目录
跳转链接 => Vue _ 教程版 01 基础
跳转链接 => Vue _ 教程版 02 指令
跳转链接 => Vue _ 教程版 03
跳转链接 => Vue _ 教程版 04 组件
一、Vue 工程化
1.1、单文件组件
传统的网页引入 vue.js 使用有如下的问题 :
- 所有的组件都放在同一个 html 文件中
- 没有构建步骤 , 不能使用 npm 来管理项目
- 缺乏语法高亮和提示
- 没有针对单个组件的 css 样式支持
针对于上述的问题 ,Vue 框架发布了 vue-cli 项目生成工具 ,Vue-cli 是一个基于 Vue.js 进行快速开发的完整系统 ,致力于将 Vue 生态中的工具基础标准化。
它确保了各种构建工具能够基于智能的默认配置即可平稳衔接 ,这样你可以专注在撰写应用上 ,而不必花好几天去纠结配置的问题。

vue-cli 3.x 它还没有在工程化中集成 vue3.0 安装选项 dart-sass / node-sass
vue-cli 4.3之后 在 vue-cli 中就集成了 vue3. 安装选项
1.2、工具安装
Vue-cli3.x 以上版本需要 Node.js 8.9 或更高版本 ( 推荐 v10 以上 ) 。

安装前推荐将镜像源地址切换为 taobao => npm use taobao

npm i -g @vue/cli
## 安装成功后,检查
vue --version
1.3、创建项目
# 首先需要进入到对应的目录中 ( 英文目录不要有空格 ) , 执行如下命令
vue create 项目名称 ( 创建时会自己以对应的项目名称生成目录 )
## 例 :
vue create hello-world
创建步骤 :



空格 选中 , 回车 进行 下一步


配置放在单个文件里还是整个文件里 ( In dedicated config files )

![]()
你的配置要不要都保存下来 , N 以大写字母为准 , 默认就是不要 , 所以一直回车就可以了

如果安装未成功 , 卡在半路一直不下载 , Ctrl + C 退出 ,


从头开始执行一遍指令就 OK 啦 ~
1.4、重要目录
二、路由
2.1、路由概念
路由的本质就是一种 对应关系,根据不同的 URL 请求 ,返回对应不同的资源 。
那么 url 地址 和 真实的资源 之间就有一种对应的关系 ,就是 路由

2.2、前端路由实现
前端 浏览器 路由也有 2 种模式 :
window.location.hash 获得浏览器地址栏的 hash 值

2.3、Vue Router
网址:Vue Router
2.3.1、介绍
Vue Router 是 Vue.js 官方的路由管理器。
它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有 :

vue-router 路由模式 :


2.3.2、安装
如果在 vue-cli 创建项目时没有勾选上 vue-router 选项,此时就需要手动的来安装它

如果没有勾选,则需要手动的来安装一下
npm i -S vue-router
2.3.3、Vue Router 的基本使用
Vue Router 的基本使用步骤 :





2.3.4、声明式导航
它就是先在页面中定义好跳转的 路由规则 ,vueRouter 中通过 router-link 组件来完成
router-link 它 默认编译生成的 HTML 标签为 a 标签 ,
vue-router 3 中可以自定义标签
tag : 自定义 导航编译生成后的 HTML 标签 ,( tag = “ h2 ” )
此属性在 vue-router 4 中将不存在了
to 路由要跳转到的目标地址 { string 字符串 || object 对象 }
active-class : 激活样式 , 当前的路由规则和 to 属性一致时生效
exact : 严格匹配


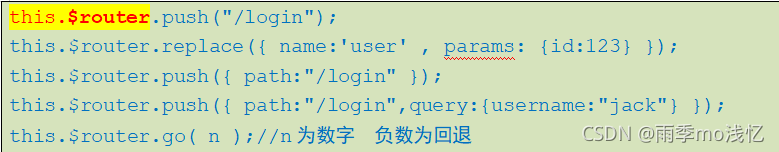
2.3.5、编程式导航
编程式导航 就是通过 js 来实现 路由跳转
使用了 vue-router 中提供的一个 属性 对象 router
push / replace 可以传入的参数 { string || object }
捕获 重复跳转的异常处理 this.$router.push( url ).catch( ( ) => { } )

2.3.6、路由重定向 / 404
用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的 组件页面 。

2.3.7、嵌套路由
嵌套路由最关键在于理解子级路由的概念:





2.3.8、动态路由匹配
所谓 动态路由 就是 路由规则 中有 部分规则 是 动态变化 的,不是固定的值,需要去匹配取出数据 ( 即 路由参数 )




2.3.9、命名路由
通过一个名称来 标识 一个路由显得更方便一些,特别是在 链接 一个路由,或者是执行一些 跳转 的 时候




2.3.10、路由元信息
定义路由 的时候可以 配置 meta 字段:





2.3.11、路由懒加载代码拆分
当打包构建应用时,js 包会变得非常大,影响 页面加载 ( 首屏卡顿 )。如果我们能把不同路由对应的 组件 分割成不同的 代码块 ,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
HTML 中的 懒加载 :


/ * webpackChunkName : " 名称 " * /
这是一个 模板注释 , 只能这样子去书写 , 不能随意更改 ( " 名称 " 处 , 根据你的文件名称可更改 )



2.3.12、导航守卫
导航守卫就是路由跳转过程中的一些 钩子函数 ,这个过程中触发的这些函数能让你操作一些其他的事儿的时机,这就是 导航守卫 。
- 全局守卫
前置守卫 : beforeEach => 永远是第一位 解析守卫 : beforeResolve => 永远是倒数第二位 后置守卫 : afterEach => 永远是最后一位打印顺序 :
① 全局 前置守卫 --- beforeEach => 永远第一位
② 路由独享 守卫 --- beforeEnter
③ 组件内的 守卫 --- beforeRouterEnter
④ 全局 解析守卫 --- beforeResolve => 守卫内永远是倒数第二位
⑤ 全局 后置守卫 --- afterEach => 守卫内永远是最后一位
⑥ 组件生命周期 --- beforeCreate


- 路由独享的守卫
它的执行的 顺序 比 beforeEach 要晚,但早于 beforeResolve
- 组件内守卫
它比 全局前置 要慢,比 路由独享 要慢,快于 全局解析 路由守卫
你可以在 路由组件 内 直接定义 以下 路由导航守卫



2.3.13、动态路由
动态的给当前的路由表中 添加 新的路由规则


让 vue 中的 @ 路径有代码提示 :
在项目根目录下面创建一个 jsconfig.json 文件
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}
图例 :


跳转链接 => Vue _ 教程版 01 基础
跳转链接 => Vue _ 教程版 02 指令
跳转链接 => Vue _ 教程版 03
跳转链接 => Vue _ 教程版 04 组件
















































 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








