目录

前言
这是一个非常悲伤的故事,我已经被这Hexo搞崩溃了,原因就是bug太多...(其实这是篇教程)
不过言归正传,写这篇帖子是为了记录用Hexo搭建个人博客的过程的,也算是一个教程,仅是为了n年后我心血来潮又想搭建起博客时能有个正确的教程。
简介
GitHub Pages 是什么?
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
Hexo 是什么?
-
官网:hexo.io
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
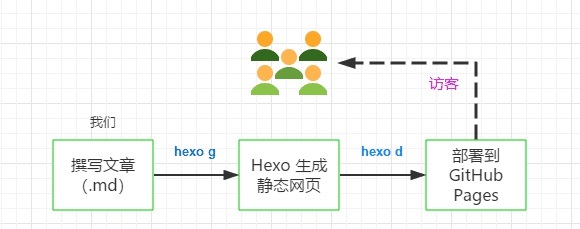
Hexo + GitHub 文章发布原理
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。

优缺点
使用GitHub Pages来搭建Hexo静态博客网站的优点有很多,同时它的缺点也不少:
-
零成本,不需购买服务器、域名,一切都托管在Github上;
-
不需维护且稳定,搭建完成后过几年再看你的文章可能还在;
-
方便,官方提供了很多现成的框架可以直接使用。
缺点:
-
搭建过程繁杂,需要搭建环境,容易出错;
-
国内访问可能会稍慢,不过可以设置通过国内服务器访问;
-
静态网页,每次改动都需要手动上传。
搭建步骤一:在GitHub创建个人仓库
-
注册一个GitHub账号:GitHub
-
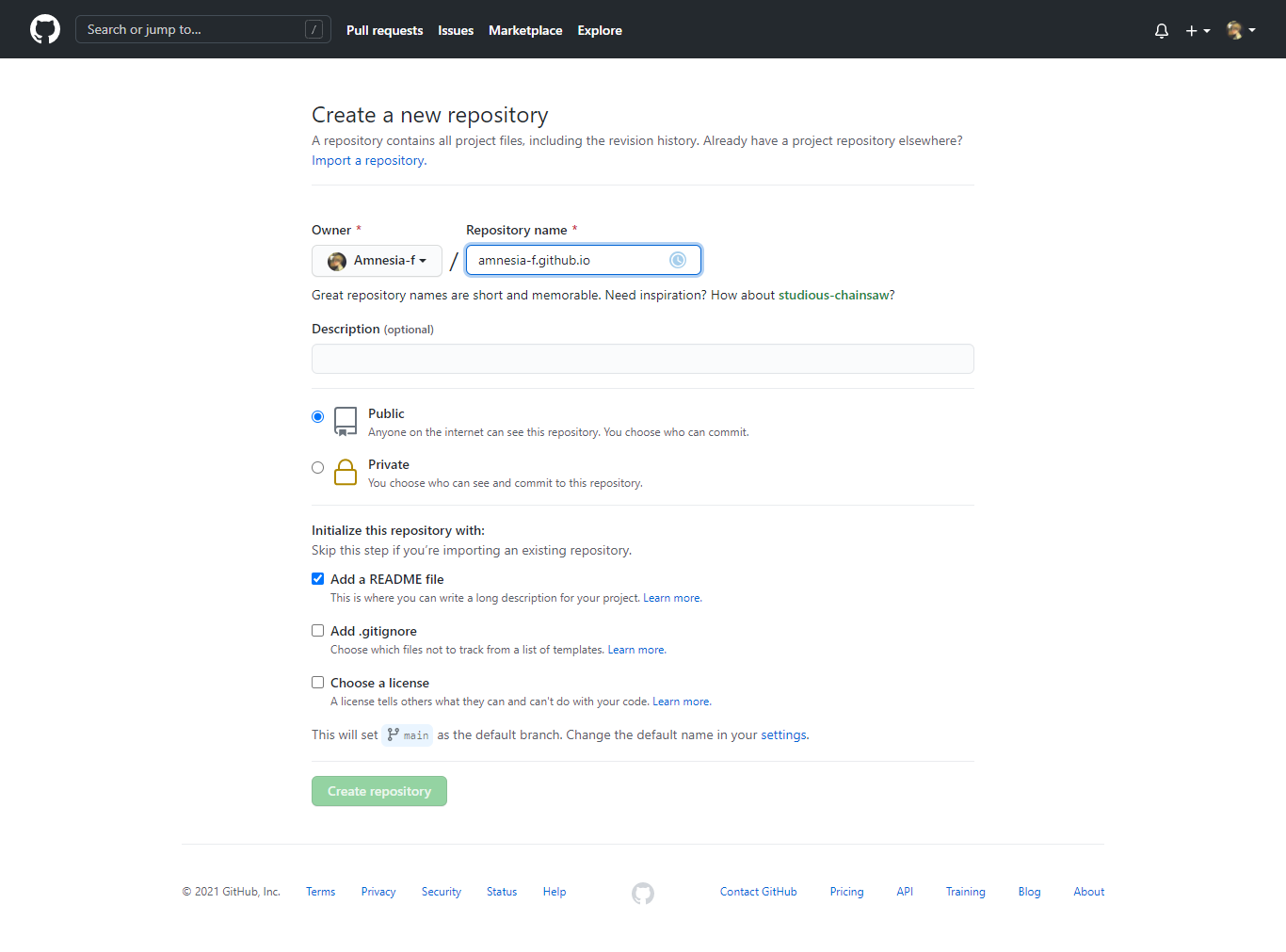
注册成功登录后,点击右上角加号然后再点击“New repository”
-
Repository name填 “你的GitHub用户名”.github.io(如下图)
-
勾选Add a README file

搭建步骤二:配置本地环境
Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js 已带) 和 git,因此先搭建本地操作环境,安装 Node.js 和 Git。
下载 Node.js 和 Git 程序并安装,一路点 “下一步” 按默认配置完成安装。
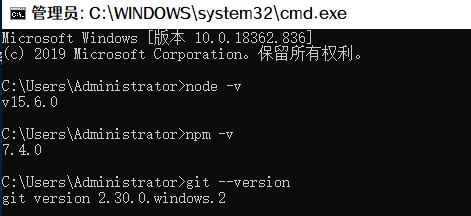
安装完成后,Win+R 输入 cmd 并打开,依次输入:
node -v
npm -v
git --version后回车,如下图出现程序版本号即可。

搭建步骤三:配置Git连接GitHub
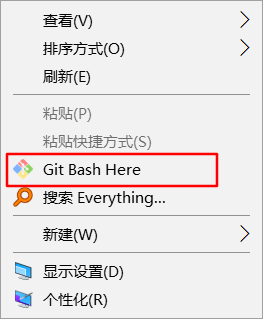
1.鼠标右键打开Git Bash:

2.输入命令配置用户名和邮箱信息:
git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub注册邮箱"
3.生成ssh密钥文件:
ssh-keygen -t rsa -C "你的GitHub注册邮箱”其中有个y/n的选项,输入y后一路回车即可;
4.添加密匙:
-
进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),打开公钥 id_rsa.pub 文件并复制里面的内容。
-
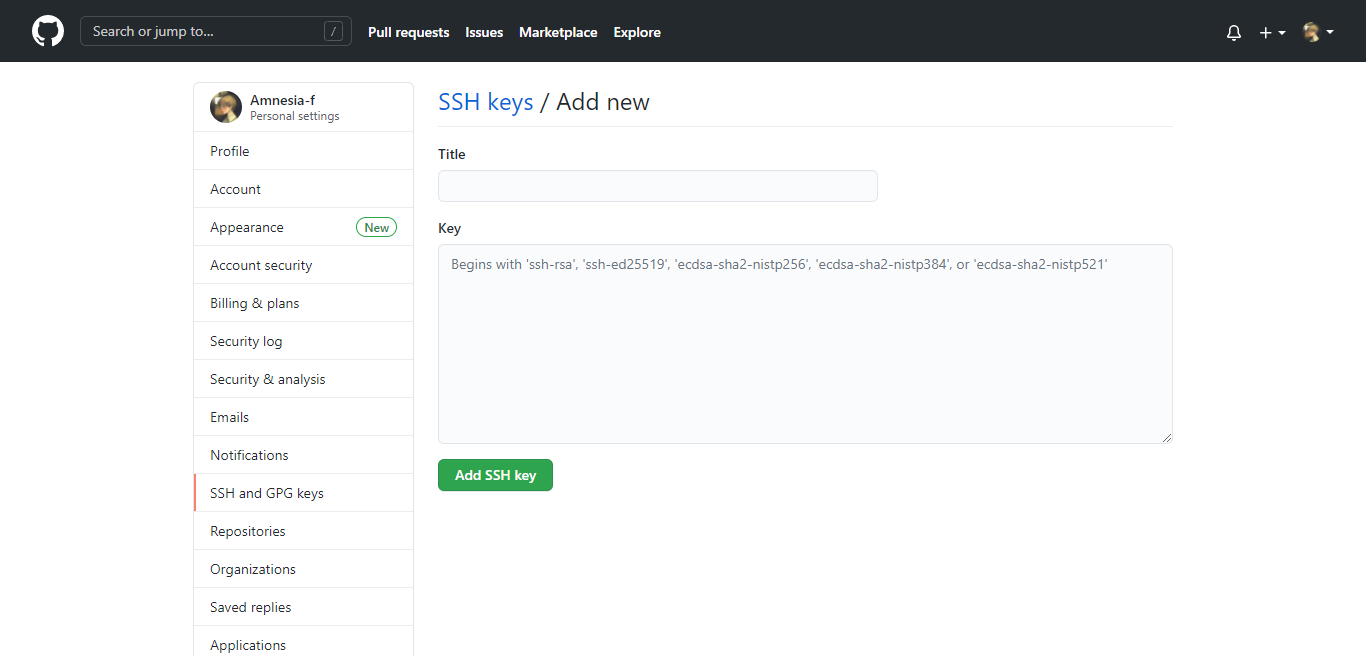
打开GitHub的SSH设置页面:SSH and GPG keys
-
New SSH key,Title任取,Key粘贴刚刚复制的字符串,Add SSH key

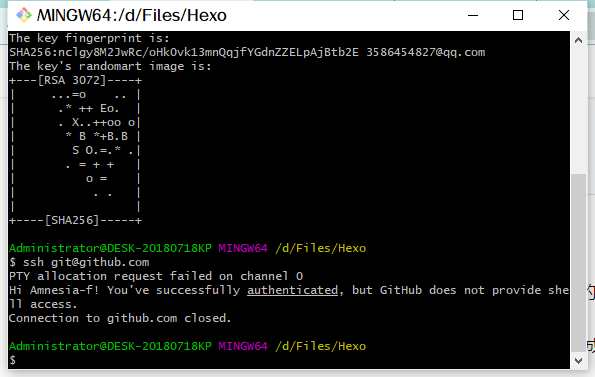
5.验证连接:
打开 Git Bash,输入
ssh -T git@github.com出现:
显示 “Hi xxx! You've successfully……” 即连接成功。
搭建步骤四:本地安装Hexo博客程序
1.安装 Hexo:
在你的电脑硬盘上新建一个文件夹,命名为你自己想要的名字,这个文件夹是用来储存博客文件的,例如我存放在D:\Files\Hexo
在刚才新建的文件夹空白处右键,点击Git Bash,使用 npm 命令一键安装 Hexo 博客程序:
npm install -g hexo-cli(安装时间有点久,界面也没任何反应,耐心等待)
2.Hexo 初始化和本地预览:
-
初始化并安装所需组件:
hexo init # 初始化
npm install # 安装组件-
完成后依次输入下面命令,启动本地服务器进行预览:
hexo g # 生成页面
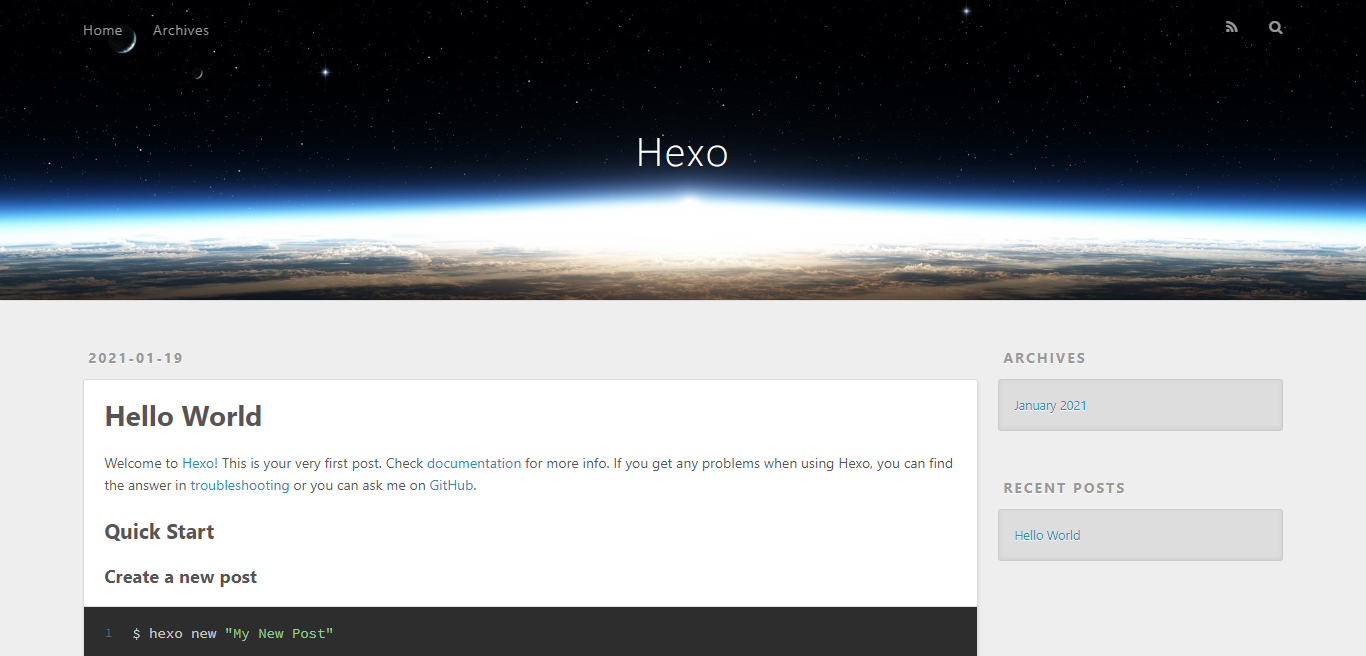
hexo s # 启动预览3.访问 http://localhost:4000,出现 Hexo 默认页面,本地博客安装成功!

Tips:如果出现页面加载不出来,可能是端口被占用了,Ctrl+C 关闭服务器,运行 hexo server -p 5000 更改端口号后重试。
搭建步骤五:部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
-
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save2.然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: main3.完成后运行 hexo d 将网站上传部署到 GitHub Pages,这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
搭建到这里就已经完成了
常用命令
hexo new "name" # 新建文章
hexo new page "name" # 新建页面
hexo g # 生成页面
hexo d # 部署
hexo g -d # 生成页面并部署
hexo s # 本地预览
hexo clean # 清除缓存和已生成的静态文件
hexo help # 帮助
结语
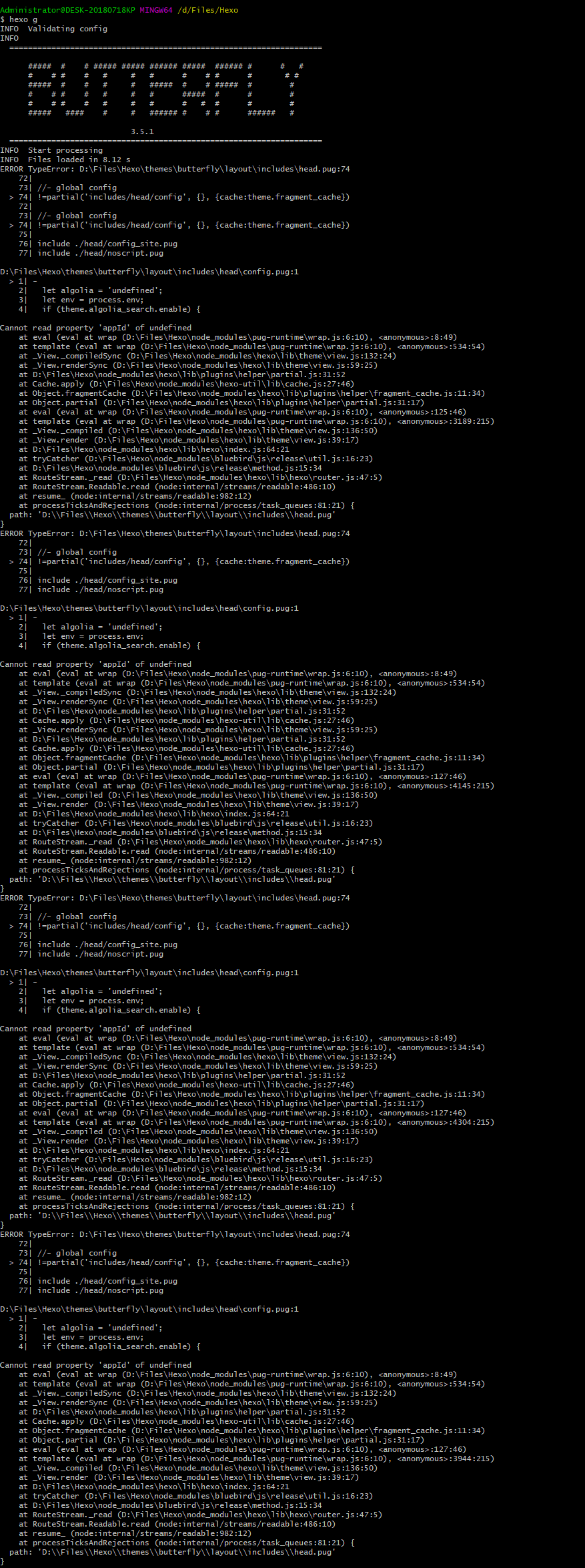
我曾在2020年7月份成功部署过一个Hexo搭建的博客,只不过后来因为文件丢失所以无法接着写了,本想趁热打铁再部署一个同样的,奈何学业繁忙没有时间,昨天考完试后从昨晚到现在弄了一天一个晚上,bug层出不穷:

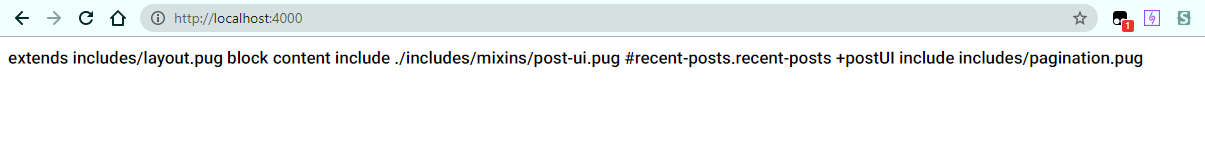
本地预览却又是这样:

迫使我放弃了搭建这个博客的念头...
主题是用的Butterfly,我的项目地址:https://github.com/Amnesia-f/amnesia-f.github.io

最后放个我认为不错的网址:
-
晚风图床(之前愣是不会用图床,博客上的图片全是默认)
关于搭建Hexo博客过程中我遇到的各种坑,会另起一篇来阐述...





















 7183
7183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








