组件数据只更新一次,之后父组件数据更新,子组件不再更新
vue+ts 父组件给子组件传值,子组件数据只更新一次,之后父组件数据更新,子组件不再更新 父子组件传值,当父组件的数据发生变化的时候,子组件的数据应该也同步更新。一开始我发现父组件的数据更新了但是视图没有更新,最开始想到的解决办法就是用nextTick forceUpdata 但是都没有效果。在子组件打印父组件传的值发现子组件并没有接收到只是在第一次的时候打印了 之后父组件数据再更新都没有打印。于是百度了一番,需要在子组件watch(监听)父组件数据的变化,成功了接收到了父组件传过来的val,但是又出现
2021-09-27 11:00:36
 1314
1314
 1
1
原创 用vant组件库渲染tab时出现底部栏错位问题
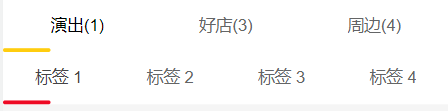
用vant组件库渲染tab时出现底部栏错位问题 今天在写页面的时候出现了底部栏错位的问题,问题如图所示:  代码如下:<div v-show="searchList.length > 0" class="result-title">
2021-09-15 14:15:55
 1269
1269
 3
3
原创 2021-09-14
从本地存储中拿到的数据如何转成数组从本地中拿到的数据是JSON格式的字符串,JSON字符串可以直接通过JSON.parse()来进行转换。代码如下:this.historyList = JSON.parse(localStorage.getItem('historyList'))
2021-09-14 18:35:13
 58
58
原创 2021-09-14
关于 Cannot read property ‘length’ of null 报错的解决办法今天在写代码的时候,控制台打印了一行 Cannot read property ‘length’ of null的错误,代码如下<div v-show="historyList.length > 0 && !showAuto" class="search-history-title"> <p>搜索历史</p> <van-icon class="
2021-09-14 18:30:22
 55
55
原创 在vue中获取当前时间 格式:xxx年xx月xx日 hh:ss:mm 星期x
<template> <span>{{ nowDate }}</span> <span>{{ nowTime }}</span> <span>{{ nowWeek }}</span></template><scrpit> data() { return { timer: null, nowWeek: '', nowData: '', .
2021-06-02 15:36:34
 460
460

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅