目录
需求场景 :
因为数据在后台那块还没有写好接口 ,而前台还想查看一下数据实时更新的效果 ,
所以就要前台自己模拟生成一套实时更新的数据啦
1、利用 setInterval 定时器
首先 ,每几秒数据变化就会想到使用定时器啦 => setInterval 定时器
setInterval(() => {
}, interval);其次就是实现生成一个随机数啦 :
所需要用到的知识点 :
JavaScript _ 操作数字_雨季mo浅忆的博客-CSDN博客_js数字操作



2、封装范围内随机整数
// 把随机数公式进行封装
// 1. 准备一个函数, 接受几个参数
// 两个参数, 分别是 a 和 b
function randomNum(a, b) {
// 2. 判断一下两个数字的大小关系
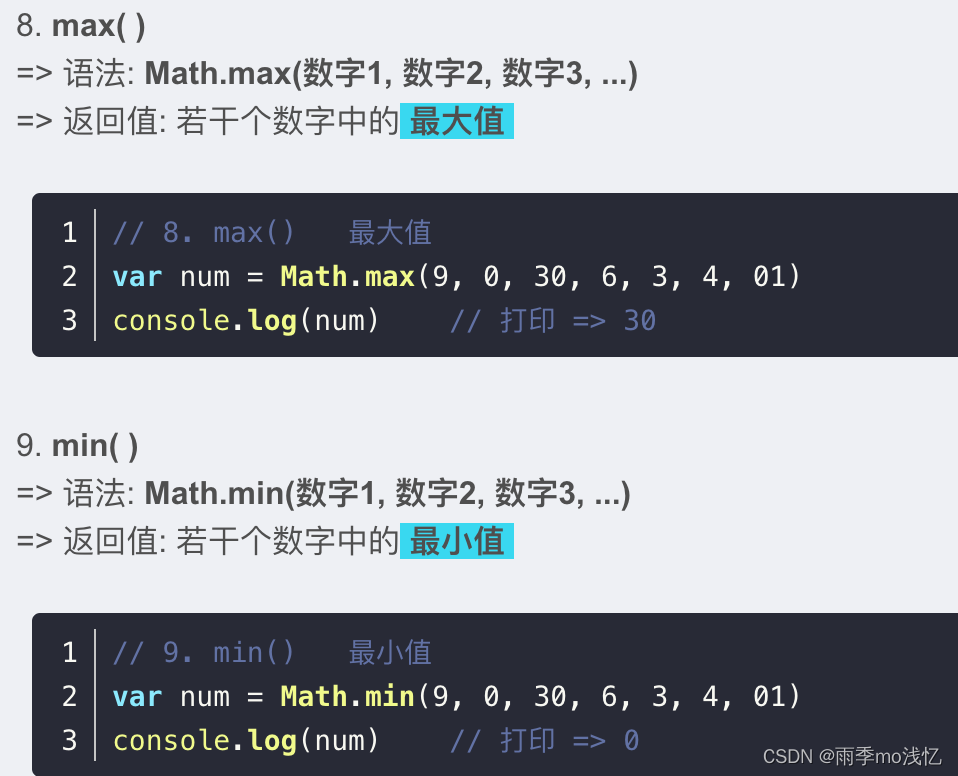
var max = Math.max(a, b)
var min = Math.min(a, b)
// 3. 求 a ~ b 两个数字之间的随机整数
var res = Math.floor(Math.random() * (max - min + 1)) + min
// 4. 把计算出来的随机整数当做返回值返回出去
return res
}
// 将来使用的时候
var res = randomNum(50, 20)
console.log(res, 'res')3、利用 this.$nextTick
保守起见可以加上 , 其实不加也实现效果了
项目内复现 :
<template>
<div>
<p>{{ num }}</p>
</div>
</template>
<script>
export default {
data() {
return {
num: null,
};
},
mounted() {
setInterval(() => {
this.randomNum(100, 1000);
}, 1000);
// 保守起见可加上 this.$nextTick
// this.$nextTick(() => {
// setInterval(() => {
// this.randomNum(100, 1000);
// }, 1000);
// });
},
methods: {
randomNum(a, b) {
let max = Math.max(a, b);
let min = Math.min(a, b);
let res = Math.floor(Math.random() * (max - min + 1)) + min;
this.num = res;
// return res;
},
},
};
</script>
<style lang="scss" scoped>
</style>
























 8068
8068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








