最近使用VUE3 + Element Plus开发项目是发现一个问题,使用el-select组件渲然浏览器报了一堆错误和警告,页面显示不正常

Unhandled error during execution of render function和Unhandled error during execution of scheduler flush. This is likely a Vue internals bug. 意思大概是渲染时出现了要给错误,可能是Vue内部的错误

arr.indexOf is not a function arr里面没有indexOf方法,意思是arr不是数组,找了一下自己的代码也没有发现这行代码
结果
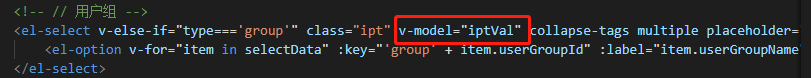
经过一番查找,发现原来是el-select绑定的值不对,前面的arr就是select组件v-model绑定的值,开启了多选模式的时候,v-model绑定的值必须要是组数























 4871
4871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








