目录
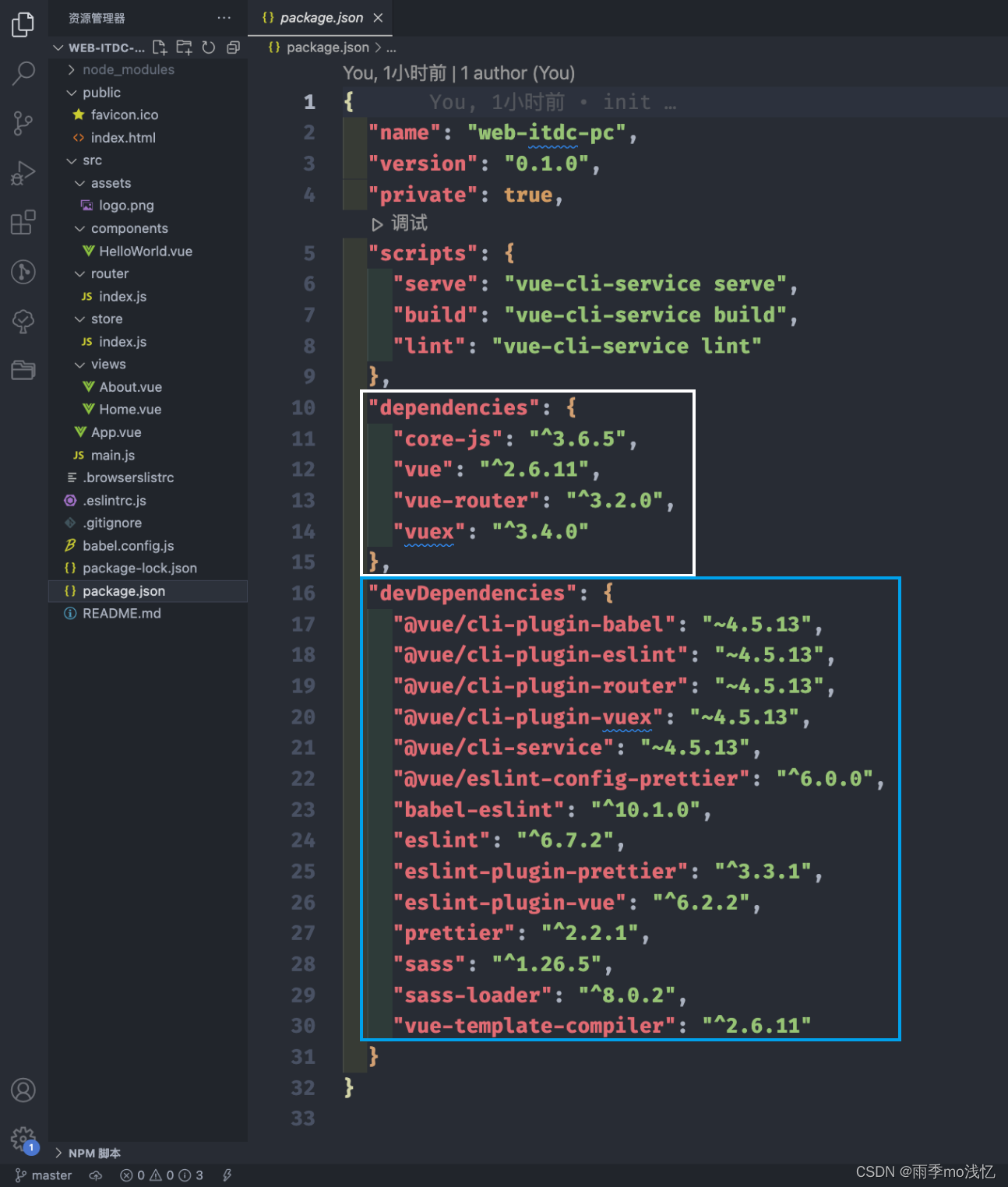
最初始 package.json 文件 :

一、安装组件库
根据项目需求下载引入具体哪一个组件库
1、Element UI 组件库 ( 饿了么 组件库 )
Element - The world's most popular Vue UI framework
npm i element-ui -S
引入 Element =>
你可以引入整个 Element ,或是 根据需要 仅 引入部分组件 。
完整引入 :( 不推荐 )
// 在 main.js 中写入以下内容 : import Vue from 'vue'; import ElementUI from 'element-ui'; // 引入 element-ui import 'element-ui/lib/theme-chalk/index.css'; // 单独引入样式文件 import App from './App.vue'; Vue.use(ElementUI); // use 挂载 ElementUI new Vue({ el: '#app', render: h => h(App) });以上代码便完成了 Element 的 完整引入 。需要注意的是 ,样式文件 需要 单独引入 。
按需引入 : ( 推荐 )
借助 babel-plugin-component ,我们可以 只引入 需要 的 组件 ,
以达到 减小 项目体积 的 目的 。
首先 ,安装 babel-plugin-component :
npm install babel-plugin-component -D"babel-plugin-component" : "^1.1.1"
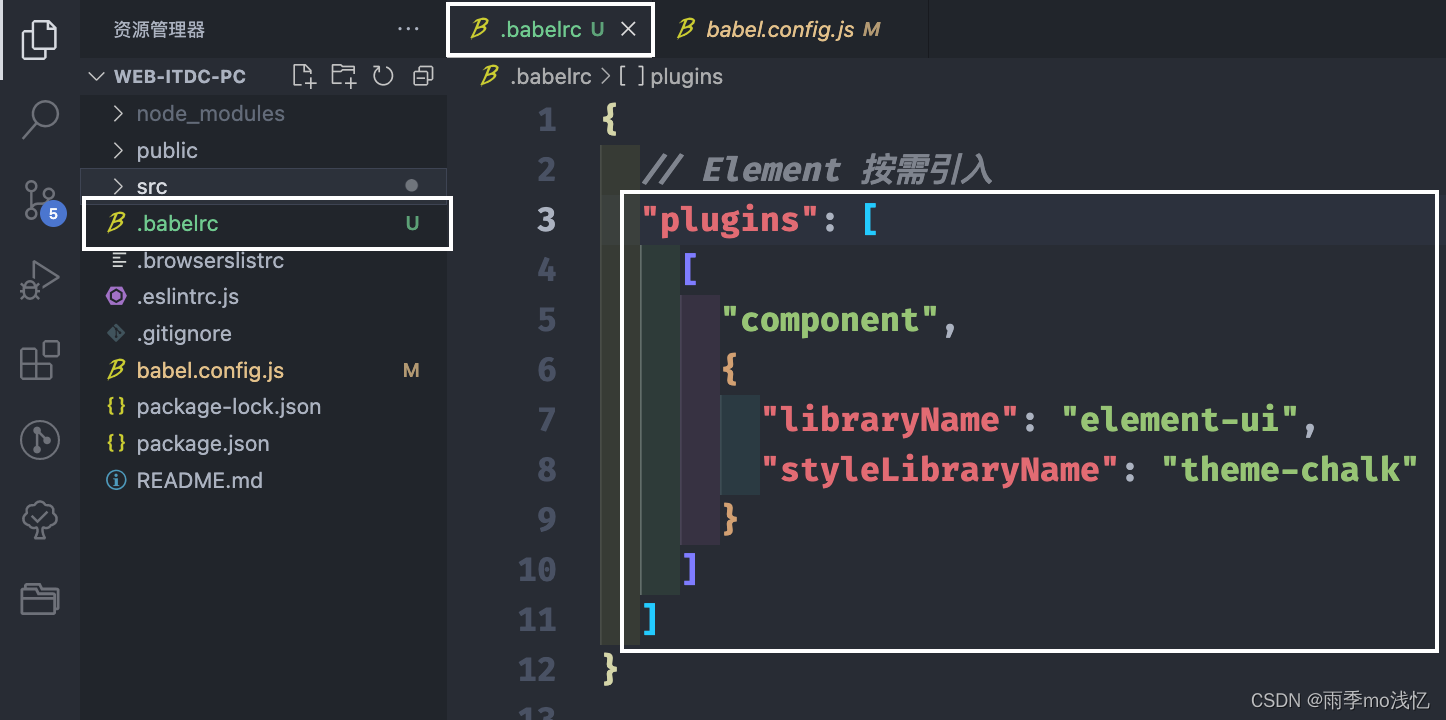
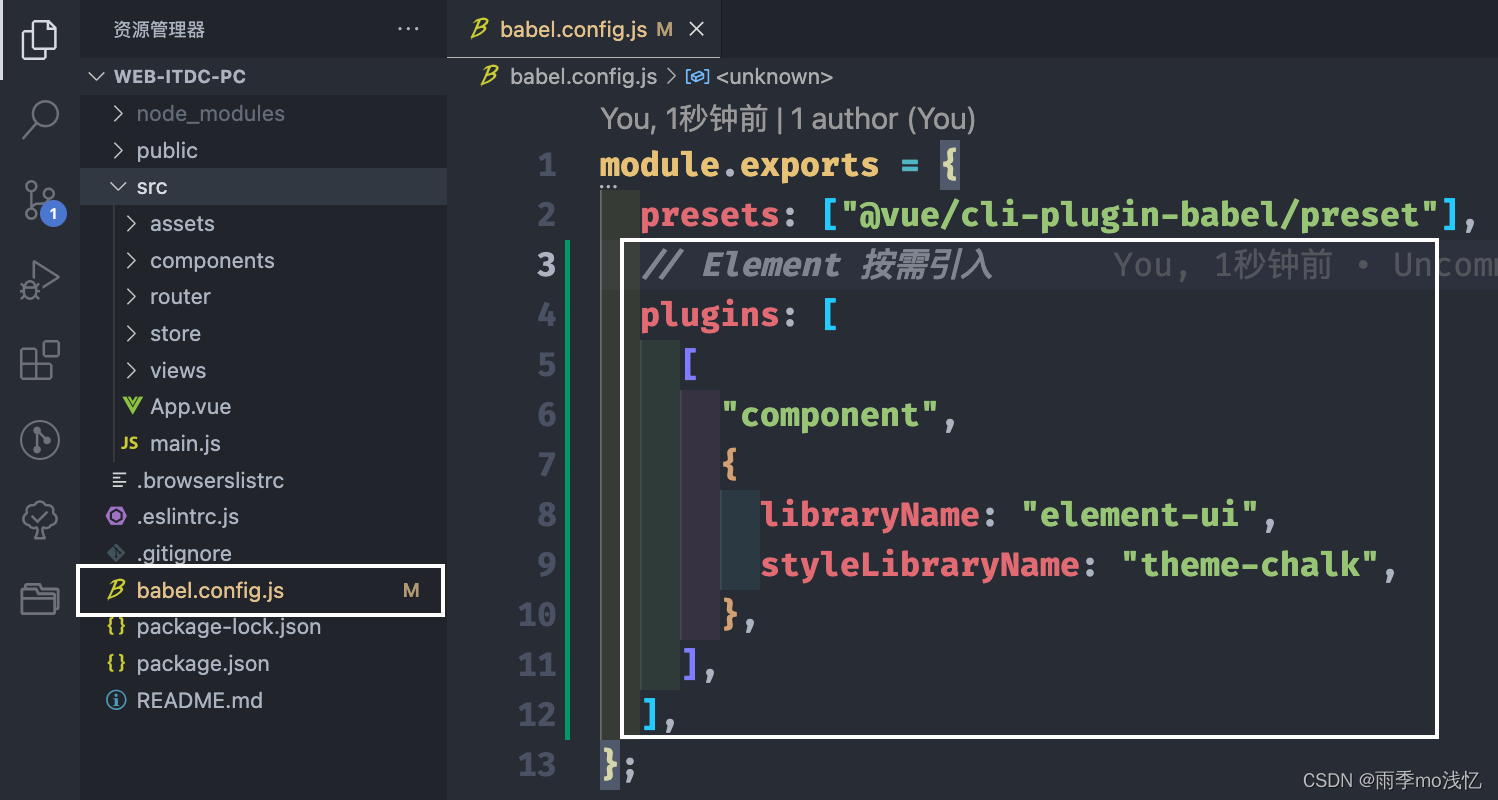
将我们 根目录 下的 babel.config.js 修改 如下 :
接下来 ,如果你只希望引入部分组件 ,
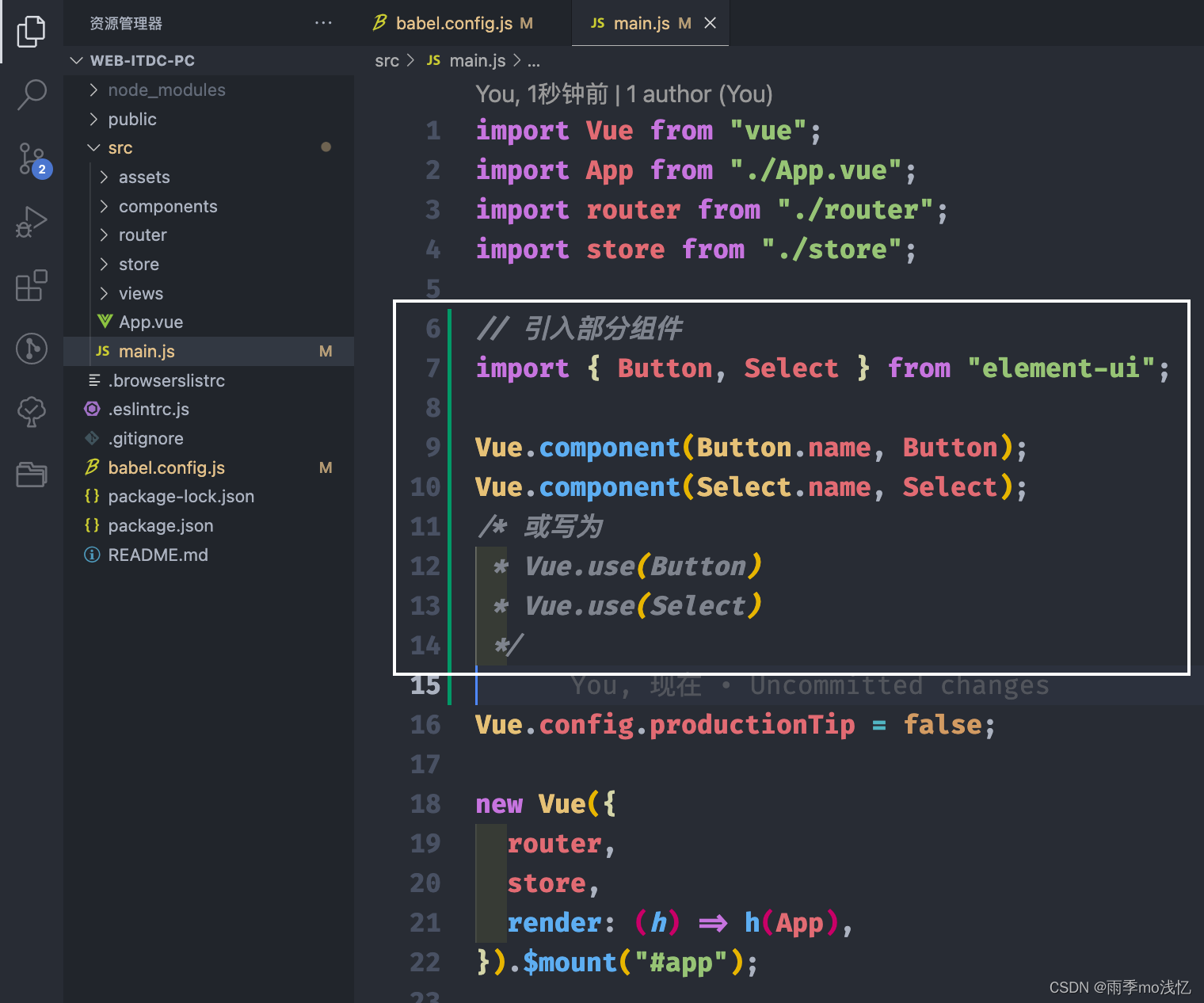
比如 Button 和 Select ,那么需要在 main.js 中写入以下内容 :
完整组件列表和引入方式( 完整组件列表以 components.json 为准 )
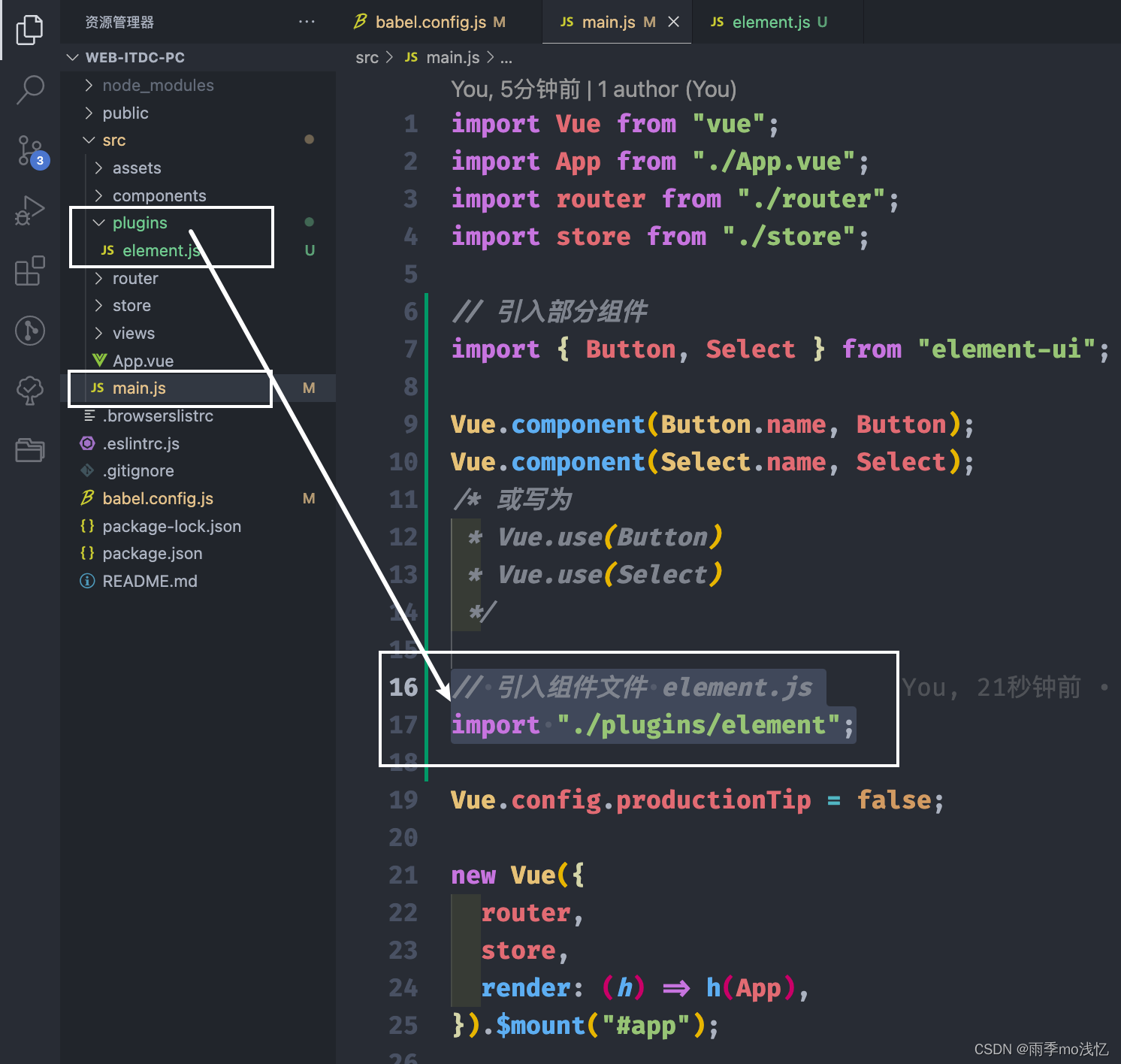
在项目 src 根目录下创建文件夹 plugins / element.js
然后在 main.js 文件内 导入我们刚刚创建好的 组件文件 element.js
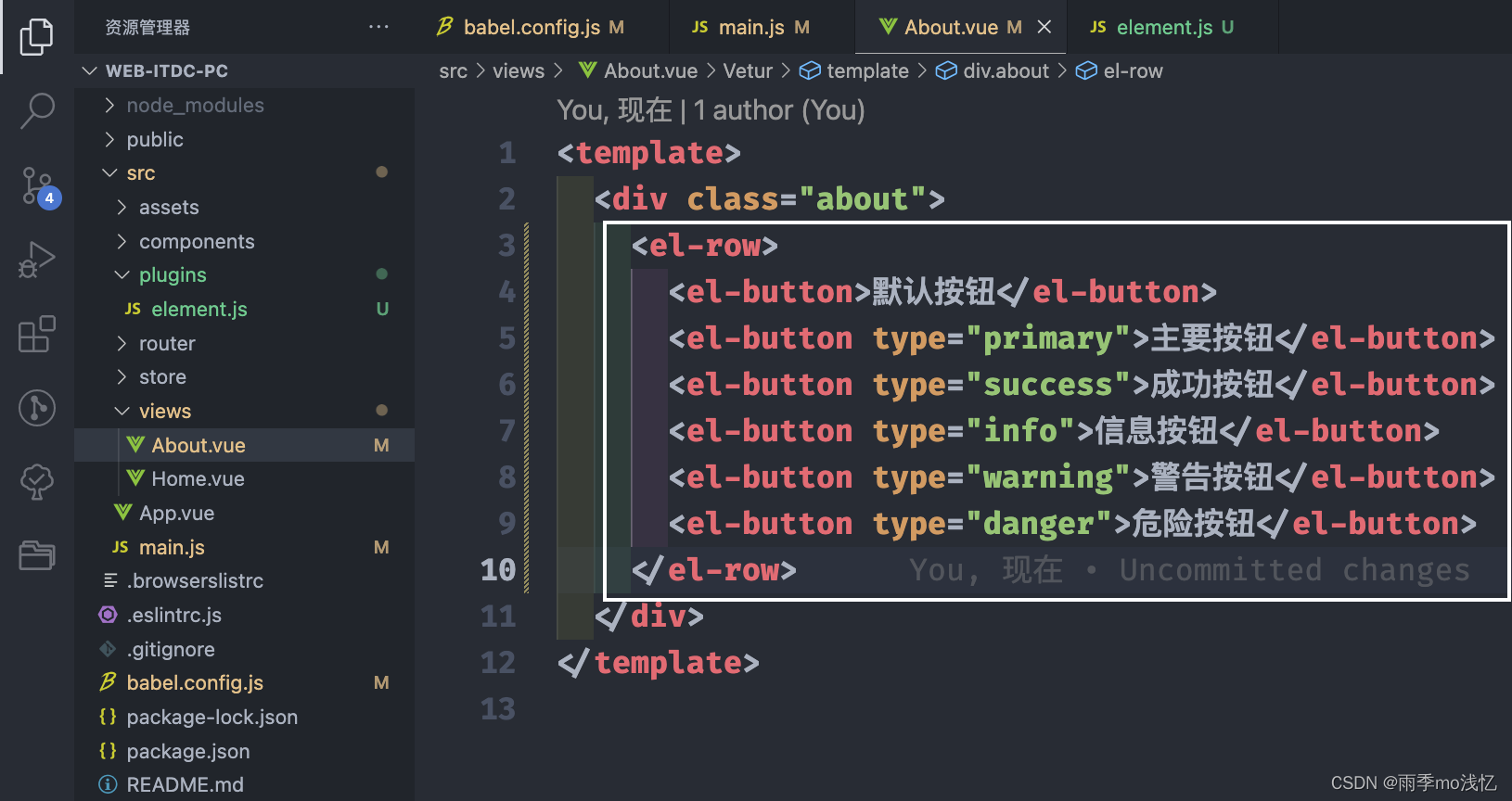
下面让我们先来简单测试一下 :
先用简单的按钮来进行测试一下看是否成功 ,
配置 OK => 启动服务器 ( npm run serve )
查看页面效果发现没有问题即可 OK :
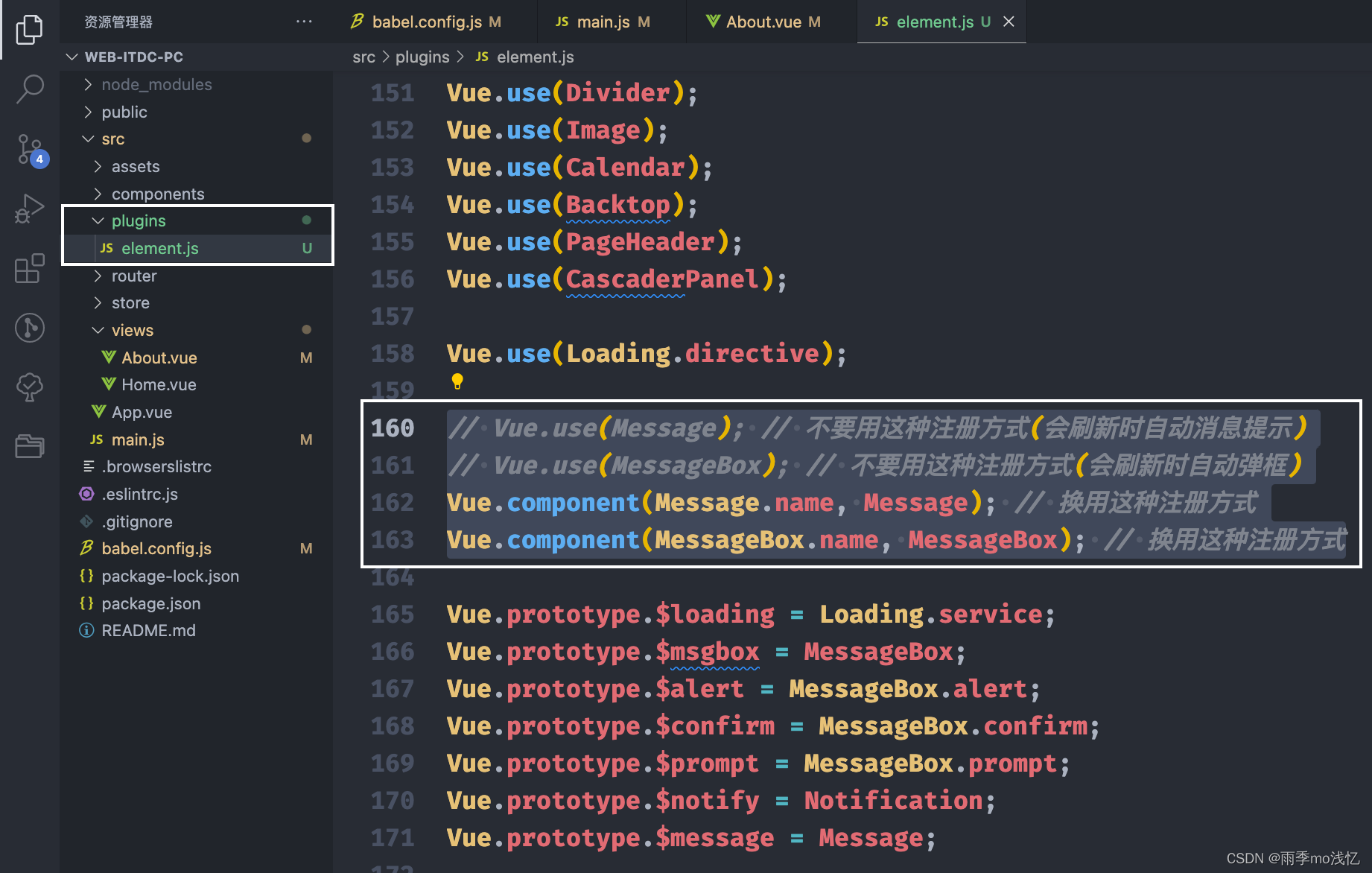
这里我们 推荐 的 按需引入 方案 可能会有两个 bug 问题 :第一个 就是
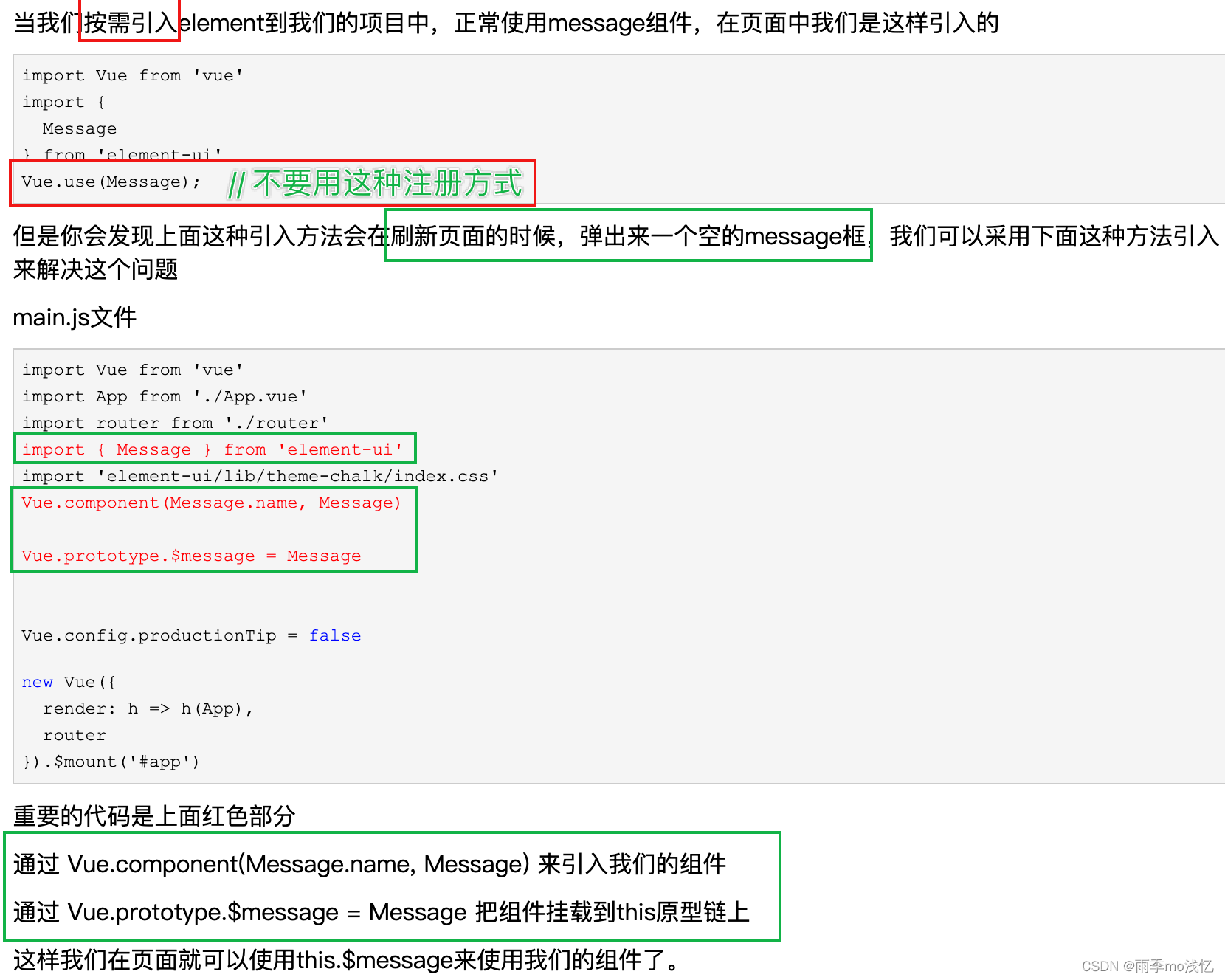
ElementUI 按需引入 , 刷新页面 就 显示 Message 消息提示 和 MessageBox 弹框 的 问题
正常情况下,应该是点击按钮才触发弹窗,而不是现在这样页面刷新的时候就弹出来
解决方案 :
换一种引用方式即可解决
import { Message, MessageBox, } from "element-ui"; Vue.component(Message.name, Message); Vue.component(MessageBox.name, MessageBox);
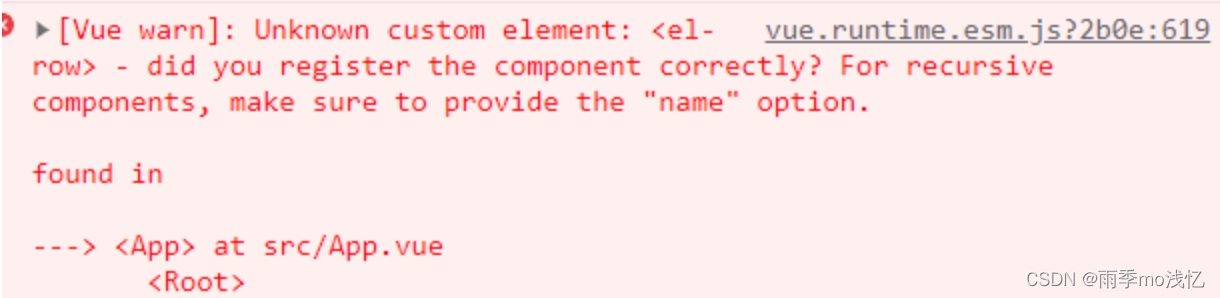
第二个问题 :
这个 报错 是 因为 按需引入的文件内 没有 引入 element ui 中的 Row 引起 的
在按需引入的 element.js 中
import { Row, } from "element-ui"; Vue.use(Row)
完整代码 :
main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
/* // 完整引入 Element ( 不推荐 )
import ElementUI from "element-ui";
// 单独引入 Element 全部组件样式文件
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI) */
// 引入部分组件
// import { Button, Select } from "element-ui";
// Vue.component(Button.name, Button);
// Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
// 引入组件文件 element.js
import "./plugins/element";
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");babel.config.js
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
// Element 按需引入
plugins: [
[
"component",
{
libraryName: "element-ui",
styleLibraryName: "theme-chalk",
},
],
],
};.babelrc ( 官方 )

src / plugins / element.js
import Vue from "vue";
// 在下面大括号中导入所需 Element-ui 中的组件即可
import {
Pagination,
Dialog,
Autocomplete,
Dropdown,
DropdownMenu,
DropdownItem,
Menu,
Submenu,
MenuItem,
MenuItemGroup,
Input,
InputNumber,
Radio,
RadioGroup,
RadioButton,
Checkbox,
CheckboxButton,
CheckboxGroup,
Switch,
Select,
Option,
OptionGroup,
Button,
ButtonGroup,
Table,
TableColumn,
DatePicker,
TimeSelect,
TimePicker,
Popover,
Tooltip,
Breadcrumb,
BreadcrumbItem,
Form,
FormItem,
Tabs,
TabPane,
Tag,
Tree,
Alert,
Slider,
Icon,
Row,
Col,
Upload,
Progress,
Spinner,
Badge,
Card,
Rate,
Steps,
Step,
Carousel,
CarouselItem,
Collapse,
CollapseItem,
Cascader,
ColorPicker,
Transfer,
Container,
Header,
Aside,
Main,
Footer,
Timeline,
TimelineItem,
Link,
Divider,
Image,
Calendar,
Backtop,
PageHeader,
CascaderPanel,
Loading,
MessageBox,
Message,
Notification,
} from "element-ui";
// 注意导入的组件都需要使用 Vue.use() 进行注册
Vue.use(Pagination);
Vue.use(Dialog);
Vue.use(Autocomplete);
Vue.use(Dropdown);
Vue.use(DropdownMenu);
Vue.use(DropdownItem);
Vue.use(Menu);
Vue.use(Submenu);
Vue.use(MenuItem);
Vue.use(MenuItemGroup);
Vue.use(Input);
Vue.use(InputNumber);
Vue.use(Radio);
Vue.use(RadioGroup);
Vue.use(RadioButton);
Vue.use(Checkbox);
Vue.use(CheckboxButton);
Vue.use(CheckboxGroup);
Vue.use(Switch);
Vue.use(Select);
Vue.use(Option);
Vue.use(OptionGroup);
Vue.use(Button);
Vue.use(ButtonGroup);
Vue.use(Table);
Vue.use(TableColumn);
Vue.use(DatePicker);
Vue.use(TimeSelect);
Vue.use(TimePicker);
Vue.use(Popover);
Vue.use(Tooltip);
Vue.use(Breadcrumb);
Vue.use(BreadcrumbItem);
Vue.use(Form);
Vue.use(FormItem);
Vue.use(Tabs);
Vue.use(TabPane);
Vue.use(Tag);
Vue.use(Tree);
Vue.use(Alert);
Vue.use(Slider);
Vue.use(Icon);
Vue.use(Row);
Vue.use(Col);
Vue.use(Upload);
Vue.use(Progress);
Vue.use(Spinner);
Vue.use(Badge);
Vue.use(Card);
Vue.use(Rate);
Vue.use(Steps);
Vue.use(Step);
Vue.use(Carousel);
Vue.use(CarouselItem);
Vue.use(Collapse);
Vue.use(CollapseItem);
Vue.use(Cascader);
Vue.use(ColorPicker);
Vue.use(Transfer);
Vue.use(Container);
Vue.use(Header);
Vue.use(Aside);
Vue.use(Main);
Vue.use(Footer);
Vue.use(Timeline);
Vue.use(TimelineItem);
Vue.use(Link);
Vue.use(Divider);
Vue.use(Image);
Vue.use(Calendar);
Vue.use(Backtop);
Vue.use(PageHeader);
Vue.use(CascaderPanel);
Vue.use(Loading.directive);
// Vue.use(Message); // 不要用这种注册方式(会刷新时自动消息提示)
// Vue.use(MessageBox); // 不要用这种注册方式(会刷新时自动弹框)
Vue.component(Message.name, Message); // 换用这种注册方式
Vue.component(MessageBox.name, MessageBox); // 换用这种注册方式
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;src / views / About.vue
<template>
<div class="about">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<!-- 测试 Message 功能 -->
<el-button :plain="true" @click="openMessage">打开消息提示</el-button>
<el-button type="primary" @click="openMessageBox">打开消息提示</el-button>
</div>
</template>
<script>
export default {
methods: {
openMessage() {
this.$message("这是一条消息提示");
},
openMessageBox() {
this.$alert("这是一段内容", "标题名称", {
confirmButtonText: "确定",
callback: (action) => {
this.$message({
type: "info",
message: `action: ${action}`,
});
},
});
},
},
};
</script>2、Ant Design Vue 组件库
https://www.antdv.com/docs/vue/introduce-cn
二、安装图表库
Apache ECharts
一个基于 JavaScript 的开源可视化图表库
推荐观看此文章入门简介 :

npm i echarts -S“echarts”: “5.3.3”

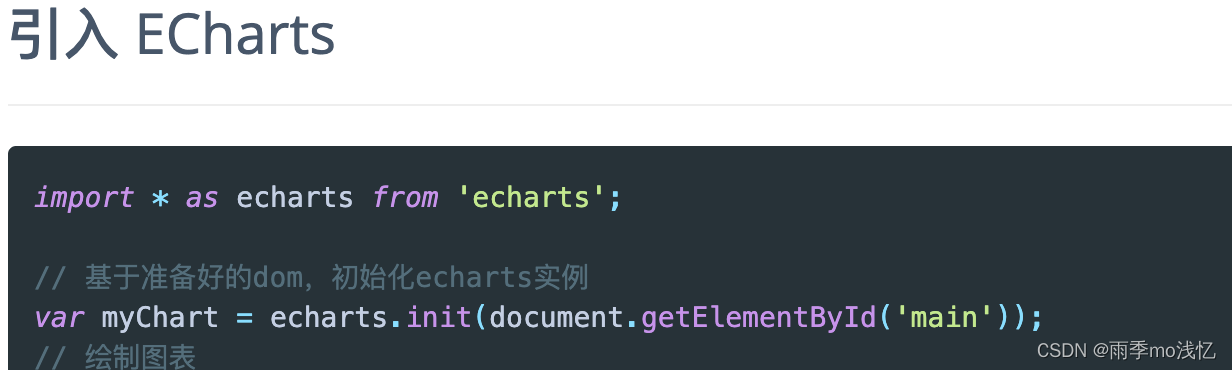
将 echarts 全部引入,这样一来,我们可以在该页面使用 echarts 所有组件;
import * as echarts from "echarts";
按需引入 ECharts 图表和组件
上面的代码会引入 ECharts 中所有的图表和组件,但是假如你不想引入所有组件,
也可以使用 ECharts 提供的按需引入的接口来打包必须的组件。
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 接下来的使用就跟之前一样,初始化图表,设置配置项
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
// ...
});
在 src / 根目录下新建 components 组件文件夹 / 新建一个 echarts 文件夹
用于存放二次封装 ECharts 的公共组件
src / components / echarts / EchartsChart.vue
<!-- 功能 : ECharts 图表 -->
<template>
<div>
<div id="id" class="myChart" :style="setStyle"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: "pieChart",
props: {
id: {
type: String, // 类型
default: null, // 默认值
},
options: {
type: Object, // 类型
default: () => ({}),
},
setStyle: {
type: Object, // 类型
default: () => ({}),
},
},
data() {
return {
myChart: null,
myChartStyle: { height: "300px" }, // 图表样式
tooltip: {
trigger: "item",
},
legend: {
origin: "vertical",
left: "left",
},
};
},
watch: {
option: {
handler(newValue) {
this.$nextTick(() => {
if (document.getElementById(this.id)) {
if (!this.myChart) {
this.myChart = echarts.init(document.getElementById(this.id));
}
this.myChart.setOption(newValue, true);
}
});
},
},
deep: true,
},
mounted() {
this.pieChart(this.id, this.options);
window.addEventListener("resize", function () {
if (this.myChart) {
this.myChart.resize();
}
});
},
methods: {
pieChart(id, options) {
if (document.getElementById(id)) {
this.myChart = echarts.init(document.getElementById(id));
this.myChart.setOption(options, true);
}
},
},
beforeDestroy() {
// 解决 Echarts 页面切换卡顿问题
this.myChart.clear();
},
};
</script>
<style lang="scss" scoped>
// .myChart {
// width: 95%;
// height: 400px;
// }
</style>使用 :
三、@ 符 提示 文件配置

jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}
未完待续 。。。











































 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








