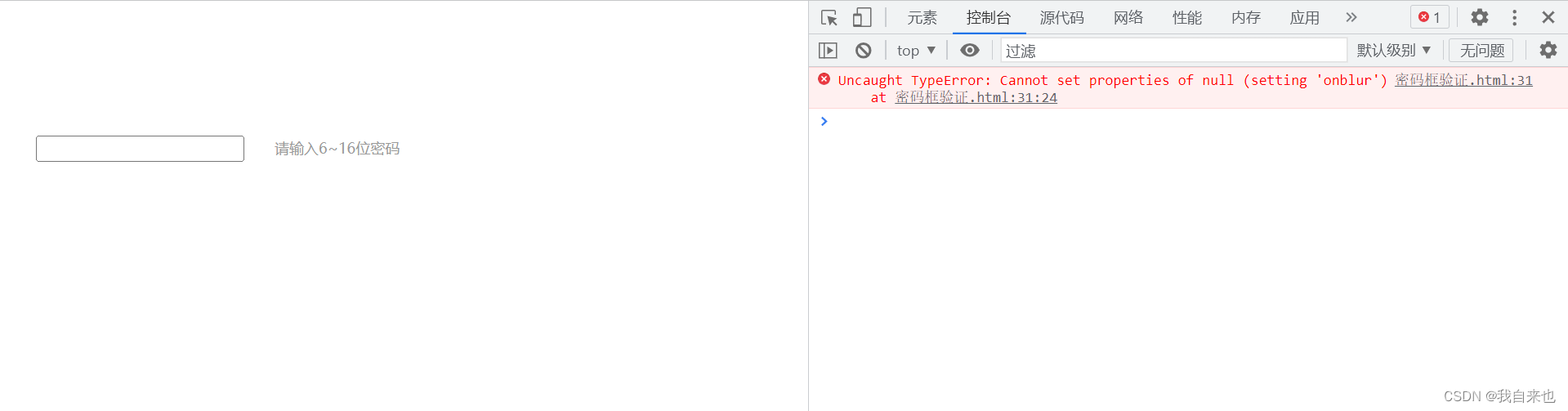
在练习“输入验证”时,遇到这种情况

提示我 Cannot set properties of null (setting ‘onblur‘), 无法设置null的属性(设置“onblur”),Js源代码如下
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
padding-left: 20px;
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipu">
<p class="message">请输入6~16位密码</p>
<script>
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
ipt.onblur = function() {
if (this.value.length < 6 || this.value.length > 16) {
console.log('no');
}
}
</script>
</div>
</body>如果在验证框中输入的长度小于6或者大于16则输出no(先测试元素是否获取注册),然后就报错了,检查才发现获取元素出问题,input的类名class = 'ipu',后面获取时querySelector('.ipt'),与类名不一样。
因此,以后遇到这种情况就直接检查获取元素时的代码出问题了,大概率是不小心写错了。小问题,但是不好维护。





















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








