目录
AJAX
概念: AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
AJAX作用:
1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据.
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等...

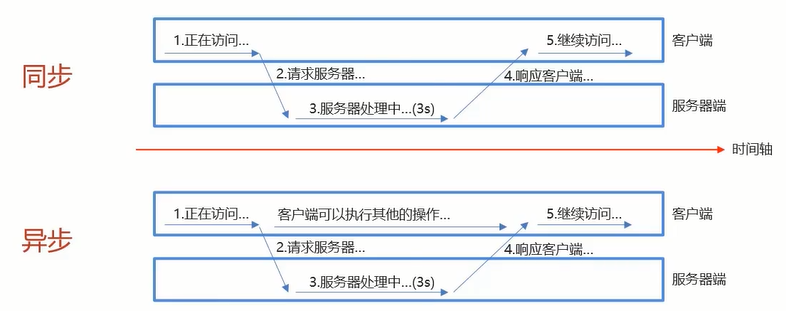
同步和异步的区别
同步:同步是指一个进程在执行某个请求的时候,如果该请求需要一段时间才能返回信息,那么这个进程会一直等待下去,直到收到返回信息才继续执行下去。
异步:异步是指进程不需要一直等待下去,而是继续执行下面的操作,不管其他进程的状态,当有信息返回的时候会通知进程进行处理,这样就可以提高执行的效率了,即异步是我们发出的一个请求,该请求会在后台自动发出并获取数据,然后对数据进行处理,在此过程中,我们可以继续做其他操作,不管它怎么发出请求,不关心它怎么处理数据。
同步与异步适用的场景
就算是ajax去局部请求数据,也不一定都是适合使用异步的,比如应用程序往下执行时以来从服务器请求的数据,那么必须等这个数据返回才行,这时必须使用同步。而发送邮件的时候,采用异步发送就可以了,因为不论花了多长时间,对方能收到就好。总结得来说,就是看需要的请求的数据是否是程序继续执行必须依赖的数据。
AJAX快速入门
1.编写AjaxServlet,并使用response输出字符串
2.创建XMLHttpRequest对象:用于和服务器交换数据var xmlhttp; if (window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera,Safari xmlhttp = new XMLHttpRequest(); }else { // code for IE6,IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); }3.向服务器发送请求
xmlhttp.open(""GET"","url");//url为要访问的资源 xmlhttp.send();/发送请求4.获取服务器响应数据
xmlhttp.onreadystatechange = function (){ if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { alert(xmlhttp.responseText); } }
Axios异步框架
Axios 对原生的AJAX进行封装,简化书写
Axios快速入门
1.引入axios的js 文件<script src="js/axios-0.18.0.js"></script>2.使用axios 发送请求,并获取响应结果
axios({ method:"get", url:"http:/llocalhost:8080/WebCase1/ajaxDemo1?username=zhangsan" }).then(function (resp){ alert(resp.data); }); axios({ method:"post", url:"http://localhost:8080/ajax-demo1/ajaxDemo1", data:"username=zhangsan" }).then(function (resp){ alert(resp.data); });























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










