使用 formatter 的地方大多都是可以使用 rich 属性的,rich里面可以定义formatter里面的样式
formatter: function (value) {
return `{classNameImgAdd|}{className1| top1}{className2| 样式对应的文字222}`
},
rich: {
className2: {
lineHeight: 50,
align: 'right',
color: 'red'
},
className1: {
lineHeight: 50,
align: 'left',
color: 'green',
},
classNameImgAdd: {
height: 30,
width: 25,
backgroundColor:{
image: `https://static.mycplife.com/bi/static/aftersale/top1.png`,
}
}
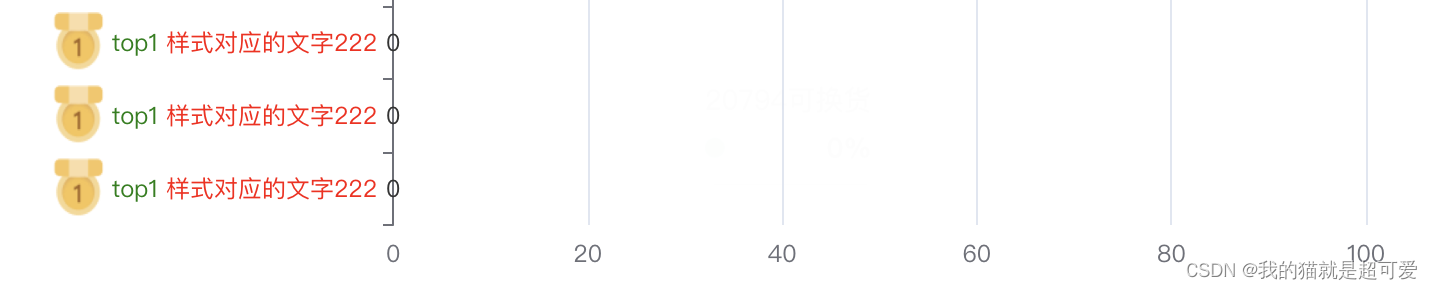
}效果:






















 3684
3684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








